
Компонент NavigatorBox представляет собой контейнер для дерева папок и списка объектов репозитория.
Компонент реализован классом NavigatorBox. Входит в состав компонента Navigator.
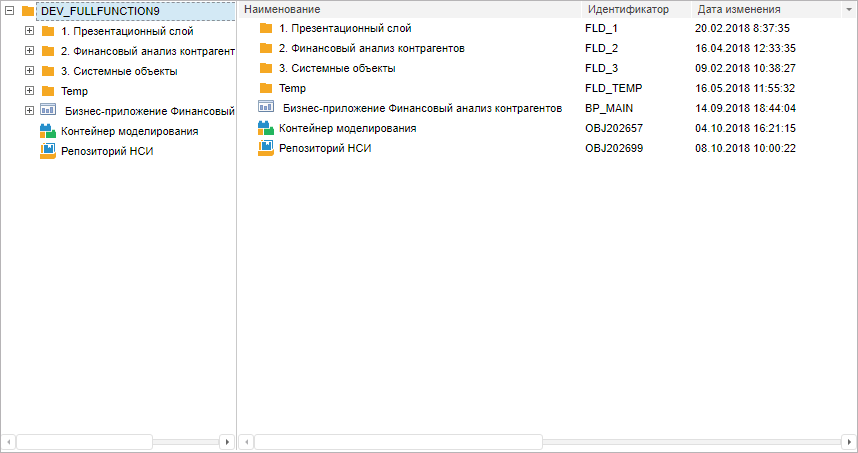
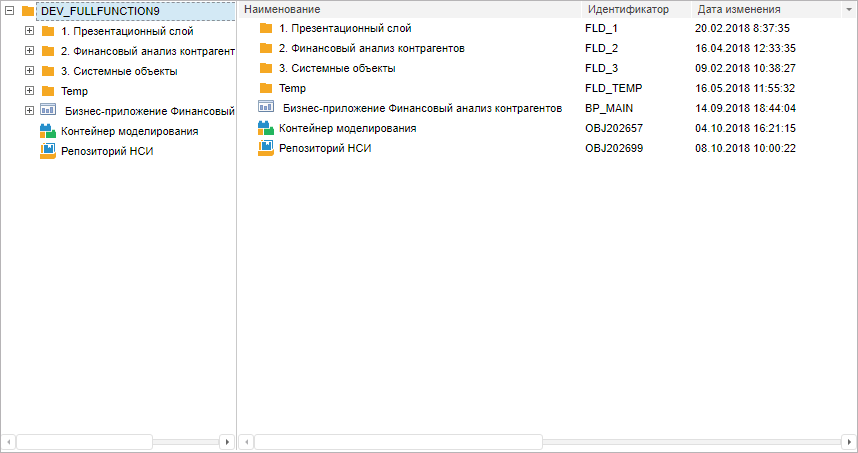
Компонент может выглядеть следующим образом:

Пример создания компонента NavigatorBox
| Имя конструктора | Краткое описание | |
| NavigatorBox | Конструктор NavigatorBox создает экземпляр компонента NavigatorBox. |
| Имя свойства | Краткое описание | |
| FolderTreeFilter | Свойство FolderTreeFilter определяет, какие контейнерные объекты будут отображаться в дереве папок. |
|
| HideObjectListColumnsMenu | Свойство HideObjectListColumnsMenu определяет, будет ли скрыто меню для столбцов. | |
| ObjectListDisplayMode | Свойство ObjectListDisplayMode определяет, что будет отображаться в названии объекта в списке объектов. |
|
| ObjectListFilters | Свойство ObjectListFilters определяет типы объектов, которые будут отображаться в списке объектов. |
|
| ObjectListMultiSelect | Свойство ObjectListMultiSelect устанавливает возможность множественного выбора объектов в списке. |
|
| RootKey | Свойство RootKey устанавливает ключ корневой папки. | |
| SelectedKeys | Свойство SelectedKeys устанавливает массив ключей отмеченных объектов. | |
| SelectedObjects | Свойство SelectedObjects содержит коллекцию выделенных объектов дерева навигатора. | |
| ShowEmptyFolder | Свойство ShowEmptyFolder определяет, будут ли отображаться в дереве пустые папки. | |
| ShowNavigationPanel | Свойство ShowNavigationPanel определяет, отображается ли дерево папок. | |
| ShowOnlyFolders | Свойство ShowOnlyFolders устанавливает коллекцию ключей папок, которые будут отображаться в компоненте. |
| Имя метода | Краткое описание | |
| adjustColumnsWidthByContent | Метод adjustColumnsWidthByContent устанавливает ширину столбцам по ширине содержимого списка объектов. | |
| copy | Метод copy добавляет в буфер обмена копию выбранных объектов, не изменяя оригинал. | |
| copyObjects | Метод copyObjects помещает в буфер обмена копии нескольких объектов. | |
| createFolder | Метод createFolder создает папку. | |
| createObject | Метод createObject создает объект репозитория. | |
| createShortcut | Метод createShortcut создает ярлык для выделенного объекта. | |
| cut | Метод cut добавляет выбранные объекты в буфер обмена, при этом удаляя их. | |
| deleteObjects | Метод deleteObjects удаляет выделенные объекты. | |
| getCurrentModeControl | Метод getCurrentModeControl возвращает класс представления объектов навигатора. | |
| getCustomClassObject | Метод getCustomClasses отправляет запрос на получение пользовательских классов репозитория. | |
| getFocusedObject | Метод getFocusedObject возвращает выделенный объект репозитория. | |
| getObjectsListRootKey | Метод getObjectsListRootKey возвращает ключ открытой папки. | |
| getObjectsListRootMbObject | Метод getObjectsListRootMbObject возвращает объект, который является родительским для выделенного в дереве объекта. | |
| getPathToRoot | Метод getPathToRoot возвращает путь из объектов репозитория от корня до текущей директории. | |
| getSelectedFolderTreeObject | Метод getSelectedFolderTreeObject возвращает выделенный в дереве объект. | |
| invertSelection | Метод invertSelection инвертирует отметку в списке объектов, то есть отмечает те элементы, которые не были отмечены, и снимает отметку с тех, которые были отмечены. | |
| isContainer | Метод isContainer возвращает признак того, является ли объект репозитория контейнером. | |
| moveObjects | Метод moveObjects переносит объекты из одной папки в другую. | |
| openFoldersTo | Метод openFoldersTo раскрывает все папки до заданного объект. | |
| openParentFolder | Метод openParentFolder открывает родительскую папку объекта, выделенного в дереве. | |
| paste | Метод paste осуществляет вставку объекта из буфера обмена. | |
| refresh | Метод refresh обновляет дерево папок и список объектов. | |
| refreshForKey | Метод refreshForKey обновляет содержимое папки с заданным ключом. | |
| removeSelection | Метод removeSelection снимет выделение со всех объектов списка. | |
| selectAll | Метод selectAll выделяет все объекты в списке. | |
| setObjectListMode | Метод setObjectListMode устанавливает тип списка объектов. |
| Имя события | Краткое описание | |
| FolderTreeContextMenu | Событие FolderTreeContextMenu наступает при вызове контекстного меню для элемента дерева папок. |
|
| ObjectListContextMenu | Событие ObjectListContextMenu наступает при вызове контекстного меню для объекта в списке. |
|
| ObjectListObjectsLoaded | Событие ObjectListObjectsLoaded наступает при загрузке списка объектов репозитория. | |
| ObjectListSelectionChanged | Событие ObjectListSelectionChanged наступает при изменении выделения объектов. | |
| ObjectSelected | Событие ObjectSelected наступает при изменении отметки в списке объектов. | |
| OpenObjects | Событие OpenObjects наступает при двойном клике по объекту из списка. | |
| PasteBufferStateChanged | Событие PasteBufferStateChanged наступает после изменения состояния буфера обмена. |
| Имя свойства | Краткое описание | |
| Anchors | Свойство Anchors определяет позицию компонента, размещенного внутри контейнера. | |
| Animation | Свойство Animation устанавливает параметры анимации для компонента. | |
| Bottom | Свойство Bottom устанавливает отступ снизу при размещении компонента внутри LayoutPanel. | |
| Content | Свойство Content устанавливает содержимое компонента. | |
| ContextMenu | Свойство ContextMenu устанавливает контекстное меню для компонента. | |
| Data | Свойство Data предназначено для хранения любых пользовательских данных. | |
| DataContext | Свойство DataContext содержит объект с данными. | |
| Enabled | Свойство Enabled устанавливает, является ли компонент доступным для использования. | |
| Height | Свойство Height устанавливает высоту компонента. | |
| IsResizable | Свойство IsResizable определяет, можно ли изменять размеры компонента. | |
| IsRTL | Свойство IsRTL устанавливает направление текста справа налево. | |
| IsVisible | Свойство IsVisible определяет, отображается ли компонент. | |
| Left | Свойство Left устанавливает отступ слева при размещении компонента внутри GridPanel. | |
| Offset | Свойство Offset определяет координаты корневой DOM-вершины элемента управления. | |
| Opacity | Свойство Opacity определяет прозрачность компонента. | |
| Parent | Свойство Parent определяет родительский компонент элемента управления. | |
| ParentNode | Свойство ParentNode устанавливает родительскую DOM-вершину. | |
| ResourceKey | Свойство ResourceKey устанавливает ресурсный ключ для компонента. | |
| Right | Свойство Right устанавливает отступ справа при размещении компонента внутри LayoutPanel. | |
| Rotate | Свойство Rotate устанавливает угол поворота компонента. | |
| ShowToolTip | Свойство ShowToolTip определяет, включена ли возможность отображать всплывающую подсказку компонента. | |
| Style | Свойство Style устанавливает стиль для компонента. | |
| TabIndex | Свойство TabIndex задает последовательность перехода элемента управления внутри контейнера. | |
| Tag | Свойство Tag устанавливает JSON-объект, ассоциированный с компонентом. | |
| ToolTip | Свойство ToolTip определяет текст всплывающей подсказки компонента. | |
| Top | Свойство Top устанавливает отступ сверху при размещении компонента внутри GridPanel. | |
| Value | Свойство Value задает значение компоненту. | |
| Width | Свойство Width устанавливает ширину компонента. |
| Имя метода | Краткое описание | |
| Метод addClass добавляет CSS-класс к компоненту. | ||
| addEvent | Метод addEvent добавляет обработчик события на DOM-вершину. | |
| addEventHandler | Метод addEventHandler добавляет обработчик события на DOM-вершину. | |
| addEvents | Метод addEvents добавляет массив обработчиков событий на DOM-вершину. | |
| Метод addStateClass добавляет CSS-класс к компоненту и удаляет прежний CSS-класс. | ||
| addStyleBySelector | Метод addStyleBySelector создает блок со стилем с указанным css-селектором. | |
| Метод addToNode добавляет компонент в указанную вершину. | ||
| bindEvents | Метод bindEvents подписывает элемент на все стандартные события. | |
| Метод clearStylesCache очищает кэш стилей компонента. | ||
| Метод getAnchorFlags возвращает JSON-объект с настройками текущей позиции компонента. | ||
| Метод getClass возвращает текущие css-классы компонента. | ||
| Метод getCssStyle возвращает стили для указанной вершины. | ||
| Метод getDomNode возвращает главную DOM-вершину компонента. | ||
| Метод getFocused определяет наличие фокуса у компонента. | ||
| getFunctionByName | Метод getFunctionByName возвращает функцию по имени. | |
| getIsBinded | Метод getIsBinded возвращает признак подписи элемента на события DOM-вершины. | |
| Метод hasClass определяет, задан ли для корневой DOM-вершины элемента управления указанный CSS-класс. | ||
| Метод hide скрывает элемент управления. | ||
| Метод hideToolTip очищает таймаут появления подсказки и скрывает ее, если она был показана. | ||
| Метод isResingNow определяет, изменяются ли в данный момент размеры компонента. | ||
| refreshBindingProperty | Метод refreshBindingProperty обновляет привязанное свойство по имени. | |
| refreshItemsStyle | Метод refreshItemsStyle обновляет CSS-стили дочерних элементов. | |
| refreshStyle | Метод refreshStyle обновляет CSS-стили элемента. | |
| Метод removeClass удаляет CSS-класс из компонента. | ||
| Метод removeEvent удаляет обработчик события у DOM-вершины. | ||
| removeEventHandler | Метод removeEventHandler удаляет обработчик события DOM-вершины. | |
| removeFromDOM | Метод removeFromDOM удаляет вершину из DOM-структуры. | |
| Метод removeStateClasses удаляет CSS-классы компонента. | ||
| Метод setDraggable устанавливает возможность перетаскивания компонента на html-странице. | ||
| Метод setFocus устанавливает фокус компонента. | ||
| Метод setIsHovered отображает компонент как при наведении на него курсора. | ||
| Метод setIsPressed отображает компонент как при клике по нему. | ||
| Метод setOpacityIE8 устанавливает значение прозрачности компонента в браузере InternetExplorer 8. | ||
| Метод setSize устанавливает размеры компонента. | ||
| Метод show отображает элемент управления. | ||
| unBindEvents | Метод unBindEvents отписывает элемент от всех стандартных событий. | |
| Метод updatePosition корректирует размер и положение при абсолютном позиционировании на основе текущих параметров. | ||
| Метод updateSize обновляет размеры компонента подгонке размеров контейнера, в котором находится компонент. |
| Имя события | Краткое описание | |
| Drag | Событие Drag наступает при нажатии и удерживании клавиши мыши. | |
| DragEnd | Событие DragEnd наступает при окончании перетаскивания компонента. | |
| DragStart | Событие DragStart наступает, когда начинается перетаскивание компонента. | |
| OnContextMenu | Событие OnContextMenu наступает при вызове контекстного меню компонента. | |
| SizeChanged | Событие SizeChanged наступает после изменения размеров компонента. | |
| SizeChanging | Событие SizeChanging наступает во время изменения размеров компонента. |
| Имя свойства | Краткое описание | |
| Свойство Id определяет идентификатор объекта репозитория. |
| Имя метода | Краткое описание | |
| clone | Метод clone создает копию объекта. | |
| dispose | Метод dispose уничтожает компонент. | |
| getHashCode | Метод getHashCode возвращает хэш-код объекта репозитория. | |
| getSettings | Метод getSettings возвращает настройки объекта репозитория. | |
| getTypeName | Метод getTypeName возвращает имя типа объекта без пространства имен, к которому он принадлежит. | |
| isEqual | Метод isEqual определяет, равен ли заданный объект текущему объекту репозитория. | |
| isLive | Метод isLive определяет действительность объекта репозитория. | |
| removeAllEvents | Метод removeAllEvents удаляет все обработчики событий объекта по заданному контексту. | |
| setSettings | Метод setSettings задает настройки объекта репозитория. | |
| defineProps | Метод defineProps создает методы get и set из массива имен для указанного класса. | |
| keys | Метод keys возвращает массив названий методов и свойств для указанного объекта. |
См. также: