
addItem(settings: Object);
settings. Объект с настройками столбца.
Метод addItem добавляет дочерний столбец к столбцу.
Для выполнения примера необходимо наличие на html-странице компонента DataGrid с наименованием «grid» (см. «Пример создания компонента DataGrid»). Проверим наличие дочерних столбцов у второго столбца и добавим новый дочерний столбец к нему:
// Получаем измерение таблицы
var measure = grid.getMeasures();
// Проверяем наличие дочерних столбцов во втором столбце
if (measure.getColumns()[1].hasItems()) {
console.log("У столбца есть дочерние столбцы");
} else {
console.log("Столбец не имеет дочерних столбцов");
}
// Создаем данные для строки
var column = {
// Устанавливаем таблицу
DataGrid: grid,
// Устанавливаем заголовок строки
Title: "Столбец",
// Устанавливаем наименование строки
Name: "new",
// Устанавливаем ширину столбца
Width: 60
};
// Добавляем новый столбец в дочерние столбцы
measure.getCurrentMeasures().Structure.Columns.Column[1].Items = [column];
measure.getColumns()[1]._Items = [];
measure.getColumns()[1].addItem(column);
// Добавляем данные в строки
var k = 10;
for (var i in grid.getData().Rows.Row) {
grid.getData().Rows.Row[i].Cells.new = {
"@SI": "2",
CellData: {
"@FT": "Данные",
"@V": "Данные"
}
};
}
// Обновляем таблицу
grid.refresh();
В консоль был выведен результат проверки наличия дочерних элементов:
Столбец не имеет дочерних столбцов
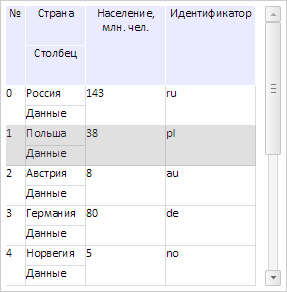
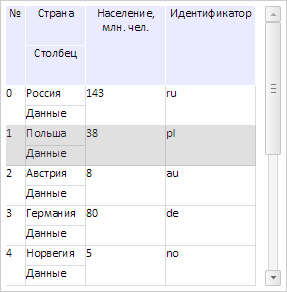
В результате во второй столбец был добавлен новый дочерний столбец:

Проверим наличие видимых дочерних столбцов у второго столбца, получим столбец со второго уровня и выведем наименование и заголовок его родительского столбца:
// Определяем, есть ли видимые дочерние столбцы у второго столбца
if (measure.getColumns()[1].hasVisibleItems()) {
console.log("У столбца есть видимые дочерние столбцы");
} else {
console.log("Столбец не имеет видимых дочерних столбцов");
}
// Получаем столбец со второго уровня
var column2 = measure.getColumns()[1].getItems()[0];
// Получаем уровень вложенности данного столбца
console.log("Уровень вложенности столбца: " + column2.getLevel());
// Получаем наименование родительского столбца
console.log("Наименование родительского столбца: " + column2.findAllParentColumns());
// Получаем заголовок родительского столбца
console.log("Заголовок родительского столбца: " + column2.getParentColumn().getTitle());
В результате в консоль было выведено следующее:
У столбца есть видимые дочерние столбцы
Уровень вложенности столбца: 2
Наименование родительского столбца: country
Заголовок родительского столбца: Страна
См. также: