
Filter: String;
setFilter (value: String|PP.Mb.DimFilter, filterAttr: Array|String, filterType: PP.Mb.Ui.DimFilterType, caseSensitive: Boolean);
getFilter ();
Параметры метода setFilter:
value. Строка, по которой будут фильтроваться элементы измерения;
filterAttr. Массив атрибутов, по которым нужно сделать фильтрацию;
filterType. Тип фильтра;
caseSensitive. Определяет, учитывается ли регистр при фильтрации.
Свойство Filter устанавливает фильтр для элементов дерева справочника.
Значение свойства устанавливается при помощи метода setFilter или из JSON, возвращается - при помощи метода getFilter.
Для выполнения примера предполагается наличие на html-странице компонента DimTree (см. «Пример создания компонента DimTree»). В теге BODY добавьте элемент DIVc идентификатором «Div2». Добавим кнопку с наименованием «button1», при нажатии на которую будет выполняться фильтрация:
var button1 = new PP.Ui.Button({
ParentNode: document.getElementById("Div2"),
Content: "Filter"
});
button1.Click.add(function (sender, args) {
// Включаем подсвечивание фильтруемой строки у элементов
dimTree.setFilterHighlight(true);
// Выполняем фильтрацию
dimTree.setFilter("200", "NAME", "Contains");
});
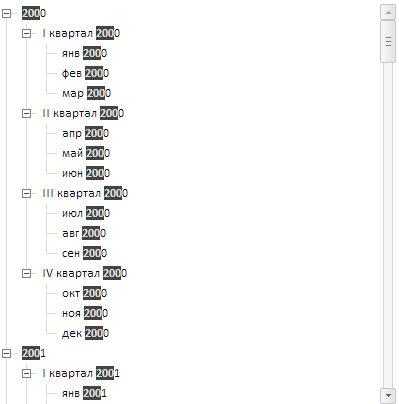
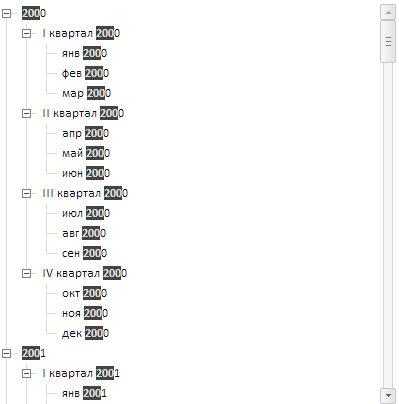
После выполнения примера при нажатии на кнопку будет осуществлена фильтрация элементов дерева: останутся только элементы, в названии которых содержится строка «200», и их родительские вершины. Строка «200» будет выделена:

После нажатия на кнопку будут загружены дочерние вершины, в которых встречается указанная в параметрах фильтра строка. Чтобы узнать, какой самый нижний уровень был загружен, выполните и консоли код:
console.log("Самый глубокий загруженный уровень: " + dimTree.getSource().getMaxLoadedLevel());
Будет выведен индекс самого нижнего загруженного уровня.
См. также: