
editData (report, updateSeriesIndex, callback);
report. Задает рабочую книгу, экземпляр класса Workbook;
updateSeriesIndex. Задает массив индексов рядов в ячейках, в которых изменены данные;
callback. Задает обработчик окончания выполнения операции.
Метод editData посылает запрос на изменение данных в ячейках таблицы рабочей книги.
Для выполнения примера предполагается наличие на странице компонента WorkbookBox с наименованием «workbookBox» (см. «Пример создания компонента WorkbookBox»), также необходимо чтобы панель свойств была открыта. А в обработчике события открытия документа добавить следующий код:
var editDataButt = new PP.Ui.Button({
ParentNode: document.body, //Родительский узел DOM
Content: "Изменить данные", //Подпись
Click: PP.Delegate(onClickEditData)
});
var columnIndex = 0;
var res = { c: [] };
function onClickEditData(){
//Пока не изменим все ячейки в ряде, изменяем значения ячеек
while(wbk.getActiveSheet().getWbkMetadata().cellsTable["@columnCount"] > columnIndex)
{
//Формируем объект с данными в ячейках
res.c.push({
"@column": columnIndex,
"@row": 0,
"@v": 1,
"@dt": 3
});
columnIndex++;
//Устанавливаем свойство, в котором хранятся данные для изменения в ячейках в рабочей книге
wbk.setTableChangedData(res);
//Посылаем запрос на изменение данных в ячейках таблицы рабочей книги.
tsService.editData(wbk, [0,2], PP.Delegate(function()
{
//Обновляем отображение рабочей книги
workbookBox.refreshAll();
}));
break;
}
}
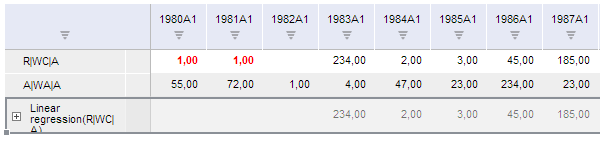
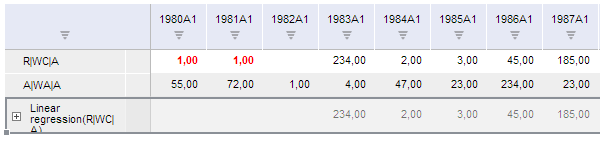
После выполнения примера на html-странице будет размещена кнопка с наименованием «Изменить данные». Для выполнения примера необходимо, чтобы панель свойств рабочей книги была открыта. При нажатии на кнопку будет записано значение 1,00 в первую ячейку первого ряда, и при каждом последующем нажатии - в следующую.

См. также: