
edit(coord: Object);
coord. Object with coordinates of edited cell.
The edit method starts table cell edit mode.
To execute the example, the HTML page must contain the DataGrid component named grid (see Example of Creating the DataGrid Component). Add a function that will activate cell edit mode on clicking the right mouse button on the cell:
// Add a function that activates edit mode
document.oncontextmenu = function(sender, args) {
grid.edit(grid.getCoordUnderMouse(sender));
}
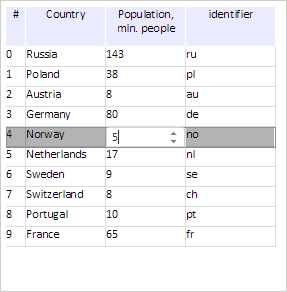
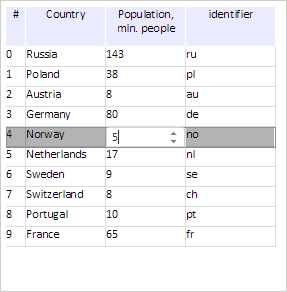
As a result clicking the right mouse button on the cell activates edit mode:

Change value of edited cell:
// Change value of edited cell
if(grid.getCurrentCellEditor()) {
grid.getCurrentCellEditor().setValue(10);
}
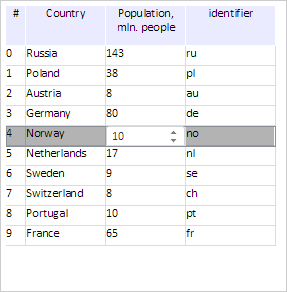
As a result, value of edited cell is changed:

Close cell editor:
// Close cell editor grid.closeCellEditor();
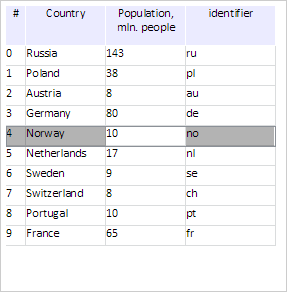
As a result, cell editor is closed:

See also: