Вкладку «Главная»;
Главное меню «Регламентный отчет»;
Кнопку ![]() для сворачивания/разворачивания
ленты;
для сворачивания/разворачивания
ленты;
Строку для быстрого запуска команд.
Компонент RibbonView представляет собой ленту инструментов регламентного отчета.
Лента инструментов входит в состав компонента ReportBox.
Лента включает в себя:
Вкладку «Главная»;
Главное меню «Регламентный отчет»;
Кнопку ![]() для сворачивания/разворачивания
ленты;
для сворачивания/разворачивания
ленты;
Строку для быстрого запуска команд.
Основные события компонента:
Сворачивание/разворачивание ленты;
Выбор пункта главного меню «Выход»;
Выбор пункта главного меню «Открыть»;
При нажатии на кнопки «Сохранить изменения» и «Отменить изменения» открывается диалог DataSaveDialog. Также открыть этот диалог и изменить иго вид можно при помощи метода RibbonView.showDataSaveDialog.
Чтобы открыть окно предпросмотра отчета используйте метод RibbonView.showPrintPreview или выберите пункт главного меню «Печать».
Чтобы активировать/деактивировать кнопки ленты инструментов используйте метод RibbonView.setPropertyValue.
Базовым компонентом для RibbonView является компонент Ribbon. Чтобы изменять настройки компонента Ribbon, используйте свойство ProxyControl.getControl.
Компонент реализован классом RibbonView.
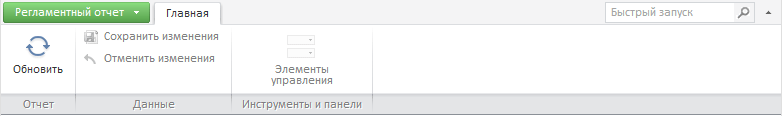
Лента инструментов регламентного отчета выглядит следующим образом:

Пример размещения компонента RibbonView
| Имя конструктора | Краткое описание | |
| RibbonView | Конструктор RibbonView создает экземпляр компонента RibbonView. |
| Имя свойства | Краткое описание | |
| Source | Свойство Source определяет источник ленты инструментов регламентного отчета. |
| Имя метода | Краткое описание | |
| refresh | Метод refresh обновляет содержимое ленты инструментов. | |
| refreshAll | Метод refreshAll обновляет содержимое ленты инструментов. | |
| setPropertyValue | Метод setPropertyValue устанавливает значения для свойств ленты инструментов регламентного отчета. | |
| showDataSaveDialog | Метод showDataSaveDialog открывает диалог для сохранения измененных данных отчета. | |
| showPrintPreview | Метод showPrintPreview открывает страницу для предварительного просмотра печатной версии отчета. |
| Имя события | Краткое описание | |
| Closed | Событие Closed наступает при выборе пункта главного меню регламентного отчета «Закрыть». | |
| Collapsed | Событие Collapsed наступает при сворачивании ленты инструментов. | |
| Discuss | Событие Discuss наступает после того, как выбран один из элементов пункта главного меню «Поделиться». | |
| Exited | Событие Exited наступает при выборе пункта главного меню регламентного отчета «Выход». | |
| Expanded | Событие Expanded наступает при разворачивании ленты. | |
| Exported | Событие Exported наступает при сохранении отчета в файл внешнего формата. | |
| Opened | Событие Opened наступает при выборе пункта главного меню регламентного отчета «Открыть». | |
| Printing | Событие Printing наступает при выборе пункта главного меню регламентного отчета «Печать». | |
| PropertyChanged | Событие PropertyChanged наступает после нажатия на кнопки ленты инструментов. | |
| PropertyChanging | Событие PropertyChanging наступает при нажатии на кнопки ленты инструментов. |
| Имя метода | Краткое описание | |
| getControl | Метод getControl возвращает базовый элемент управления - наследник PP.Ui.Control. |
| Имя свойства | Краткое описание | |
| Anchors | Свойство Anchors определяет позицию компонента, размещенного внутри контейнера. | |
| Animation | Свойство Animation устанавливает параметры анимации для компонента. | |
| Bottom | Свойство Bottom устанавливает отступ снизу при размещении компонента внутри LayoutPanel. | |
| Content | Свойство Content устанавливает содержимое компонента. | |
| ContextMenu | Свойство ContextMenu устанавливает контекстное меню для компонента. | |
| Data | Свойство Data предназначено для хранения любых пользовательских данных. | |
| DataContext | Свойство DataContext содержит объект с данными. | |
| Enabled | Свойство Enabled устанавливает, является ли компонент доступным для использования. | |
| Height | Свойство Height устанавливает высоту компонента. | |
| IsResizable | Свойство IsResizable определяет, можно ли изменять размеры компонента. | |
| IsRTL | Свойство IsRTL устанавливает направление текста справа налево. | |
| IsVisible | Свойство IsVisible определяет, отображается ли компонент. | |
| Left | Свойство Left устанавливает отступ слева при размещении компонента внутри GridPanel. | |
| Offset | Свойство Offset определяет координаты корневой DOM-вершины элемента управления. | |
| Opacity | Свойство Opacity определяет прозрачность компонента. | |
| Parent | Свойство Parent определяет родительский компонент элемента управления. | |
| ParentNode | Свойство ParentNode устанавливает родительскую DOM-вершину. | |
| ResourceKey | Свойство ResourceKey устанавливает ресурсный ключ для компонента. | |
| Right | Свойство Right устанавливает отступ справа при размещении компонента внутри LayoutPanel. | |
| Rotate | Свойство Rotate устанавливает угол поворота компонента. | |
| ShowToolTip | Свойство ShowToolTip определяет, включена ли возможность отображать всплывающую подсказку компонента. | |
| Style | Свойство Style устанавливает стиль для компонента. | |
| TabIndex | Свойство TabIndex задает последовательность перехода элемента управления внутри контейнера. | |
| Tag | Свойство Tag устанавливает JSON-объект, ассоциированный с компонентом. | |
| ToolTip | Свойство ToolTip определяет текст всплывающей подсказки компонента. | |
| Top | Свойство Top устанавливает отступ сверху при размещении компонента внутри GridPanel. | |
| Value | Свойство Value задает значение компоненту. | |
| Width | Свойство Width устанавливает ширину компонента. |
| Имя метода | Краткое описание | |
| Метод addClass добавляет CSS-класс к компоненту. | ||
| addEvent | Метод addEvent добавляет обработчик события на DOM-вершину. | |
| addEventHandler | Метод addEventHandler добавляет обработчик события на DOM-вершину. | |
| addEvents | Метод addEvents добавляет массив обработчиков событий на DOM-вершину. | |
| Метод addStateClass добавляет CSS-класс к компоненту и удаляет прежний CSS-класс. | ||
| addStyleBySelector | Метод addStyleBySelector создает блок со стилем с указанным css-селектором. | |
| Метод addToNode добавляет компонент в указанную вершину. | ||
| bindEvents | Метод bindEvents подписывает элемент на все стандартные события. | |
| Метод clearStylesCache очищает кэш стилей компонента. | ||
| Метод getAnchorFlags возвращает JSON-объект с настройками текущей позиции компонента. | ||
| Метод getClass возвращает текущие css-классы компонента. | ||
| Метод getCssStyle возвращает стили для указанной вершины. | ||
| Метод getDomNode возвращает главную DOM-вершину компонента. | ||
| Метод getFocused определяет наличие фокуса у компонента. | ||
| getFunctionByName | Метод getFunctionByName возвращает функцию по имени. | |
| getIsBinded | Метод getIsBinded возвращает признак подписи элемента на события DOM-вершины. | |
| Метод hasClass определяет, задан ли для корневой DOM-вершины элемента управления указанный CSS-класс. | ||
| Метод hide скрывает элемент управления. | ||
| Метод hideToolTip очищает таймаут появления подсказки и скрывает ее, если она был показана. | ||
| Метод isResingNow определяет, изменяются ли в данный момент размеры компонента. | ||
| refreshBindingProperty | Метод refreshBindingProperty обновляет привязанное свойство по имени. | |
| refreshItemsStyle | Метод refreshItemsStyle обновляет CSS-стили дочерних элементов. | |
| refreshStyle | Метод refreshStyle обновляет CSS-стили элемента. | |
| Метод removeClass удаляет CSS-класс из компонента. | ||
| Метод removeEvent удаляет обработчик события у DOM-вершины. | ||
| removeEventHandler | Метод removeEventHandler удаляет обработчик события DOM-вершины. | |
| removeFromDOM | Метод removeFromDOM удаляет вершину из DOM-структуры. | |
| Метод removeStateClasses удаляет CSS-классы компонента. | ||
| Метод setDraggable устанавливает возможность перетаскивания компонента на html-странице. | ||
| Метод setFocus устанавливает фокус компонента. | ||
| Метод setIsHovered отображает компонент как при наведении на него курсора. | ||
| Метод setIsPressed отображает компонент как при клике по нему. | ||
| Метод setOpacityIE8 устанавливает значение прозрачности компонента в браузере InternetExplorer 8. | ||
| Метод setSize устанавливает размеры компонента. | ||
| Метод show отображает элемент управления. | ||
| unBindEvents | Метод unBindEvents отписывает элемент от всех стандартных событий. | |
| Метод updatePosition корректирует размер и положение при абсолютном позиционировании на основе текущих параметров. | ||
| Метод updateSize обновляет размеры компонента подгонке размеров контейнера, в котором находится компонент. |
| Имя события | Краткое описание | |
| Drag | Событие Drag наступает при нажатии и удерживании клавиши мыши. | |
| DragEnd | Событие DragEnd наступает при окончании перетаскивания компонента. | |
| DragStart | Событие DragStart наступает, когда начинается перетаскивание компонента. | |
| OnContextMenu | Событие OnContextMenu наступает при вызове контекстного меню компонента. | |
| SizeChanged | Событие SizeChanged наступает после изменения размеров компонента. | |
| SizeChanging | Событие SizeChanging наступает во время изменения размеров компонента. |
| Имя свойства | Краткое описание | |
| Свойство Id определяет идентификатор объекта репозитория. |
| Имя метода | Краткое описание | |
| clone | Метод clone создает копию объекта. | |
| dispose | Метод dispose уничтожает компонент. | |
| getHashCode | Метод getHashCode возвращает хэш-код объекта репозитория. | |
| getSettings | Метод getSettings возвращает настройки объекта репозитория. | |
| getTypeName | Метод getTypeName возвращает имя типа объекта без пространства имен, к которому он принадлежит. | |
| isEqual | Метод isEqual определяет, равен ли заданный объект текущему объекту репозитория. | |
| isLive | Метод isLive определяет действительность объекта репозитория. | |
| removeAllEvents | Метод removeAllEvents удаляет все обработчики событий объекта по заданному контексту. | |
| setSettings | Метод setSettings задает настройки объекта репозитория. | |
| defineProps | Метод defineProps создает методы get и set из массива имен для указанного класса. | |
| keys | Метод keys возвращает массив названий методов и свойств для указанного объекта. |
См. также: