
PP.LinearGradientBrush(settings)
settings. JSON-объект со значениями свойств экземпляра класса.
Конструктор LinearGradientBrush создает экземпляр класса LinearGradientBrush.
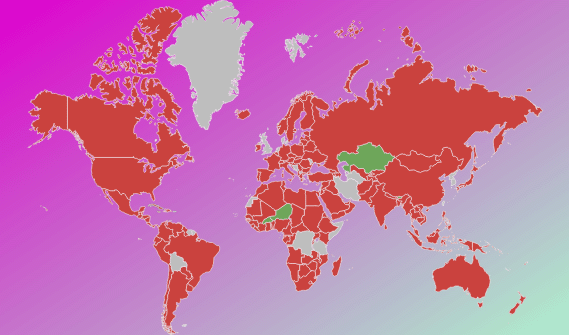
Для выполнения примера предполагается наличие на странице компонента MapChart с наименованием «map» (см. «Размещение карты на HTML странице»). Установим в качестве фона карты градиентную заливку:
map.setBackground(new PP.LinearGradientBrush({
EndPoint : "1, 1",
StartPoint : "0, 0",
GradientStops:
{
"GradientStop":
[
{"Offset" : "0","Color" : "#ffdd00cc"},
{"Offset" : "1","Color" : "#ffaaffcc"}
]
}
}))
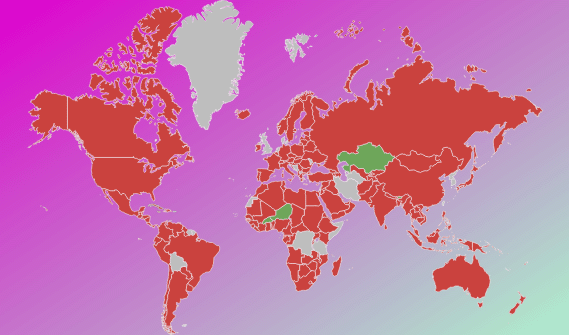
После выполнения примера для карты будет установлен следующий фон:

См. также: