
selectLevel(level: Number, callback: Function || PP.Delegate);
level. Номер уровня;
callback. Функция обратного вызова.
Метод selectLevel устанавливает отметку всем элементам заданного уровня.
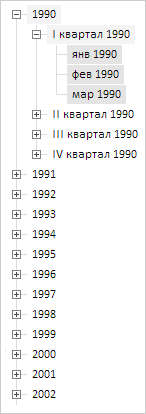
Для выполнения примера предполагается наличие на html-странице компонента DimTree с наименованием «dimTree» (см. «Пример создания компонента DimTree»). Раскроем первый элемент дерева. У первого элемента раскроем его первый элемент. Установим признак раскрытия отмеченных элементов. Отметим все элементы второго уровня:
// Устанавливаем признак раскрытия отмеченных вершин dimTree.setExpandToSelected(true); // Отмечаем все элементы второго уровня dimTree.selectLevel(2); // Обновляем все дерево dimTree.refreshAll(); // Обновляем отметки элементов dimTree.refreshSelection();
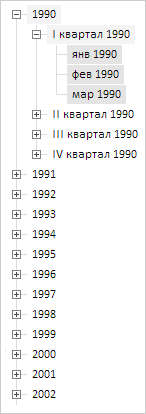
В результате список обновится и будут раскрыты отмеченные элементы второго уровня:

Снимем отметку со всех элементов второго уровня:
// Снимаем отметку со всех элементов второго уровня dimTree.deSelectLevel(2); dimTree.refreshSelection();
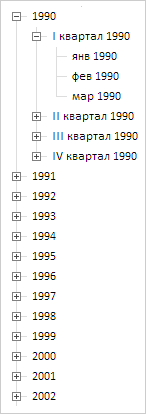
В результате со всех элементов второго уровня будет снята отметка:

См. также: