
Для выполнения примера создайте html-страницу и выполните следующие действия:
1. В теге HEAD добавьте ссылки на следующие js-и css-файлы:
PP.js;
PP.Metabase.js;
PP.TabSheet.js;
PP.css;
PP.Report.js.
2. В теге SCRIPT добавьте следующий скрипт:
var prxReport, prxMbService, grid;
metabase = new PP.Mb.Metabase({
Id: "PPRepository",
UserCreds: { UserName: "user", Password: "password" }
});
metabase.open();
prxMbService = new PP.Prx.PrxMdService({ Metabase: metabase });
prxReport = prxMbService.open(675436);
grid = new PP.Prx.Ui.GridBox({
Source: prxReport,
ParentNode: "divTable1",
Width: 1100,
Height: 700,
Service: prxMbService
});
3. В тег BODY добавьте следующий код:
<body onselectstart="return false" style="height: 100%;">
<div id="divTable1" style="height: 800px;">
</div>
</body>
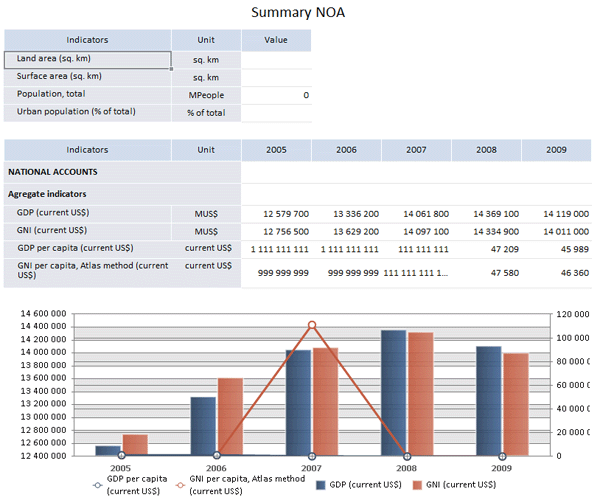
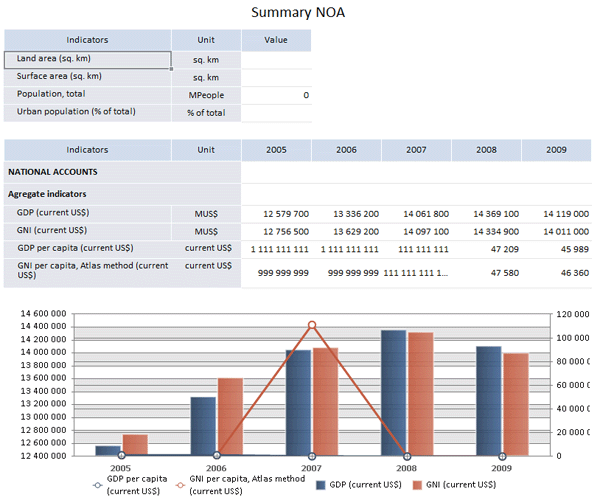
После выполнения примера на html-странице будет размещен компонент GridBox, имеющий следующий вид:

На табличном листе отображаются все объекты, добавленные на табличный лист отчета-источника. Можно изменять значения в ячейках таблицы. Диаграммы и карты отображаются как изображение.
См. также: