
Для выполнения примера в теге HEAD добавьте ссылки на следующие *.js - и *. css файлы:
PP.css - визуальные стили;
jquery.js - библиотека jquery ;
highcharts.src.js - библиотека диаграмм highcharts;
PP.js - библиотека базовых компонентов продукта «Форсайт. Аналитическая платформа»;
PP.ChartMaster.js - мастер диаграммы;
resources.ru.js - файл ресурсов;
options.js - файл с json-настройками диаграммы, создается разработчиком, пример см. на странице «Пример файла с настройками диаграммы HighCharts».
В теге BODY добавьте таблицу, в которую будут помещаться диаграмма и мастер ее настройки:
<body onselectstart="return false" class="PPNoSelect" onload="onReady()"> <table style="width: 100%"> <tr> <td valign="top" width="350" id="chartM"> </td> <td valign="top" id="tdChart"> </td> </tr> </table> </body>
В теге SCRIPT добавьте код для создания компонентов ChartMaster и HighCharts:
PP.resourceManager.setRootResourcesFolder("../../resources/");
PP.setCurrentCulture(PP.Cultures.ru);
var master;
$(function () {
chart = new Highcharts.Chart(options);
master = new PP.Ui.ChartMaster({
ParentNode: "chartM", //DOM-вершина, в которой будет размещаться мастер диаграммы
Chart: chart,
Height: 500,
Width: 300,
ImagePath: "../../build/img/"//путь к папке с картинками
});
});
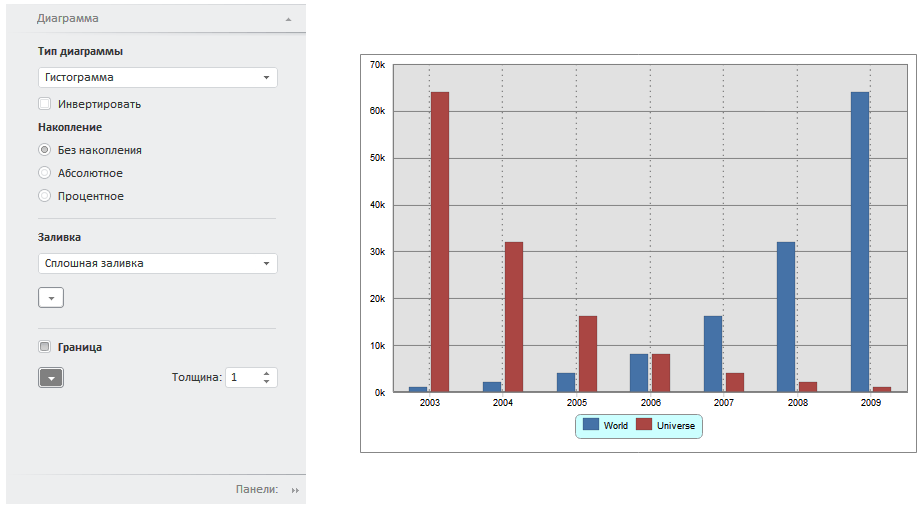
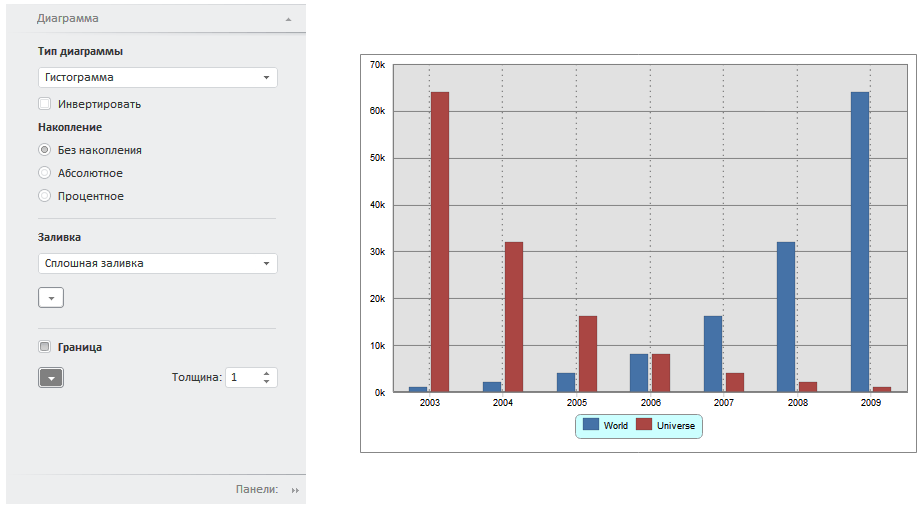
После выполнения примера на странице будут размещены диаграмма и мастер для ее настройки:

См. также:
ChartMaster | Пример файла с настройками диаграммы HighCharts