 SyncDataSource.js
SyncDataSource.jsBefore executing the example, see recommendations to code writing.
To execute the example:
Create files:
Apply HTML code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>TabSheet</title>
<script src="../build/PP.js" type="text/javascript"></script>
<script src="../build/PP.TabSheet.js" type="text/javascript"></script>
<link href="../build/PP.css" rel="stylesheet" type="text/css" />
<script src="../addTabSheet/Expanders.js" type="text/javascript"></script>
<script src="../addTabSheet/SyncDataSource.js" type="text/javascript"></script>
</head>
<body onselectstart="return false">
<div>Display column headers:</div>
<div id="coly"></div>
<div id="coln"></div>
<div style="padding-top: 10px;">Display row headers:</div>
<div id="rowy"></div>
<div id="rown"></div>
<div style="padding-top: 10px;">Display grid:</div>
<div id="gry"></div>
<div id="gryc"></div>
<div id="grn"></div>
<!-- The Expand button -->
<div id="Button1" style="float: left;"></div>
<!-- The Collapse button -->
<div id="Button2"></div>
<!-- Table -->
<div id="table" style="padding-top: 10px;"></div>
</body>
<script type="text/javascript">
// Create an asynchronous data source for the table
var dataSource = new PP.Ui.ExampleAsyncDataSource();
// Create a table
var tabSheet = new PP.Ui.TabSheet({
ParentNode: document.getElementById("table"),
DataSource: dataSource, // Determine data source
Id: "tabSheet1",
IsEditable: PP.Ui.TabSheetEditMode.Enable, // Enable cell editing
Width: 600,
Height: 290,
Zoom: 1.5, // Set table zoom
EnableSelection: true, // Enable manual selection of table cells
CacheEnabled: true, // Enable caching
CacheSize: 20, // Determine relative cache size
ImagePath: "../build/img/", // Path to the icon folder
MouseWheelScrollStep: 5, // Number of rows scrolled by the mouse wheel
Rendered: onRender // Determine function called after table rendering
});
var radioButns = [];
// Create a radio button to display the table grid
var gry = new PP.Ui.RadioButton({
ParentNode: document.getElementById("gry"),
Content: "Yes",
Checked: true,
Click: function setVisGridYes() {
// Display the grid
tabSheet.setVisibleGrid(true);
// Discolor the grid
var borders = tabSheet.getModel().getDefaultStyle().Borders;
borders[PP.Ui.TabSheetCellBorderIndex.EdgeBottom].setColor("#FFFFFF");
borders[PP.Ui.TabSheetCellBorderIndex.EdgeRight].setColor("#FFFFFF");
// Refresh the table
tabSheet.rerender()
},
GroupName: "groupg"
});
radioButns.push(gry);
// Create a radio button to display grid with color
var gryc = new PP.Ui.RadioButton({
ParentNode: document.getElementById("gryc"),
Content: "Yes (with color)",
Click: function setVisGridNo() {
// Display the grid
tabSheet.setVisibleGrid(true);
// Color the table grid
var borders = tabSheet.getModel().getDefaultStyle().Borders;
borders[PP.Ui.TabSheetCellBorderIndex.EdgeBottom].setColor("#CCCCCC");
borders[PP.Ui.TabSheetCellBorderIndex.EdgeRight].setColor("#CCCCCC");
// Refresh the table
tabSheet.rerender()
},
Checked: false,
GroupName: "groupg"
});
radioButns.push(gryc);
// Create a radio button to hide table grid
var grn = new PP.Ui.RadioButton({
ParentNode: document.getElementById("grn"),
Content: "No",
Click: function setVisGridNo() {
// Hide grid
tabSheet.setVisibleGrid(false);
// Discolor grid
var borders = tabSheet.getModel().getDefaultStyle().Borders;
borders[PP.Ui.TabSheetCellBorderIndex.EdgeBottom].setColor("#FFFFFF");
borders[PP.Ui.TabSheetCellBorderIndex.EdgeRight].setColor("#FFFFFF");
// Refresh the table
tabSheet.rerender()
},
Checked: false,
GroupName: "groupg"
});
radioButns.push(grn);
// Create a radio button to show column headers
var coly = new PP.Ui.RadioButton({
ParentNode: document.getElementById("coly"),
Content: "Yes",
Checked: true,
Click: function setVisGridYes() {
// Show column headers
tabSheet.setVisibleColHeaders(true);
},
GroupName: "groupCol"
});
radioButns.push(coly);
// Create a radio button to hide column headers
var coln = new PP.Ui.RadioButton({
ParentNode: document.getElementById("coln"),
Content: "No",
Click: function setVisGridNo() {
// Hide column headers
tabSheet.setVisibleColHeaders(false);
},
Checked: false,
GroupName: "groupCol"
});
radioButns.push(coln);
// Create a radio button to show row headers
var rowy = new PP.Ui.RadioButton({
ParentNode: document.getElementById("rowy"),
Content: "Yes",
Checked: true,
Click: function setVisGridYes() {
// Show row headers
tabSheet.setVisibleRowHeaders(true);
},
GroupName: "groupRow"
});
radioButns.push(rowy);
// Create a radio button to hide row headers
var rown = new PP.Ui.RadioButton({
ParentNode: document.getElementById("rown"),
Content: "No",
Click: function setVisGridNo() {
// Hide row headers
tabSheet.setVisibleRowHeaders(false);
},
Checked: false,
GroupName: "groupRow"
});
radioButns.push(rown);
// Create a button to expand the range of merged cells
var button1 = new PP.Ui.Button({
ParentNode: document.getElementById("Button1"),
Id: "Button1",
ResourceKey: "Button1",
Content: "Expand",
Click: function btnOnClick() {
tabSheet.setWidth(660);
tabSheet.setHeight(350);
}
});
// Create a button to collapse the range of merged cells
var button2 = new PP.Ui.Button({
ParentNode: document.getElementById("Button2"),
Id: "Button2",
ResourceKey: "Button2",
Content: "Collapse",
Click: function btnOnClick() {
tabSheet.setWidth(350);
tabSheet.setHeight(190);
}
});
// The program code that must be applied to the table might be inserted to the function
function onRender(sender, args) {
}
</script>
</html>
NOTE. To execute custom scripts for the table, such as examples given in the pages with description of component methods, events, and constructor, add the code to the body of the OnRender function.
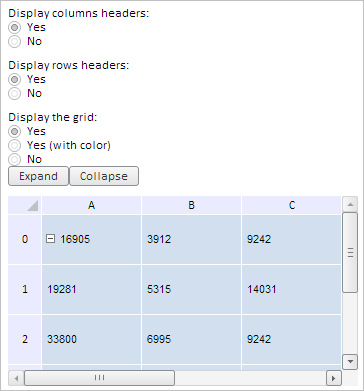
After executing the example the following elements are added to the HTML page: a PP.Ui.TabSheet component, buttons to expand and collapse a range of merged cells, and radio button groups that control table headers and grid visibility:

See also: