 Содержимое файла
TreeMapData.js
Содержимое файла
TreeMapData.jsДля выполнения примера необходимо создать html-страницу и выполнить следующие действия:
1. В теге HEAD добавьте ссылки на следующие css-файлы: PP.css, PP.Metabase.css, PP.Express.css,
Также нужно добавить ссылки на js-файлы: PP.js, PP.GraphicsBase.js, PP.Metabase.js, PP.TreeMap.js, PP.TreeChartMaster.js, resources.ru.js и TreeMapData.js.
 Содержимое файла
TreeMapData.js
Содержимое файла
TreeMapData.js
2. В теге SCRIPT добавьте код для создания компонентов TreeMapMaster и TreeMap:
<script language = "javascript" >
// Переменная, в которой будем хранить экземпляр плоского дерева
var treeMap;
// Переменная, в которой будем хранить экземпляр мастера
var treeMapMaster;
// Укажем путь к корневой папке, содержащей файлы ресурсов
PP.resourceManager.setRootResourcesFolder("build/resources/");
// Установим языковые настройки для ресурсов
PP.setCurrentCulture(PP.Cultures.ru)
// Получим DOM-элемент контейнера, в котором будет отображено плоское дерево
var container = document.getElementById("treeMap");
// Создадим новый экземпляр диаграммы
treeMap = new PP.Ui.TreeMap(data);
// Разместим диаграмму в блоке <div>
treeMap.addToNode(container);
// Установим размеры диаграммы
treeMap.setWidth(480);
treeMap.setHeight(480);
//создаем мастер диаграммы
treeMapMaster = new PP.Ui.TreeMapMaster({
ParentNode: "master", //DOM-вершина, в которой будет размещаться мастер дерева
Height: 500,
Width: 300,
ImagePath: "build/img/",
DataView: treeMap
});
</script>
3. В теге BODY разместите созданные компоненты:
<table style="width: 500px; border: #CCCCCC 1px solid"> <tr> <td valign="top" width="250" id="master"></td> <td valign="top" id="treeMap"></td> </tr> </table>
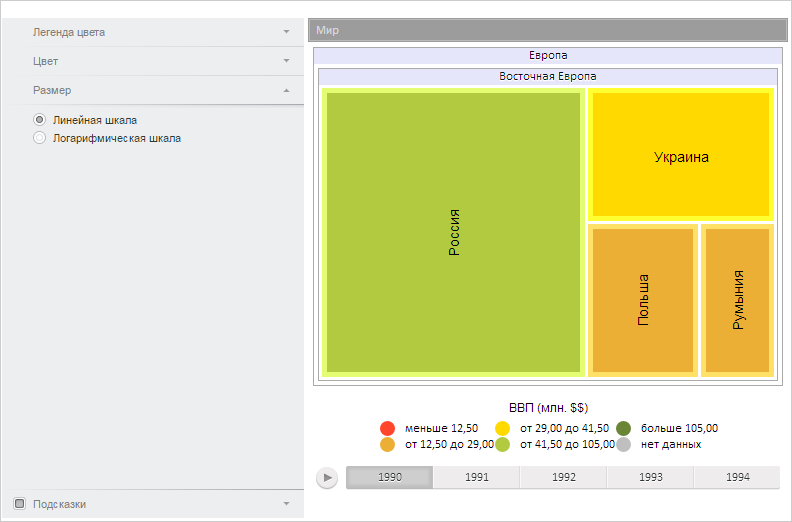
После выполнения примера на странице будет размещено плоское дерево и мастер для его настройки:

См. также: