
CellBorder: Object || PP.Border;
Свойство CellBorder определяет рамку элементов легенды.
Значение свойства устанавливается из JSON и с помощью метода setCellBorder, а возвращается с помощью метода getCellBorder.
Для выполнения примера необходимо наличие на html-странице компонента BubbleChart с наименованием «bubbleChart» (см. «Пример создания компонента BubbleChart»).
// Получим легенду интервалов
var legend = bubbleChart.getLegend();
// Установим цвет шрифта легенды на основе цвета заливки
legend.setCellAutoColor(false);
// Отключим автоматический расчет количества столбцов
legend.setAutoColumnsCount(false);
// Отобразим легенду в два столбца
legend.setColumnsCount(2);
// Зададим и установим рамку для элементов легенды
var border = new PP.Border({
"Color": '#afdafc',
"Width": 3,
"Style": 'solid'
});
legend.setCellBorder(border);
// Зададим и установим поля для элементов легенды
var thickness = new PP.Thickness({
Top: 10,
Bottom: 10,
Left: 3,
Right: 3,
Width: 10
});
legend.setCellPadding(thickness);
// Установим режим цветовой визуализации интервальной легенды
legend.setColorApplying(PP.Ui.IntervalsLegendColorApplying.Background);
// Обновим диаграмму
bubbleChart.refresh();
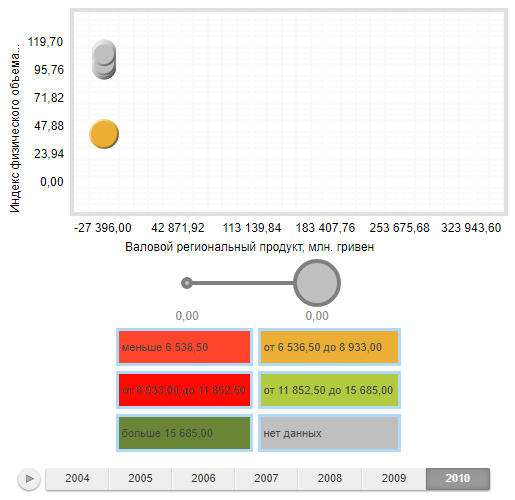
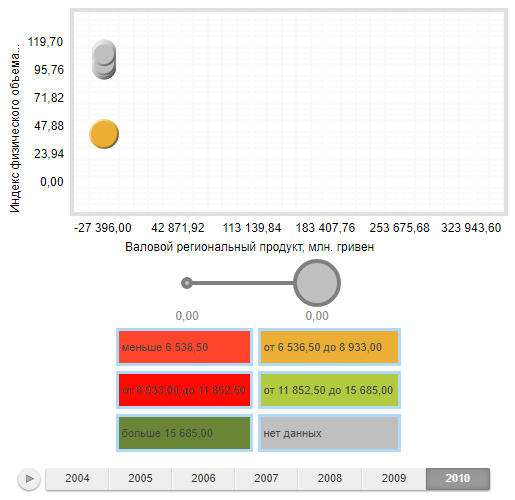
В результате выполнения примера вид легенды изменится в соответствии с заданными параметрами:

См. также: