
DataLabels: Object;
Свойство DataLabels определяет настройки подписей данных для точек ряда данных диаграммы.
Значение свойства устанавливается из JSON и с помощью метода setDataLabels, а возвращается с помощью метода getDataLabels.
Объект с настройками может содержать следующие поля:
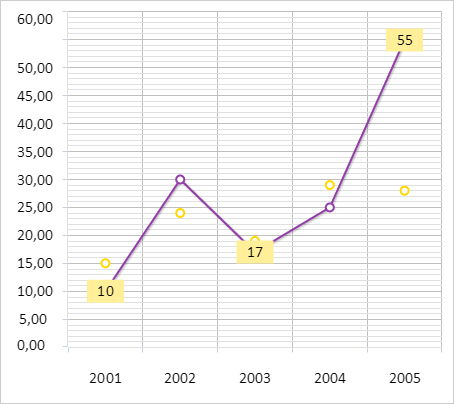
Для выполнения примера необходимо наличие на html-странице компонента Chart с наименованием «chart» (см. «Пример создания линейной диаграммы»). Отрисуем для точек первого ряда данных с индексами 0, 2, 4 подписи данных со значением данных точек:
// Получаем первый ряд данных
var serie = chart.getSerie(0);
for (var i in serie.getPoints()) {
var point = serie.getPoints()[i];
point.setDataLabels({
Enabled: true
});
// Получаем настройки подписей данных
var labelsOptions = serie.getDataLabels();
labelsOptions.Text = point.getY();
labelsOptions.Parent = serie;
labelsOptions.Left = point.getPlotX();
labelsOptions.Top = point.getPlotY();
var dataLabel = new PP.Ui.ChartText(labelsOptions);
point.setDataLabel(dataLabel);
};
// Отрисовываем подписи данных для точек ряда данных
serie.drawDataLabels([0, 2, 4], true);
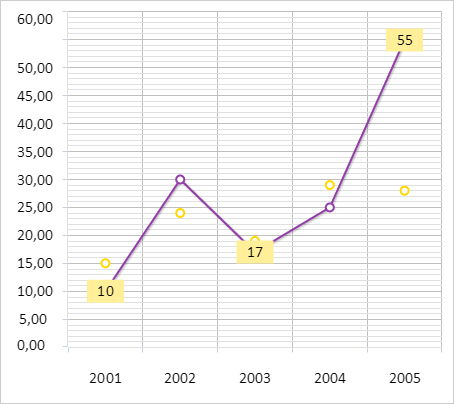
В результате выполнения примера для точек первого ряда данных с индексами 0, 2 и 4 были отрисованы подписи данных со значениями этих точек:

См. также: