
MinSize: Number;
Свойство MinSize определяет минимальное значение ширины или высоты рамки, при котором выделение отображается.
Значение свойства устанавливается с помощью метода setMinSize, а возвращается с помощью метода getMinSize.
По умолчанию значение свойства равно 3.
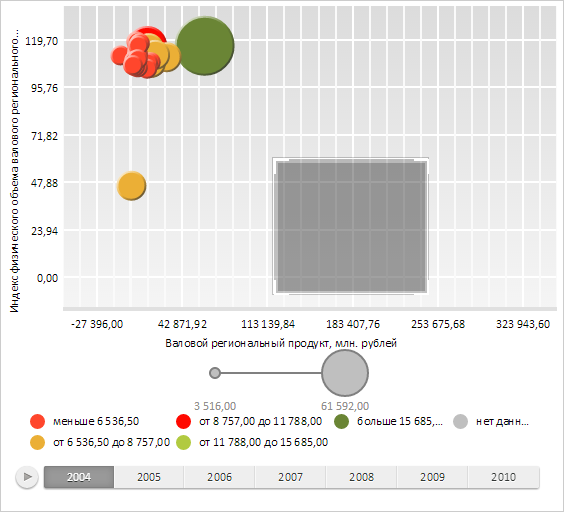
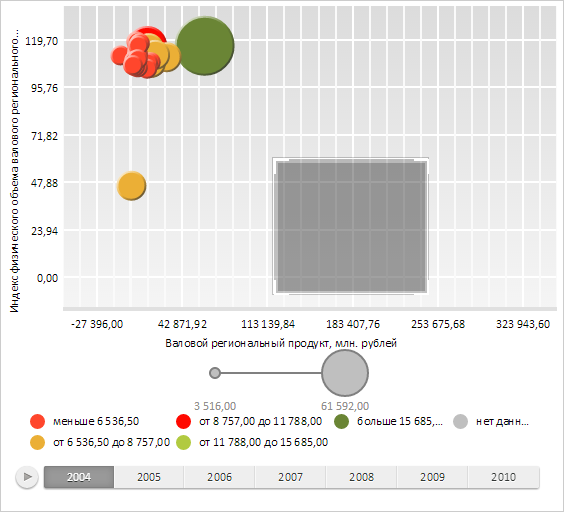
Для выполнения примера необходимо наличие на html-странице компонента BubbleChart с наименованием «bubbleChart» (см. «Пример создания компонента BubbleChart»). Установим минимальное значение размеров, а также тип рамки выделения:
// Получаем рамку выделения пузырьковой диаграммы var selection = bubbleChart.getAreaSelection(); // Устанавливаем минимальное значение ширины или высоты рамки, при котором выделение отображается selection.setMinSize(60); // Устанавливаем форму рамки выделения selection.setType(PP.Ui.AreaSelectionType.Cornered); // Устанавливаем размер уголков рамки выделения в режиме PP.Ui.AreaSelectionType.Cornered selection.setCornerSize(15);
Переместим курсор мыши в центр области отрисовки пузырьковой диаграммы и зажмем левую кнопку мыши. Удерживая кнопку, начнем перемещать курсор в сторону правого нижнего угла области отрисовки пузырьковой диаграммы. После того, как высота и ширина области выделения превысят 60 пикселей, на экране будет отображена рамка выделения в виде прямоугольника с уголками размером 15 пикселей:

См. также: