
PP.BorderEffect (settings)
settings. JSON-объект со значениями свойств экземпляра класса.
Конструктор BorderEffect создает экземпляр класса BorderEffect.
Для выполнения примера предполагается наличие на странице компонента MapChart с наименованием «map» (см. «Размещение карты на HTML странице»). Для создания карты используйте топооснову World.svg и файл с json-настройками карты MapData_World.xml. Добавим обработчик события MapChart.Loaded - функцию для установки эффекта подсветки границы к отдельной области карты:
map.Loaded.add(function () {
map.getShape("AU").setEffect(new PP.BorderEffect({ BorderColor: "#9932CC", BorderThickness: 3 }))
});
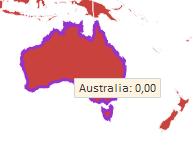
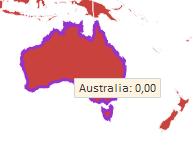
После выполнения примера при наведении курсора на область карты с идентификатором
«AU» (Австралия), граница будет подсвечиваться следующим образом:

См. также: