 Создание новой
формы ввода
Создание новой
формы вводаДля начала работы с расширением создайте новую или откройте готовую форму ввода.
Для создания новой формы:
нажмите кнопку «Новый объект > Пользовательские объекты > Форма ввода/вывода» в группе «Создать» на вкладке «Главная» ленты инструментов в навигаторе объектов;
выполните команду «Создать > Пользовательские объекты > Форма ввода/вывода» в контекстном меню навигатора объектов.
Создание новой формы доступно в настольном приложении.
Для открытия на редактирование готовой формы:
нажмите кнопку  «Редактировать» вкладки «Главная» ленты инструментов
в навигаторе объектов, выделив форму;
«Редактировать» вкладки «Главная» ленты инструментов
в навигаторе объектов, выделив форму;
выполните команду «Редактировать» контекстного меню формы;
нажмите кнопку F4, выделив форму.
Открытие на редактирование готовой формы доступно в настольном приложении.
Для открытия на просмотр готовой формы:
нажмите кнопку  «Открыть»
вкладки «Главная» ленты
инструментов в навигаторе объектов, выделив форму;
«Открыть»
вкладки «Главная» ленты
инструментов в навигаторе объектов, выделив форму;
выполните команду «Открыть» контекстного меню формы.
Применение. При открытии формы необходимо задать значения параметров, если они есть у формы.
Для построения формы смотрите статью «Построение формы ввода».
Для работы с готовой формой смотрите статью «Работа с готовой формой ввода».
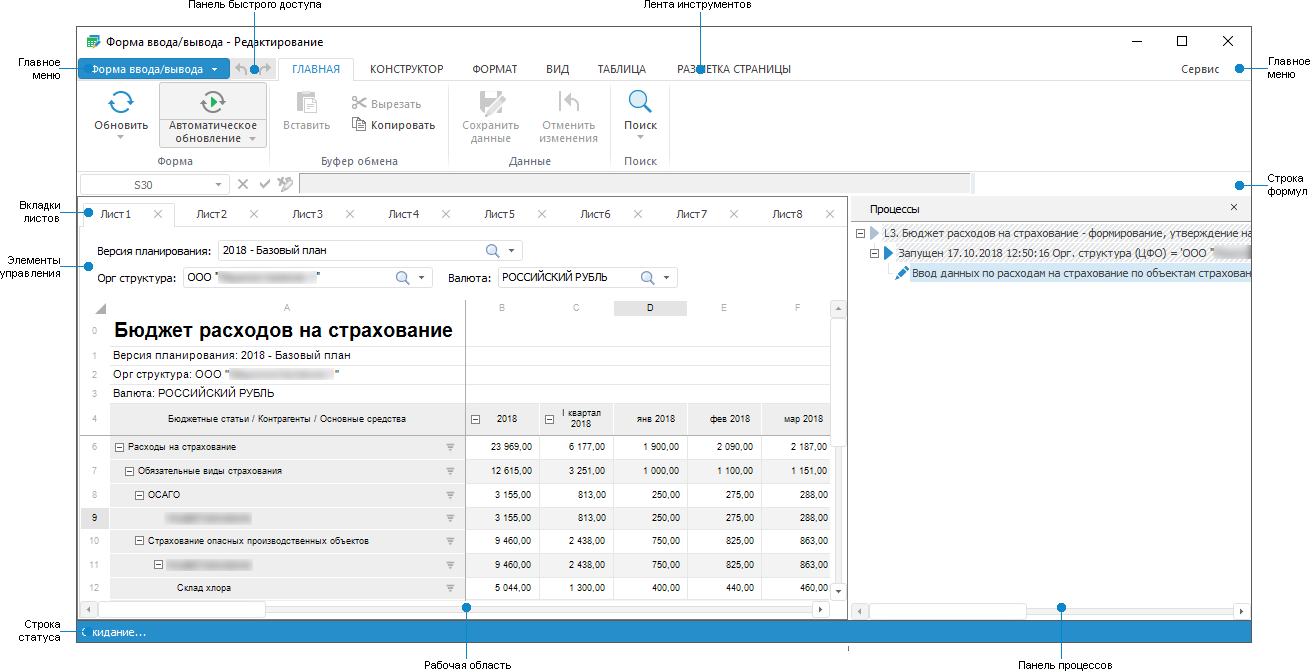
Основное окно расширения «Интерактивные формы ввода данных»:


 Окно формы
ввода в режиме просмотра
Окно формы
ввода в режиме просмотра

Главное меню. Содержит список команд, предназначенных для выполнения различных операций над формой.
Лента инструментов. Содержит кнопки для построения и настройки формы. Дополнительно можно настроить отображаемые вкладки и группы.
Панель быстрого доступа. Содержит набор часто используемых команд.
Строка формул. Предназначена для ввода формул в ячейки таблицы и отображения адресов выделенных ячеек и формул алгоритмов, если значения ячеек по ним рассчитывается.
Рабочая область. Предназначена для построения формы.
Вкладки листов. Предназначены для переключения между листами формы.
Панель процессов. Предназначена для выбора и настройки свойств процесса.
Элементы управления. Предназначена для отображения элементов управления, с помощью которых будет осуществляться оперирование данными при работе с готовой формой.
Строка статуса. Предназначена для отображения значений базовых агрегатов выделенного диапазона ячеек.
Для настройки расширения «Интерактивные формы ввода данных» используйте диалог «Параметры».
Примечание. Диалог «Параметры» доступен только в настольном приложении. Используйте его при создании или редактировании формы.

 Для открытия
диалога «Параметры»
Для открытия
диалога «Параметры»
Выполните команду «Сервис > Параметры» в главном меню формы ввода.



Доступны следующие настройки:
Вкладка «Общие» содержит настройки:
Обновлять при открытии на редактирование. Установите флажок для автоматического обновления формы ввода при её открытии на редактирование. По умолчанию флажок снят;
Расположение кубов-показателей.
Укажите расположение папок, в которых располагаются показатели
для построения формы ввода. Для этого выберите папку с кубами-показателями
из раскрывающегося списка или нажмите кнопку поиска  и начните печатать
название папки. Для удаления папки нажмите
и начните печатать
название папки. Для удаления папки нажмите  ;
;
Расположение измерений.
Укажите расположение папок, в которых располагаются измерения
для построения формы ввода. Для этого выберите папку с измерениями
из раскрывающегося списка или нажмите кнопку поиска  и начните печатать
название папки. Для удаления папки нажмите
и начните печатать
название папки. Для удаления папки нажмите  ;
;
Объединять запросы при вычислении. Установите флажок для:
ускорения работы формы ввода при отображении нескольких атрибутов из одного справочника на листе формы или при выводе показателей одного источника, если между ними расположен показатель из другого источника;
расчета алгоритма для показателей, добавленных в шапку несколько раз;
запуска частичного перерасчёта данных в табличных областях. Перерасчет происходит, если изменяемые данные являются входными данными для другой табличной области, значения которой рассчитываются с помощью алгоритма, выполняемого при изменении.
По умолчанию флажок установлен;
Загрузка только активного листа. Установите флажок для загрузки данных только активного листа формы, данные неактивных листов будут загружены при обращении к ним. При создании формы по умолчанию флажок установлен;
Автоподгонка ширины столбцов. Установите флажок для автоматического изменения ширины столбцов при изменении размеров окна при просмотре формы ввода в веб-приложении. По умолчанию флажок снят. Такая настройка может быть использована для карточек и таблиц, размеры которых не меняются в процессе использования.
Если указаны расположения папок кубов-показателей и измерений, то при построении табличной области на вкладке «Структура табличной области» по умолчанию иерархия в дереве измерений и в дереве показателей будет развернута до содержимого соответствующей папки.
Вкладка «Управление процессами» содержит настройки:
Модуль. Укажите модуль, написанный на языке Fore или Fore.NET, для задания обработчиков для кнопок выполнения процесса. Все методы/функции для настройки обработчиков должны содержаться в данном модуле;
Процесс завершения/согласования/Процесс отклонения. Установите флажок для задания соответствующего обработчика. Задание обработчика требуется, например, для проверки достаточности введенных данных;
Автоматически запрашивать
данные об активных процессах. Установите флажок для согласования
активных шагов без отображения
дерева процессов и выбора шагов. При этом будут отображаться
кнопки  «Завершить»/«Согласовать» и
«Завершить»/«Согласовать» и  «Отклонить»
на вкладке «Главная» ленты
инструментов. По умолчанию флажок снят;
«Отклонить»
на вкладке «Главная» ленты
инструментов. По умолчанию флажок снят;
Для вывода текстового сообщения с произвольным текстом перед выполнением
действия кнопки  «Завершить»/«Согласовать» или
«Завершить»/«Согласовать» или  «Отклонить» на вкладке «Главная» или
на вкладке «Процессы» ленты
инструментов настройте предобработчик.
«Отклонить» на вкладке «Главная» или
на вкладке «Процессы» ленты
инструментов настройте предобработчик.
Для настройки предобработчика:
Выберите функцию в списке «Fore метод/функция». Список содержит все функции выбранного модуля, соответствующие сигнатуре:
Function <Наименование функции> (<Report>: IPrxReport; [Var messageType: Integer]): String;
Параметр:
Report. В параметр передается форма ввода в формате IPrxReport. При работе с этим объектом будут доступны все свойства и методы интерфейса IPrxReport.
messageType. Необязательная переменная, используйте для определения формата выводимого сообщения. Если переменная не задана, то будет применяться диалог подтверждения.
Доступные значения:
0. Диалог подтверждения. При нажатии кнопки «Да» диалога выполняется заданное для кнопки действие. При нажатии кнопки «Нет» диалога заданное для кнопки действие выполняться не будет.
1. Ошибка. При нажатии кнопки «ОК» диалога заданное для кнопки действие не выполняется;
2. Предупреждение. При нажатии кнопки «ОК» диалога заданное для кнопки действие не выполняется;
3. Информационное сообщение. При нажатии кнопки «ОК» диалога заданное для кнопки действие не выполняется.
Пример функции:
Function MessageInformationBox(Report: IPrxReport; Var messageType: integer): String;
Begin
messageType := 3;
Return "Операция будет доступна, когда будут введены все данные";
End Function MessageInformationBox;
Укажите наименование функции на языке JavaScript в поле «JS-функция», которую необходимо запустить в веб-приложении после выполнения действия кнопки. Наименование функции:
javascript: <Наименование функции (пользовательские параметры, callback, args)>
Параметры:
Пользовательские параметры. Требуемые пользовательские параметры;
Callback. Обязательный параметр. Функция обратного вызова;
Args. Аргументы функции.
Наличие угловых скобок при указании наименования функции с параметрами обязательно.
Пример наименования функции:
javascript:<AfterOperTest(callback)>
Если указаны JS-функция и Fore-функция, то в веб-приложении сначала выполняется Fore-функция, затем JS-функция, в настольном приложении выполняется только Fore-функция.
Добавления JS-функции осуществляется в разделе
«Разметка
и оформление» конструктора бизнес-приложений.
Нажмите кнопку  «Добавить» в области «Загрузка
файлов» и загрузите файл в кодировке UTF-8. Функция должна иметь
требуемую сигнатуру:
«Добавить» в области «Загрузка
файлов» и загрузите файл в кодировке UTF-8. Функция должна иметь
требуемую сигнатуру:
function <Наименование функции>(пользовательские параметры, callback, args)
{
…callback();
}
В качестве аргументов можно передать параметры:
DataEntryForm. Параметр для управления формой ввода;
DataArea. Параметр для управления табличной областью.
Пример функции:
MwSendToFore(moduleId, setProcedureName, text, params)
.then(function(responce) {
callback();
var da = args.DataArea;
var rep = da.getSource();
…
})
Если для кнопки задан предобработчик и условие заданное в предобработчике не выполняется, то выполнение шага блокируется, шаг останется активным.
Для возможности выполнять требуемые действия
после выполнения действия кнопки  «Завершить»/«Согласовать»
или
«Завершить»/«Согласовать»
или  «Отклонить»
на вкладке «Главная» или
на вкладке «Процессы» ленты
инструментов настройте постобработчик.
«Отклонить»
на вкладке «Главная» или
на вкладке «Процессы» ленты
инструментов настройте постобработчик.
Для настройки постобработчика:
Установите флажок «Постобработчик».
Выберите метод в списке «Fore метод/функция». Список содержит все методы выбранного модуля, соответствующие сигнатуре:
Sub <Наименование метода>(<Report>: IPrxReport);
Параметр:
Report. В параметр передается форма ввода в формате IPrxReport. При работе с этим объектом будут доступны все свойства и методы интерфейса IPrxReport.
Пример метода:
Sub UpdateData(report: IPrxReport);
Begin
report.ActiveSheet.Table.Cell(10, 10).Value := 1000000;
End Sub UpdateData;
Укажите наименование функции на языке JavaScript в поле «JS-функция», которую необходимо запустить в веб-приложении после выполнения действия кнопки. Наименование функции:
javascript: <Наименование функции (пользовательские параметры, callback, args)>
Параметры:
Пользовательские параметры. Требуемые пользовательские параметры;
Callback. Обязательный параметр. Функция обратного вызова;
Args. Аргументы функции.
Наличие угловых скобок при указании наименования функции с параметрами обязательно.
Пример наименования функции:
javascript:<AfterOperTest(callback)>
Если указаны JS-функция и Fore-функция, то в веб-приложении сначала выполняется Fore-функция, затем JS-функция, в настольном приложении выполняется только Fore-функция.
Добавления JS-функции осуществляется в разделе
«Разметка
и оформление» конструктора бизнес-приложений.
Нажмите кнопку  «Добавить» в области «Загрузка
файлов» и загрузите файл в кодировке UTF-8. Функция должна иметь
требуемую сигнатуру:
«Добавить» в области «Загрузка
файлов» и загрузите файл в кодировке UTF-8. Функция должна иметь
требуемую сигнатуру:
function <Наименование функции>(пользовательские параметры, callback, args)
{
…callback();
}
В качестве аргументов можно передать параметры:
DataEntryForm. Параметр для управления формой ввода;
DataArea. Параметр для управления табличной областью.
Пример функции:
MwSendToFore(moduleId, setProcedureName, text, params)
.then(function(responce) {
callback();
var da = args.DataArea;
var rep = da.getSource();
…
})
Вкладка «Создание и удаление записей» содержит настройки:
Модуль. Укажите
модуль, написанный на языке Fore или Fore.NET, для задания обработчиков
для кнопок  «Создать запись» и
«Создать запись» и  «Удалить
запись». Все методы/функции для настройки обработчиков
должны содержаться в данном модуле;
«Удалить
запись». Все методы/функции для настройки обработчиков
должны содержаться в данном модуле;
Кнопка «Создать запись»/ Кнопка «Удалить запись». Установите флажок для задания соответствующего обработчика. Задание обработчика требуется, например, для запрета добавления или удаления записи в зависимости от значения атрибута справочника или выполнения определенного шага процесса;
Не выводить список с измерением при добавлении записи. Установите флажок для скрытия списка измерений при добавлении записи в табличную область. По умолчанию флажок снят;
Для вывода текстового сообщения с произвольным текстом перед выполнением
действия кнопки  «Создать
запись» или
«Создать
запись» или  «Удалить
запись» на вкладке «Таблица» ленты
инструментов настройте предобработчик.
«Удалить
запись» на вкладке «Таблица» ленты
инструментов настройте предобработчик.
Для настройки предобработчика:
Выберите функцию в списке «Fore метод/функция». Список содержит все функции выбранного модуля, соответствующие сигнатуре:
Function <Наименование функции> (<Report>: IPrxReport; [Var messageType: Integer]): String;
Параметр:
Report. В параметр передается форма ввода в формате IPrxReport. При работе с этим объектом будут доступны все свойства и методы интерфейса IPrxReport.
messageType. Необязательная переменная, используйте для определения формата выводимого сообщения. Если переменная не задана, то будет применяться диалог подтверждения.
Доступные значения:
0. Диалог подтверждения. При нажатии кнопки «Да» диалога выполняется заданное для кнопки действие. При нажатии кнопки «Нет» диалога заданное для кнопки действие выполняться не будет.
1. Ошибка. При нажатии кнопки «ОК» диалога заданное для кнопки действие не выполняется;
2. Предупреждение. При нажатии кнопки «ОК» диалога заданное для кнопки действие не выполняется;
3. Информационное сообщение. При нажатии кнопки «ОК» диалога заданное для кнопки действие не выполняется.
Пример функции:
Function MessageInformationBox(Report: IPrxReport; Var messageType: integer): String;
Begin
messageType := 3;
Return "Операция будет доступна, когда будут введены все данные";
End Function MessageInformationBox;
Укажите наименование функции на языке JavaScript в поле «JS-функция», которую необходимо запустить в веб-приложении после выполнения действия кнопки. Наименование функции:
javascript: <Наименование функции (пользовательские параметры, callback, args)>
Параметры:
Пользовательские параметры. Требуемые пользовательские параметры;
Callback. Обязательный параметр. Функция обратного вызова;
Args. Аргументы функции.
Наличие угловых скобок при указании наименования функции с параметрами обязательно.
Пример наименования функции:
javascript:<AfterOperTest(callback)>
Если указаны JS-функция и Fore-функция, то в веб-приложении сначала выполняется Fore-функция, затем JS-функция, в настольном приложении выполняется только Fore-функция.
Добавления JS-функции осуществляется в разделе
«Разметка
и оформление» конструктора бизнес-приложений.
Нажмите кнопку  «Добавить» в области «Загрузка
файлов» и загрузите файл в кодировке UTF-8. Функция должна иметь
требуемую сигнатуру:
«Добавить» в области «Загрузка
файлов» и загрузите файл в кодировке UTF-8. Функция должна иметь
требуемую сигнатуру:
function <Наименование функции>(пользовательские параметры, callback, args)
{
…callback();
}
В качестве аргументов можно передать параметры:
DataEntryForm. Параметр для управления формой ввода;
DataArea. Параметр для управления табличной областью.
Пример функции:
MwSendToFore(moduleId, setProcedureName, text, params)
.then(function(responce) {
callback();
var da = args.DataArea;
var rep = da.getSource();
…
})
Для возможности выполнять требуемые действия
после выполнения действия кнопки  «Создать запись» или
«Создать запись» или  «Удалить
запись» на вкладке «Таблица» ленты
инструментов настройте постобработчик.
«Удалить
запись» на вкладке «Таблица» ленты
инструментов настройте постобработчик.
Для настройки постобработчика:
Установите флажок «Постобработчик».
Выберите метод в списке «Fore метод/функция». Список содержит все методы выбранного модуля, соответствующие сигнатуре:
Sub <Наименование метода>(<Report>: IPrxReport);
Параметр:
Report. В параметр передается форма ввода в формате IPrxReport. При работе с этим объектом будут доступны все свойства и методы интерфейса IPrxReport.
Пример метода:
Sub UpdateData(report: IPrxReport);
Begin
report.ActiveSheet.Table.Cell(10, 10).Value := 1000000;
End Sub UpdateData;
Укажите наименование функции на языке JavaScript в поле «JS-функция», которую необходимо запустить в веб-приложении после выполнения действия кнопки. Наименование функции:
javascript: <Наименование функции (пользовательские параметры, callback, args)>
Параметры:
Пользовательские параметры. Требуемые пользовательские параметры;
Callback. Обязательный параметр. Функция обратного вызова;
Args. Аргументы функции.
Наличие угловых скобок при указании наименования функции с параметрами обязательно.
Пример наименования функции:
javascript:<AfterOperTest(callback)>
Если указаны JS-функция и Fore-функция, то в веб-приложении сначала выполняется Fore-функция, затем JS-функция, в настольном приложении выполняется только Fore-функция.
Добавления JS-функции осуществляется в разделе
«Разметка
и оформление» конструктора бизнес-приложений.
Нажмите кнопку  «Добавить» в области «Загрузка
файлов» и загрузите файл в кодировке UTF-8. Функция должна иметь
требуемую сигнатуру:
«Добавить» в области «Загрузка
файлов» и загрузите файл в кодировке UTF-8. Функция должна иметь
требуемую сигнатуру:
function <Наименование функции>(пользовательские параметры, callback, args)
{
…callback();
}
В качестве аргументов можно передать параметры:
DataEntryForm. Параметр для управления формой ввода;
DataArea. Параметр для управления табличной областью.
Пример функции:
MwSendToFore(moduleId, setProcedureName, text, params)
.then(function(responce) {
callback();
var da = args.DataArea;
var rep = da.getSource();
…
})
См. также:
Построение форм ввода, контроля и согласования данных | Построение формы ввода | Работа с готовой формой ввода