
CellValue: Object;
The CellValue property determines table cell value.
Use the setCellValue method to set the property value, and the getCellValue method to get the property value. Property value cannot be set from JSON.
The following parameters are specified on calling the setCellValue method: value - new cell value, rowIndex - cell row index, colIndex - cell column index, fireEvent - indicates if the event is fired, animate - indicates if animation is played.
The following parameters are specified on calling the getCellValue method: rowIndex - cell row index colIndex - cell column index.
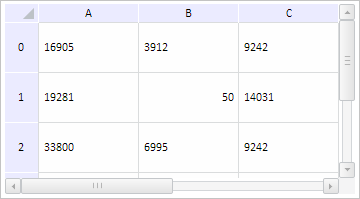
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see Example of Creating the TabSheet Component). Disable table rerendering, set a new cell value, next enable table rerendering. Get a cell range from a string, convert it to a table layout, show column index by column header text, get cell coordinates by row and show these coordinates. Disable horizontal and vertical scroll elements, show, if the component is rendered in asynchronous mode and whether the cells are edited. Disable styles table. Show if the table contains groups and objects:
// Disable the table rendering
tabSheet.beginUpdate();
// Set the cell value
tabSheet.setCellValue(50, 1, 1, true);
// Enable tble rendering
tabSheet.endUpdate();
// Get cell range by row
var range = tabSheet.getRangeFromString("A0:A0");
// Convert the cell range into text as a table rendering and display it
var formattedRange = tabSheet.convertToExcelFormat(range);
console.log("Transformed range result: " + formattedRange);
// Get and display the column index by its header's text
var index = tabSheet.getColIndexByHeaderText("C");
console.log("Index of the 'C' column: " + index);
// Get and display cell coordinates
var coord = tabSheet.getCoordFromString("A1");
console.log("A1 cell coordinates: (" + coord.colIndex + ", " + coord.rowIndex + ")");
// Disable horizontal and vertical scroll elements
tabSheet.getHScrollBar().setEnabled(false);
tabSheet.getVScrollBar().setEnabled(false);
// Display the attribute of component rendering in asynchronous mode
console.log("Attribute of component rendering in asynchronous mode: " + tabSheet.getIsAsyncScrolling());
// Display the attribute of cell editing
console.log("Attribute of cell editing: " + tabSheet.getIsEditing());
// Disable styles table
tabSheet.getStyleSheet().disabled = true;
// Display the attribute of groupings in table
console.log("Attribute of groupings in table: " + tabSheet.IsTabSheetExpandExist());
// Display the attribute of objects in table
console.log("Attribute of objects in table: " + tabSheet.IsTabSheetTabObjectExist());
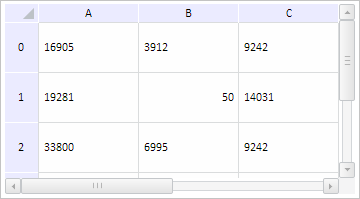
After executing the example value of the specified cell is changed, horizontal and vertical scrollbars are disabled, the styles table also is disabled:

The browser console also outputs the following value: the result of converting a cell range into a text in table layout format, index of the column with specified header, coordinates of obtained cell, information on whether the component is rendered in asynchronous mode, if the cells are edited, if the table contains groups and objects:
Result of range conversion: <table><tr><td style='background-color: #D2DFEE; font-family: Arial; font-size: 10.67px; color: #000000; text-decoration: underline ; vertical-align: top; text-align: left; word-wrap: break-word; padding: 5px 0px 5px 5px; '>16905</td></tr></table>
Index of the column with the header C: 2
Coordinates of the A1 cell: (0, 1)
Component is rendered in asynchronous mode: False
Cells are edited: False
The table contains groups: True
The table contains objects: True
See also: