
loadFirst (loadToKey: String, selectLoadKey: Boolean, scrollLoadKey: Boolean, callback: Function || PP.Delegate)
loadToKey. Вершина, на которую будет установлен фокус после загрузки элементов измерения;
selectLoadKey. Признак установки отметки вершины, на которую установлен фокус. Если для параметра установлено значение true, то отметка будет установлена на сфокусированную вершину, иначе отметка установлена не будет;
scrollLoadKey. Признак прокрутки дерева до вершины, на которую установлен фокус. Если для параметра установлено значение true, то дерево будет прокручено до сфокусированной вершины, иначе прокрутка производиться не будет.
callback. Функция обратного вызова.
Метод loadFirst предназначен для первичной загрузки элементов измерения.
Для выполнения примера необходимо наличие в теге <head> html-страницы ссылок на файлы сценариев PP.js, PP.Metabase.js, файл стилей PP.css и файл с ресурсами (например resources.ru)), в теге <body> html-страницы элемента <div> с идентификатором «example», а сам пример нужно разместить в теге <script>. В событие onload тега <body> необходимо добавить вызов функции createDimensionTree().
Предполагается наличие в репозитории справочника с ключом 97. Добавим на страницу иерархическое дерево:
function createDimensionTree() {
// Определяем папку с ресурсами
PP.resourceManager.setRootResourcesFolder("../resources7.2/");
// Определяем языковые настройки
PP.setCurrentCulture(PP.Cultures.ru);
// Создаем подключение к репозиторию
var mb = new PP.Mb.Metabase({
PPServiceUrl: "PPService.axd?action=proxy",
Id: "PPRepository",
// Отключаем кеширование объектов репозитория
EnableCaching: false,
UserCreds:
{
UserName: "user",
Password: "password"
}
});
mb.open();
// Создаем сервис для работы с измерениями
dimSrv = new PP.Mb.DimService({ Metabase: mb });
var dim = dimSrv.open(97, false, true);
//Создаем компонент DimensionTree
var dimTree = new PP.Mb.Ui.DimensionTree({
// Отключаем автозагрузку элементов дерева
AutoLoad: false,
Source: dim,
ParentNode: document.getElementById("example"),
Width: 400,
Height: 400,
Service: dimSrv,
MultiSelect: false
// Устанавливаем обработчик события обновления дерева
Refreshed: function(sender, args) {
console.log("Дерево обновлено");
}
});
}
В результате на страницу было добавлено пустое дерево. Проверим, будет ли устанавливаться фокус на элемент, который хранится в метаданных измерения, после загрузки или обновления дерева:
if (dimTree.getLoadToFirstSelected()) {
console.log("Фокус будет устанавливаться на элемент из метаданных");
} else {
console.log("Фокус не будет устанавливаться на элемент из метаданных");
}
В результате в консоль будет выведен результат проверки:
Фокус не будет устанавливаться на элемент из метаданных
Загружаем элементы и устанавливаем фокус и отметку на элемент с ключом «YEARS:2000»:
// Загружаем элементы
dimTree.loadFirst("YEARS:2000", true);
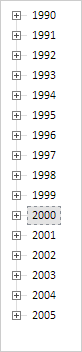
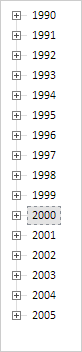
В результате будут добавлены все элементы, а фокус и отметка будут установлены на элементе с ключом «YEARS:2000»:

В консоль будет выведено сообщение об обновлении дерева:
Дерево обновлено
См. также: