 Содержимое файла
DataSource.js
Содержимое файла
DataSource.jsДля выполнения примера необходимо наличие на html-странице ссылок на файлы сценариев PP.js, PP.GraphicsBase.js, PP.ParallelCoordinates.js, DataSource.js и файл стилей PP.css, в теге <body> html-страницы элемента <div> с идентификатором «area». Файл DataSource.js определяет переменную с наименованием «dataSource», содержащую источник данных для компонента.
 Содержимое файла
DataSource.js
Содержимое файла
DataSource.js
В событии onload тега <body> необходимо указать вызов функции createParallel(). Создадим компонент ParallelCoordinates:
function createParallel() {
// Создаем оси диаграммы
var axes = [];
for (var i = 1; i <= 3; i++) {
// Создаем объект для сопоставления данных из источника элементам диаграммы
var mapping = new PP.DataMapping({
DataSource: dataSource,
DimAttributeId: "id" + i,
Type: "None",
});
axes.push(new PP.Ui.PCAxis({
Mapping: mapping, // Устанавливаем ширину диапазона фильтрации RangeThickness: 4, // Устанавливаем ширина основной линии оси BaseThickness: 8, // Устанваливаем цвет контура диапазона фильтрации RangeStroke: "#0B0B0B", // Устанавливаем ширину контура диапазона фильтрации RangeStrokeThickness: 1, }));
}
// Создаем диаграмму
var coord = new PP.Ui.ParallelCoordinates({
// Устанавливаем родительский элемент
ParentNode: document.getElementById("area"),
// Устанавливаем оси
Axes: axes,
// Устанавливаем источник данных
DataSources: [dataSource],
// Устанавливаем размер
Width: 600,
Height: 400
});
}
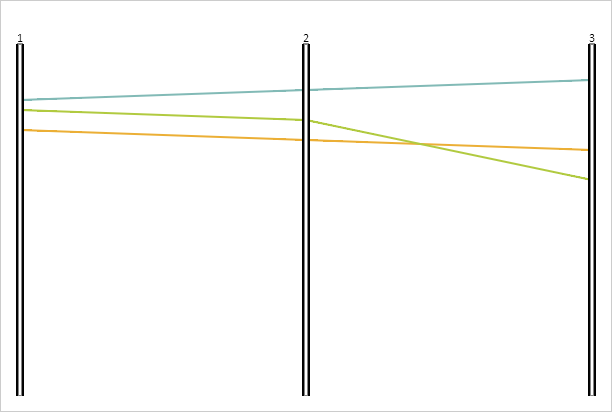
В результате выполнения примера была отображена диаграмма с параллельными координатами:

См. также: