
Пространство имен: PP.Mb.Ui;
MainMenu
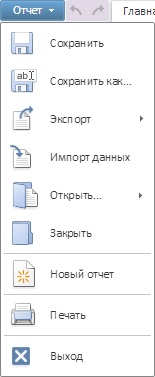
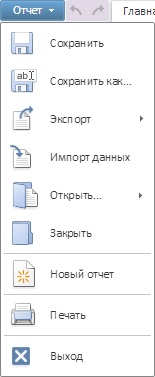
Класс MainMenu реализует главное меню ленты инструментов.
В веб-приложении главное меню содержит в себе экземпляры класса PP.Ui.MenuItem и PP.Ui.Separator.
Главное меню может принимать следующий вид:

PP.initClass(PP.Mb.Ui.MainMenu, PP.Ui.Menu, "PP.Mb.Ui.MainMenu");"Menu");
| Имя конструктора | Краткое описание | |
| MainMenu | Конструктор MainMenu создает экземпляр класса MainMenu. |
| Имя свойства | Краткое описание | |
| SharepointEnabled | Свойство SharepointEnabled определяет доступность пункта меню «Обсудить в SharePoint». | |
| ViewMode | Свойство ViewMode определяет доступность пунктов меню. |
| Имя метода | Краткое описание | |
| getDiscussMenu | Метод getDiscussMenu возвращает экземпляр всплывающего меню «Поделиться». | |
| getExportMenu | Метод getExportMenu возвращает экземпляр всплывающего меню «Экпорт». |
| Имя события | Краткое описание | |
| DiscussItemSelected | Событие DiscussItemSelected наступает после выбора пункта меню «Обсудить». | |
| ExportItemSelected | Событие ExportItemSelected наступает после выбора пункта меню «Экспорт». | |
| ItemCreated | Событие ItemCreated наступает после создания пункта меню. | |
| ItemCreating | Событие ItemCreating наступает перед созданием пункта меню. |
| Имя свойства | Краткое описание | |
| Свойство ImageList устанавливает спрайт для меню. | ||
| Items | Свойство Items устанавливает массив дочерних элементов меню. | |
| ScrollHeight | Свойство ScrollHeight определяет высоту прокручиваемого содержимого меню. | |
| ShowIcons | Свойство ShowIcons определяет, отображается ли левая часть меню для пиктограмм. |
| Имя метода | Краткое описание | |
| Метод addItem добавляет дочерний элемент в меню. | ||
| clearCheckedByGroupName | Метод clearCheckedByGroupName сбрасывает отметку с элементов меню по имени группы. | |
| clearItems | Метод clearItems удаляет дочерние элементы меню. | |
| getMenuItemById | Метод getMenuItemById возвращает дочерний элемент меню по его идентификатору. | |
| insertItem | Метод insertItem вставляет пункт меню в указанную позицию. | |
| insertItemAfter | Метод insertItemAfter вставляет пункт в меню после указанного пункта. | |
| insertItemBefore | Метод insertItemBefore вставляет пункт в меню перед указанным пунктом. | |
| removeItem | Метод removeItem удаляет элемент меню. | |
| removeItemByIndex | Метод removeItemByIndex удаляет элемент меню по его индексу. | |
| showContext | Метод showContext отображает меню как контекстное. |
| Имя события | Краткое описание | |
| ItemSelected | Событие ItemSelected наступает при выборе элемента меню. |
| Имя свойства | Краткое описание | |
| Свойство EnableResize определяет возможность изменять размеры компонента. | ||
| Свойство EnableResizeBottom определяет возможность изменения высоты компонента с помощью захвата и перетаскивания его нижней границы курсором мыши. | ||
| Свойство EnableResizeLeft определяет возможность изменения ширины компонента с помощью захвата и перетаскивания его левой границы курсором мыши. | ||
| Свойство EnableResizeRight определяет возможность изменения ширины компонента с помощью захвата и перетаскивания его правой границы курсором мыши. | ||
| Свойство EnableResizeTop определяет возможность изменения высоты компонента с помощью захвата и перетаскивания его верхней границы курсором мыши. | ||
| Свойство EnableRestoreFocus определяет возможность восстановления фокуса при закрытии панели. | ||
| Свойство MaxDropDownHeight определяет максимальную высоту раскрывающейся панели. | ||
| Свойство MaxDropDownWidth определяет максимальную ширину раскрывающейся панели. | ||
| Свойство MinDropDownHeight определяет минимальную высоту раскрывающейся панели. | ||
| Свойство MinDropDownWidth определяет минимальную ширину раскрывающейся панели. |
| Имя метода | Краткое описание | |
| Метод getDroppedDown возвращает признак того, раскрыта ли панель. | ||
| Метод isVisibleArea определяет, входит ли раскрывающая часть в видимую область. | ||
| Метод setPosition устанавливает позицию раскрывающейся панели. | ||
| Метод show раскрывает панель. |
| Имя события | Краткое описание | |
| Событие Closed наступает после закрытия компонента. | ||
| Событие FrameDown наступает при клике за пределами панели. | ||
| Событие Opened наступает сразу после открытия компонента. | ||
| Событие Opening наступает перед открытием компонента. | ||
| Событие OutOfPanelDown наступает при клике за пределами панели в случае отображения без фрейма-подложки. | ||
| Событие SizeChanged наступает после того, как были изменены размеры компонента. | ||
| Событие SizeChanging наступает перед изменением размеров компонента. |
| Имя свойства | Краткое описание | |
| Anchors | Свойство Anchors определяет позицию компонента, размещенного внутри контейнера. | |
| Animation | Свойство Animation устанавливает параметры анимации для компонента. | |
| Bottom | Свойство Bottom устанавливает отступ снизу при размещении компонента внутри LayoutPanel. | |
| Content | Свойство Content устанавливает содержимое компонента. | |
| ContextMenu | Свойство ContextMenu устанавливает контекстное меню для компонента. | |
| Data | Свойство Data предназначено для хранения любых пользовательских данных. | |
| DataContext | Свойство DataContext содержит объект с данными. | |
| Enabled | Свойство Enabled устанавливает, является ли компонент доступным для использования. | |
| Height | Свойство Height устанавливает высоту компонента. | |
| IsResizable | Свойство IsResizable определяет, можно ли изменять размеры компонента. | |
| IsRTL | Свойство IsRTL устанавливает направление текста справа налево. | |
| IsVisible | Свойство IsVisible определяет, отображается ли компонент. | |
| Left | Свойство Left устанавливает отступ слева при размещении компонента внутри GridPanel. | |
| Offset | Свойство Offset определяет координаты корневой DOM-вершины элемента управления. | |
| Opacity | Свойство Opacity определяет прозрачность компонента. | |
| Parent | Свойство Parent определяет родительский компонент элемента управления. | |
| ParentNode | Свойство ParentNode устанавливает родительскую DOM-вершину. | |
| ResourceKey | Свойство ResourceKey устанавливает ресурсный ключ для компонента. | |
| Right | Свойство Right устанавливает отступ справа при размещении компонента внутри LayoutPanel. | |
| Rotate | Свойство Rotate устанавливает угол поворота компонента. | |
| ShowToolTip | Свойство ShowToolTip определяет, включена ли возможность отображать всплывающую подсказку компонента. | |
| Style | Свойство Style устанавливает стиль для компонента. | |
| TabIndex | Свойство TabIndex задает последовательность перехода элемента управления внутри контейнера. | |
| Tag | Свойство Tag устанавливает JSON-объект, ассоциированный с компонентом. | |
| ToolTip | Свойство ToolTip определяет текст всплывающей подсказки компонента. | |
| Top | Свойство Top устанавливает отступ сверху при размещении компонента внутри GridPanel. | |
| Value | Свойство Value задает значение компоненту. | |
| Width | Свойство Width устанавливает ширину компонента. |
| Имя метода | Краткое описание | |
| Метод addClass добавляет CSS-класс к компоненту. | ||
| addEvent | Метод addEvent добавляет обработчик события на DOM-вершину. | |
| addEventHandler | Метод addEventHandler добавляет обработчик события на DOM-вершину. | |
| addEvents | Метод addEvents добавляет массив обработчиков событий на DOM-вершину. | |
| Метод addStateClass добавляет CSS-класс к компоненту и удаляет прежний CSS-класс. | ||
| addStyleBySelector | Метод addStyleBySelector создает блок со стилем с указанным css-селектором. | |
| Метод addToNode добавляет компонент в указанную вершину. | ||
| bindEvents | Метод bindEvents подписывает элемент на все стандартные события. | |
| Метод clearStylesCache очищает кэш стилей компонента. | ||
| Метод getAnchorFlags возвращает JSON-объект с настройками текущей позиции компонента. | ||
| Метод getClass возвращает текущие css-классы компонента. | ||
| Метод getCssStyle возвращает стили для указанной вершины. | ||
| Метод getDomNode возвращает главную DOM-вершину компонента. | ||
| Метод getFocused определяет наличие фокуса у компонента. | ||
| getFunctionByName | Метод getFunctionByName возвращает функцию по имени. | |
| getIsBinded | Метод getIsBinded возвращает признак подписи элемента на события DOM-вершины. | |
| Метод hasClass определяет, задан ли для корневой DOM-вершины элемента управления указанный CSS-класс. | ||
| Метод hide скрывает элемент управления. | ||
| Метод hideToolTip очищает таймаут появления подсказки и скрывает ее, если она был показана. | ||
| Метод isResingNow определяет, изменяются ли в данный момент размеры компонента. | ||
| refreshBindingProperty | Метод refreshBindingProperty обновляет привязанное свойство по имени. | |
| refreshItemsStyle | Метод refreshItemsStyle обновляет CSS-стили дочерних элементов. | |
| refreshStyle | Метод refreshStyle обновляет CSS-стили элемента. | |
| Метод removeClass удаляет CSS-класс из компонента. | ||
| Метод removeEvent удаляет обработчик события у DOM-вершины. | ||
| removeEventHandler | Метод removeEventHandler удаляет обработчик события DOM-вершины. | |
| removeFromDOM | Метод removeFromDOM удаляет вершину из DOM-структуры. | |
| Метод removeStateClasses удаляет CSS-классы компонента. | ||
| Метод setDraggable устанавливает возможность перетаскивания компонента на html-странице. | ||
| Метод setFocus устанавливает фокус компонента. | ||
| Метод setIsHovered отображает компонент как при наведении на него курсора. | ||
| Метод setIsPressed отображает компонент как при клике по нему. | ||
| Метод setOpacityIE8 устанавливает значение прозрачности компонента в браузере InternetExplorer 8. | ||
| Метод setSize устанавливает размеры компонента. | ||
| Метод show отображает элемент управления. | ||
| unBindEvents | Метод unBindEvents отписывает элемент от всех стандартных событий. | |
| Метод updatePosition корректирует размер и положение при абсолютном позиционировании на основе текущих параметров. | ||
| Метод updateSize обновляет размеры компонента подгонке размеров контейнера, в котором находится компонент. |
| Имя события | Краткое описание | |
| Drag | Событие Drag наступает при нажатии и удерживании клавиши мыши. | |
| DragEnd | Событие DragEnd наступает при окончании перетаскивания компонента. | |
| DragStart | Событие DragStart наступает, когда начинается перетаскивание компонента. | |
| OnContextMenu | Событие OnContextMenu наступает при вызове контекстного меню компонента. | |
| SizeChanged | Событие SizeChanged наступает после изменения размеров компонента. | |
| SizeChanging | Событие SizeChanging наступает во время изменения размеров компонента. |
| Имя свойства | Краткое описание | |
| Свойство Id определяет идентификатор объекта репозитория. |
| Имя метода | Краткое описание | |
| clone | Метод clone создает копию объекта. | |
| dispose | Метод dispose уничтожает компонент. | |
| getHashCode | Метод getHashCode возвращает хэш-код объекта репозитория. | |
| getSettings | Метод getSettings возвращает настройки объекта репозитория. | |
| getTypeName | Метод getTypeName возвращает имя типа объекта без пространства имен, к которому он принадлежит. | |
| isEqual | Метод isEqual определяет, равен ли заданный объект текущему объекту репозитория. | |
| isLive | Метод isLive определяет действительность объекта репозитория. | |
| removeAllEvents | Метод removeAllEvents удаляет все обработчики событий объекта по заданному контексту. | |
| setSettings | Метод setSettings задает настройки объекта репозитория. | |
| defineProps | Метод defineProps создает методы get и set из массива имен для указанного класса. | |
| keys | Метод keys возвращает массив названий методов и свойств для указанного объекта. |
См. также: