
Компонент Speedometer - это визуальный компонент, предназначенный для наглядного отображения набора данных с помощью маркированной шкалы. Значение показателей указывает вращающаяся вокруг оси стрелка.
Компонент Speedometer реализован с помощью класса Speedometer.
Для отображения конкретного набора данных компонент использует:
радиальную шкалу;
индикатор, который движется по кругу, в заданном пределе.
Для каждого диапазона данных могут быть выбраны различные цвета, чтобы показать положения сектора, например, зеленый цвет сектора для удовлетворительного, красный цвет сектора для критического значения.
На всех диаграммах определяется минимальное и максимальное значения (нижняя граница, верхняя граница).
Можно задать цвета диапазонов, чтобы классифицировать данные. Например, можно задать диапазон с названием «Best» , который состоит из значений между 60 и 100 и определить свой цвет, что поможет визуально отличить его от других.
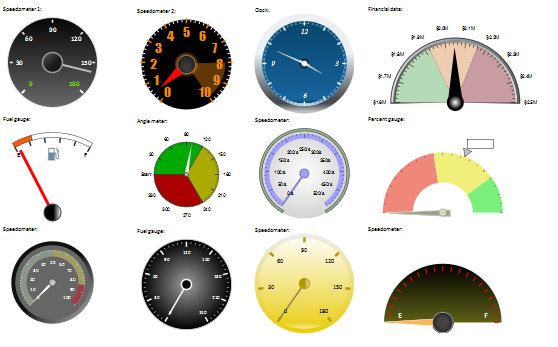
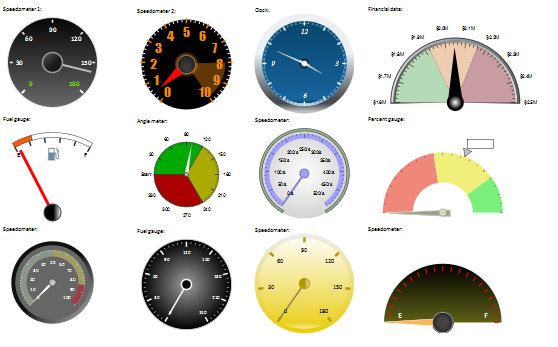
Варианты представления спидометров показаны на рисунке:

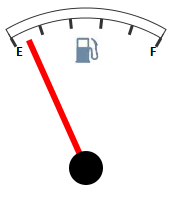
Компонент может быть представлен в виде датчика топлива:

Пример создания спидометра показан на странице «Пример создания датчика топлива».
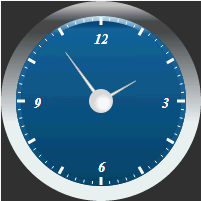
Вариант представления спидометра в виде стрелочных часов:

Пример создания показан на странице «Пример создания стрелочных часов».
Пример создания спидометра с мастером
| Имя конструктора | Краткое описание | |
| Speedometer | Конструктор Speedometer создает экземпляр компонента Speedometer. |
| Имя свойства | Краткое описание | |
| Background | Свойство Background определяет кисть для заливки фона спидометра. | |
| BaseHeight | Свойство BaseHeight определяет базовую высоту спидометра. | |
| BaseWidth | Свойство BaseWidth определяет базовую ширину спидометра. | |
| Borders | Свойство Borders определяет массив из элементов, задающих параметры отрисовки спидометра. | |
| BorderStyle | Свойство BorderStyle определяет стиль границ спидометра. | |
| Center | Свойство Center определяет маркер для отрисовки центра спидометра. | |
| CenterLabel | Свойство CenterLabel определяет центральную текстовую метку спидометра. | |
| CenterPosition | Свойство CenterPosition определяет координаты центра спидометра. | |
| Markers | Свойство Markers определяет массив из элементов, задающих параметры отрисовки маркеров спидометра. | |
| NumberFormat | Свойство NumberFormat определяет формат данных спидометра. | |
| OuterRadius | Свойство OuterRadius определяет радиус спидометра. | |
| Padding | Свойство Padding определяет отступы компонента. | |
| Scales | Свойство Scales определяет массив элементов, задающих параметры отрисовки шкалы спидометра. | |
| TimeLineStep | Свойство TimeLineStep определяет текущий шаг временной шкалы. |
| Имя метода | Краткое описание | |
| calcCenterPosition | Метод calcCenterPosition вычисляет координаты центра спидометра. | |
| calcOuterRadius | Метод calcOuterRadius вычисляет радиус спидометра, если он не задан относительно размеров контейнера. | |
| getArrowById | Метод getArrowById возвращает указатель по его идентификатору. | |
| getChildren | Метод getChildren возвращает массив дочерних элементов спидометра. | |
| getInstance | Метод getInstance возвращает экземпляр текущего спидометра. | |
| getOpacityEnabled | Метод getOpacityEnabled возвращает признак использования прозрачности спидометром. | |
| getState | Метод getState возвращает настройки шкалы спидометра. | |
| getSVGNode | Метод getSVGNode возвращает SVG-элемент, предназначенный для отрисовки спидометра. | |
| paint | Метод paint раскрашивает фон и границу SVG-элемента соответственно установкам. | |
| redraw | Метод redraw перерисовывает спидометр. | |
| redrawScales | Метод redrawScales перерисовывает все шкалы спидометра. | |
| refreshView | Метод refreshView обновляет представление спидометра, основываясь на указанных настройках. | |
| setMasterSettings | Метод setMasterSettings применяет указанные настройки спидометра. |
| Имя события | Краткое описание | |
| Loaded | Событие Loaded наступает после загрузки спидометра. | |
| Refreshed | Событие Refreshed наступает после обновления представления спидометра. |
| Имя свойства | Краткое описание | |
| Background | Свойство Background определяет кисть для заливки фона элемента. | |
| Border | Свойство Border определяет кисть для отрисовки границ элемента. | |
| BorderEnabled | Свойство BorderEnabled определяет наличие границы элемента спидометра. | |
| BorderStyle | Свойство BorderStyle определяет стиль отрисовки границ элемента. | |
| BorderWidth | Свойство BorderWidth определяет толщину границ элемента. | |
| MajorArrow | Свойство MajorArrow определяет основной указатель для шкалы спидометра. | |
| Name | Свойство Name определяет наименование указателя для шкалы спидометра. | |
| OpacityEnabled | Свойство OpacityEnabled определяет признак использования настроек прозрачности элемента. | |
| Shadow | Свойство Shadow определяет тень для элемента. |
| Имя метода | Краткое описание | |
| calcOffset | Метод calcOffset вычисляет смещение по радиусу от центра шкалы. | |
| calcSize | Метод calcSize вычисляет размер маркера. |
| Имя свойства | Краткое описание | |
| Anchors | Свойство Anchors определяет позицию компонента, размещенного внутри контейнера. | |
| Animation | Свойство Animation устанавливает параметры анимации для компонента. | |
| Bottom | Свойство Bottom устанавливает отступ снизу при размещении компонента внутри LayoutPanel. | |
| Content | Свойство Content устанавливает содержимое компонента. | |
| ContextMenu | Свойство ContextMenu устанавливает контекстное меню для компонента. | |
| Data | Свойство Data предназначено для хранения любых пользовательских данных. | |
| DataContext | Свойство DataContext содержит объект с данными. | |
| Enabled | Свойство Enabled устанавливает, является ли компонент доступным для использования. | |
| Height | Свойство Height устанавливает высоту компонента. | |
| IsResizable | Свойство IsResizable определяет, можно ли изменять размеры компонента. | |
| IsRTL | Свойство IsRTL устанавливает направление текста справа налево. | |
| IsVisible | Свойство IsVisible определяет, отображается ли компонент. | |
| Left | Свойство Left устанавливает отступ слева при размещении компонента внутри GridPanel. | |
| Offset | Свойство Offset определяет координаты корневой DOM-вершины элемента управления. | |
| Opacity | Свойство Opacity определяет прозрачность компонента. | |
| Parent | Свойство Parent определяет родительский компонент элемента управления. | |
| ParentNode | Свойство ParentNode устанавливает родительскую DOM-вершину. | |
| ResourceKey | Свойство ResourceKey устанавливает ресурсный ключ для компонента. | |
| Right | Свойство Right устанавливает отступ справа при размещении компонента внутри LayoutPanel. | |
| Rotate | Свойство Rotate устанавливает угол поворота компонента. | |
| ShowToolTip | Свойство ShowToolTip определяет, включена ли возможность отображать всплывающую подсказку компонента. | |
| Style | Свойство Style устанавливает стиль для компонента. | |
| TabIndex | Свойство TabIndex задает последовательность перехода элемента управления внутри контейнера. | |
| Tag | Свойство Tag устанавливает JSON-объект, ассоциированный с компонентом. | |
| ToolTip | Свойство ToolTip определяет текст всплывающей подсказки компонента. | |
| Top | Свойство Top устанавливает отступ сверху при размещении компонента внутри GridPanel. | |
| Value | Свойство Value задает значение компоненту. | |
| Width | Свойство Width устанавливает ширину компонента. |
| Имя метода | Краткое описание | |
| Метод addClass добавляет CSS-класс к компоненту. | ||
| addEvent | Метод addEvent добавляет обработчик события на DOM-вершину. | |
| addEventHandler | Метод addEventHandler добавляет обработчик события на DOM-вершину. | |
| addEvents | Метод addEvents добавляет массив обработчиков событий на DOM-вершину. | |
| Метод addStateClass добавляет CSS-класс к компоненту и удаляет прежний CSS-класс. | ||
| addStyleBySelector | Метод addStyleBySelector создает блок со стилем с указанным css-селектором. | |
| Метод addToNode добавляет компонент в указанную вершину. | ||
| bindEvents | Метод bindEvents подписывает элемент на все стандартные события. | |
| Метод clearStylesCache очищает кэш стилей компонента. | ||
| Метод getAnchorFlags возвращает JSON-объект с настройками текущей позиции компонента. | ||
| Метод getClass возвращает текущие css-классы компонента. | ||
| Метод getCssStyle возвращает стили для указанной вершины. | ||
| Метод getDomNode возвращает главную DOM-вершину компонента. | ||
| Метод getFocused определяет наличие фокуса у компонента. | ||
| getFunctionByName | Метод getFunctionByName возвращает функцию по имени. | |
| getIsBinded | Метод getIsBinded возвращает признак подписи элемента на события DOM-вершины. | |
| Метод hasClass определяет, задан ли для корневой DOM-вершины элемента управления указанный CSS-класс. | ||
| Метод hide скрывает элемент управления. | ||
| Метод hideToolTip очищает таймаут появления подсказки и скрывает ее, если она был показана. | ||
| Метод isResingNow определяет, изменяются ли в данный момент размеры компонента. | ||
| refreshBindingProperty | Метод refreshBindingProperty обновляет привязанное свойство по имени. | |
| refreshItemsStyle | Метод refreshItemsStyle обновляет CSS-стили дочерних элементов. | |
| refreshStyle | Метод refreshStyle обновляет CSS-стили элемента. | |
| Метод removeClass удаляет CSS-класс из компонента. | ||
| Метод removeEvent удаляет обработчик события у DOM-вершины. | ||
| removeEventHandler | Метод removeEventHandler удаляет обработчик события DOM-вершины. | |
| removeFromDOM | Метод removeFromDOM удаляет вершину из DOM-структуры. | |
| Метод removeStateClasses удаляет CSS-классы компонента. | ||
| Метод setDraggable устанавливает возможность перетаскивания компонента на html-странице. | ||
| Метод setFocus устанавливает фокус компонента. | ||
| Метод setIsHovered отображает компонент как при наведении на него курсора. | ||
| Метод setIsPressed отображает компонент как при клике по нему. | ||
| Метод setOpacityIE8 устанавливает значение прозрачности компонента в браузере InternetExplorer 8. | ||
| Метод setSize устанавливает размеры компонента. | ||
| Метод show отображает элемент управления. | ||
| unBindEvents | Метод unBindEvents отписывает элемент от всех стандартных событий. | |
| Метод updatePosition корректирует размер и положение при абсолютном позиционировании на основе текущих параметров. | ||
| Метод updateSize обновляет размеры компонента подгонке размеров контейнера, в котором находится компонент. |
| Имя события | Краткое описание | |
| Drag | Событие Drag наступает при нажатии и удерживании клавиши мыши. | |
| DragEnd | Событие DragEnd наступает при окончании перетаскивания компонента. | |
| DragStart | Событие DragStart наступает, когда начинается перетаскивание компонента. | |
| OnContextMenu | Событие OnContextMenu наступает при вызове контекстного меню компонента. | |
| SizeChanged | Событие SizeChanged наступает после изменения размеров компонента. | |
| SizeChanging | Событие SizeChanging наступает во время изменения размеров компонента. |
| Имя свойства | Краткое описание | |
| Свойство Id определяет идентификатор объекта репозитория. |
| Имя метода | Краткое описание | |
| clone | Метод clone создает копию объекта. | |
| dispose | Метод dispose уничтожает компонент. | |
| getHashCode | Метод getHashCode возвращает хэш-код объекта репозитория. | |
| getSettings | Метод getSettings возвращает настройки объекта репозитория. | |
| getTypeName | Метод getTypeName возвращает имя типа объекта без пространства имен, к которому он принадлежит. | |
| isEqual | Метод isEqual определяет, равен ли заданный объект текущему объекту репозитория. | |
| isLive | Метод isLive определяет действительность объекта репозитория. | |
| removeAllEvents | Метод removeAllEvents удаляет все обработчики событий объекта по заданному контексту. | |
| setSettings | Метод setSettings задает настройки объекта репозитория. | |
| defineProps | Метод defineProps создает методы get и set из массива имен для указанного класса. | |
| keys | Метод keys возвращает массив названий методов и свойств для указанного объекта. |
См. также: