
Для создания круговой диаграммы:
В теге head добавьте ссылки на библиотеки PP.js, jquery.js и highcharts.src.js:
<head>
<script type="text/javascript" src="../../build/PP.js"></script>
<script type="text/javascript" src="../../libs/jquery.js"></script>
<script type="text/javascript" src="../../libs/hc/highcharts.src.js"></script>
</head>
В теге script добавьте Java Script код для инициализации диаграммы:
<script type="text/javascript">
$(function () {
highChart = new Highcharts.Chart({
chart: {
renderTo: 'container',
defaultSeriesType: 'pie', // Круговая диаграмма
},
title: {
text: 'Круговая диаграмма'
},
// Определим два ряда данных
series: [{
name: 'A',
data: [1],
startAngle: 90//угол поворота сектора
}, {
name: 'B',
data: [2]
},
{
name: 'C',
data: [2]
}]
});
});
</script>
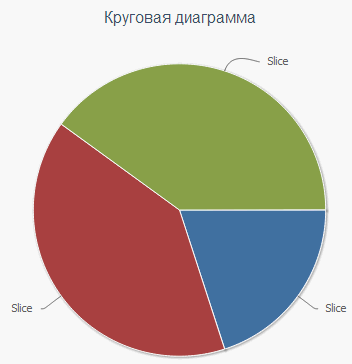
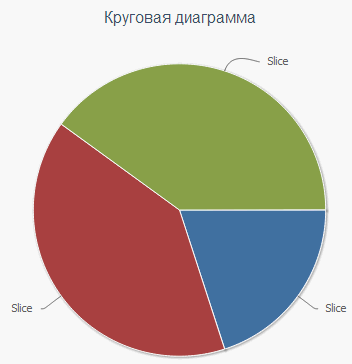
После выполнения примера на странице будет размещена круговая диаграмма, первый сектор которой (синий) отрисовывается под углом 90 градусов:

См. также: