
setDataEls (els, clearOld);
els. Массив элементов, имеющих данные;
clearOld. Определяет, будет ли при выполнении метода очищаться текущий массив элементов, имеющих данные. По умолчанию установлен параметр false, то есть текущий массив очищаться не будет.
Метод setDataEls устанавливает массив элементов измерения с данными.
Элементы измерения должны задаваться в виде метаданных с обязательным наличием поля @hasData со значением true, например: { k: "YEARS:2003", "@hasData": true }
Для выполнения примера предполагается наличие на html-странице компонента DimTree с наименованием «dimTree» (см. «Пример создания компонента DimTree»). Предполагается, что исходный справочник содержит элементы с ключами «YEARS:2002», «YEARS:2003», «YEARS:2004». Определим для этих элементов признак наличия данных и настроим их подсветку:
//Разрешаем подсветку для элементов с данными
dimTree.setAllowHasDataHighlight(true);
//Получаем источник измерения
dim = dimTree.getSource();
//Разрешаем наличие элементов с данными в источнике
dim.setAllowHasData(true);
//Устанавливаем признак наличия данных для трех элементов
dim.setDataEls([{
k: "YEARS:2002",
"@hasData": true
}, {
k: "YEARS:2003",
"@hasData": true
}, {
k: "YEARS:2004",
"@hasData": true
}]);
//Обновляем подсветку в дереве
dimTree.refreshHighlighting();
//Возвращаем TreeList, который является основой для компонента DimTreeView
cont = dimTree.getControl();
//Устанавливаем цвет подсветки
cont.setHighlightColor("SkyBlue");
//Выводим в консоль признак наличия данных для первого элемента
console.log(dim.getElemHasDataState(dim.getHasDataElems()[0]));
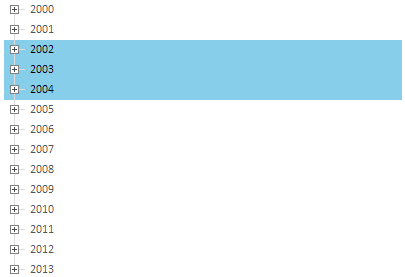
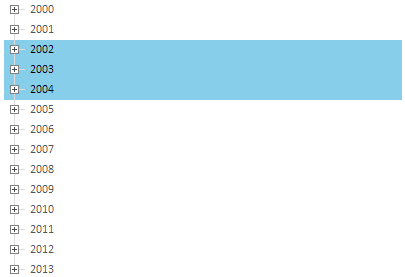
После выполнения примера в дереве будут подсвечены элементы с ключами «YEARS:2002», «YEARS:2003», «YEARS:2004»:

В консоль будет выведено «Self», что означает, что элемент с ключом «YEARS:2002» имеет признак наличия данных.
См. также: