
getClosestBandParent();
Метод getClosestBandParent возвращает первый пустой родительский столбец.
Возвращаемое значение - экземпляр класса PP.Ui.DGColumn.
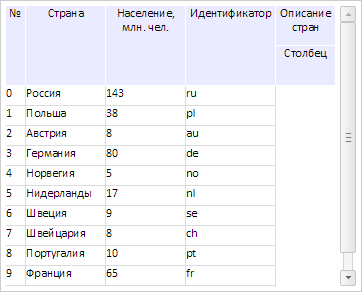
Для выполнения примера необходимо наличие на html-странице компонента DataGrid с наименованием «grid» (см. «Пример создания компонента DataGrid»). Добавим пустой столбец с вложенным в него пустым столбцом в конец таблицы:
// Изменяем ширину таблицы
var style = "border: #CCCCCC 1px solid; padding: 5px; margin: 5px; width: 350px;";
document.getElementById("dataGrid").setAttribute("style", style);
grid.setWidth(350);
// Создаем столбец
var column = new PP.Ui.DGColumn({
// Устанавливаем таблицу
DataGrid: grid,
// Устанавливаем заголовок таблицы
Title: "Описание стран",
// Устанавливаем наименование таблицы
Name: "desc",
// Устанавливаем признак доступности столбца
Enabled: true,
// Устанавливаем признак отсутствия данных у столбца
IsBand: true,
// Устанавливаем ширину столбца
Width: 100,
Items: [{
// Устанавливаем таблицу
DataGrid: grid,
// Устанавливаем заголовок строки
Title: "Столбец",
// Устанавливаем наименование строки
Name: "new",
// Устанавливаем ширину столбца
Width: 60,
// Устанавливаем признак отсутствия данных у столбца
IsBand: true
}]
});
// Получаем измерение таблицы
var measure = grid.getMeasures();
// Добавляем столбец в измерение таблицы
measure.addColumn(column.getSettings());
// Добавляем данные в текущее измерение таблицы
measure.getCurrentMeasures().Structure.Columns.Column.push(column.getSettings());
// Обновляем таблицу
grid.refresh();
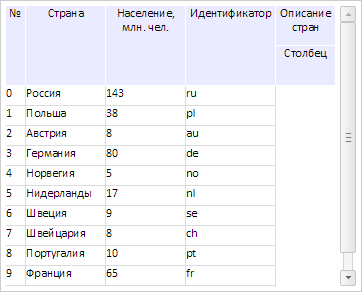
В результате в таблицу были добавлены новые столбцы:

Проверим наличие пустых дочерних элементов в пятом столбце:
// Проверяем наличие дочерних пустых столбцов в пятом столбце
var column5 = measure.getColumns()[4];
if (column5.hasBandChildren()) {
console.log("Присутствуют пустые дочерние столбцы");
} else {
console.log("Пустые дочерние столбцы отсутствуют");
}
В результате в консоль был выведен результат проверки:
Присутствуют пустые дочерние столбцы
Получим столбец со второго уровня и выведем заголовок первого родительского пустого столбца, относительно него:
// Получаем столбец со второго уровня
var column2 = column5.getMeasures().getColumnsByLevel()[1][0];
// Получаем заголовок первого родительского пустого столбца
console.log("Заголовок первого родительского пустого столбца: " + column2.getClosestBandParent().getTitle());
В результате в консоль был выведен заголовок первого родительского пустого столбца:
Заголовок первого родительского пустого столбца: Описание стран
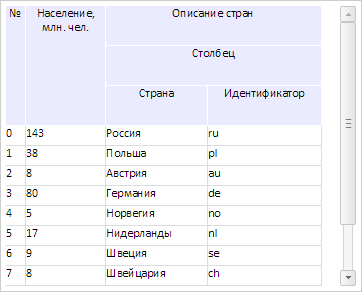
Перенесем столбцы «Страна» и «Идентификатор», в пустые столбцы. В результате таблица примет следующий вид:

Получим количество ячеек, на которое растянулся столбец «Столбец»:
// Получаем количество ячеек, на которое растянулся столбец «Столбец»
console.log("Количество ячеек: " + column2.getColspan());
В результате в консоль было выведено количество ячеек, на которое растянулся столбец «Столбец»:
Количество ячеек: 2
См. также: