
Для выполнения примера в теге HEAD html-страницы добавьте ссылки на следующие js и css-файлы:
PP.js;
PP.Metabase.js;
файл с ресурсами (например, resources.ru);
PP.css.
Предполагается наличие в репозитории справочника с ключом 10127.
В теге SCRIPT добавьте следующий скрипт:
//путь к папке с ресурсами
PP.resourceManager.setRootResourcesFolder("../resources/");
//определяем текущую культуру
PP.setCurrentCulture(PP.Cultures.ru);
// Создаем индикатор загрузки
waiter = new PP.Ui.Waiter();
//Подключаемся к репозиторию:
var mb = new PP.Mb.Metabase(
{
Id: "prepository",
UserCreds: { UserName: "sa", Password: "Qwerty1" },
StartRequest: function () { waiter.show(); },
EndRequest: function () { waiter.hide(); },
Error: function (sender, args) { alert(args.ResponseText); }
});
//Открываем репозиторий
mb.open();
//Создаем сервис для работы с измерениями
dimSrv = new PP.Mb.DimSrv({ Metabase: mb });
var dim = dimSrv.open(10127, false, true);
//Создаем экземпляр компонента DimensionCombo
var dimCombo = new PP.Mb.Ui.DimCombo({
TreeView: { Source: dim, Service: dimSrv },
Width: 200,
ParentNode: document.body,
});
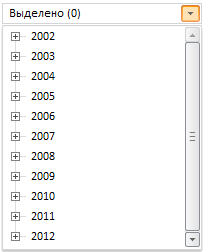
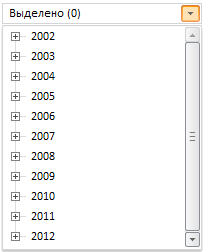
После выполнения примера будет осуществлено подключение к репозиторию. На html-странице будет размещен компонент DimensionCombo, который может иметь следующий вид:

См. также: