
updateMilestones(s: Number, pointZoom: PP.Point, offsetLeft: Number, offsetTop: Number);
s. Масштаб слоя значков карты;
pointZoom. Точка масштабирования;
offsetLeft. Отступ от левого края слоя значков карты;
offsetTop. Отступ от верхнего края слоя.
Метод updateMilestones обновляет значки, расположенные на текущем и дочерних слоях карты.
Для выполнения примера необходимо наличие на html-странице компонента MapChart с наименованием «map» (см. «Пример создания компонента MapChart»). Отобразим на карте значки, обновим их расположение и обработаем событие MouseDown, выводя в консоли браузера при клике на значок идентификатор соответствующей ему области слоя:
// Получим слой с областями карты
var regions = map.getLayer("Regions");
// Получим слой значков карты
var milestoneLayer = map.getMilestoneLayer();
// Добавим значки на слой карты
regions.getDomNode().appendChild(milestoneLayer);
// Обновим значки карты
regions.updateMilestones(1, null, 30, 0);
// При клике мышью на значок будем определять соответствующую ему область слоя карты
for (var n in regions._Milestones) {
// Привяжем к значку события
regions._Milestones[n]._bindEvents();
// Получим DOM-элемент значка
var node = regions._Milestones[n].getDomNode();
// Обработаем событие MouseDown
regions._Milestones[n].MouseDown.add(function (sender, args) {
console.log("Область, соответствующая нажатому значку: " + sender.getShape().getId());
});
};
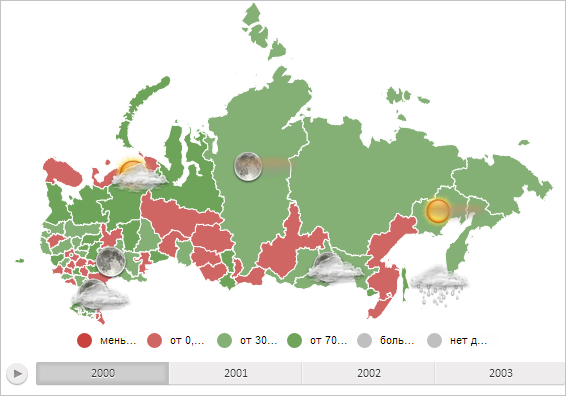
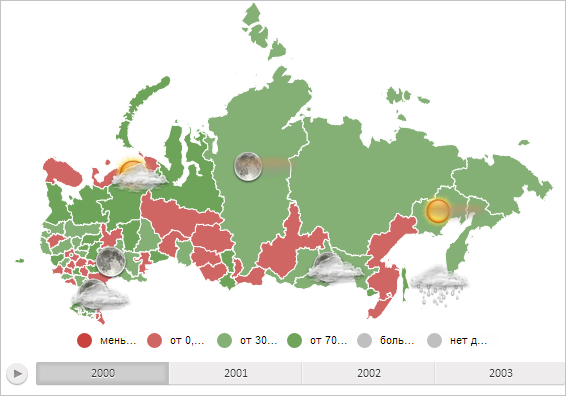
В результате выполнения примера на карте был отображён слой значков, их расположение было обновлено:

При клике на значок в консоли браузера будет выводиться идентификатор соответствующей ему области слоя карты:
Область, соответствующая нажатому значку: RU-ROS
Область, соответствующая нажатому значку: RU-MO
Область, соответствующая нажатому значку: RU-NEN
См. также: