
getHScrollBarContainer();
The getHScrollBarContainer method returns DOM element of horizontal scrollbar container.
The method returns DOM element.
To execute the example, the HTML page must contain the DataGrid component named grid (see Example of Creating the DataGrid Component). Change width of the forth column and add a handler for horizontal scrollbar position change event:
// Add a handler for horizontal scrollbar position change event
grid.HorizontalScrollChanged.add(function(sender, args) {
console.log("Horizontal scrollbar position is changed");
});
// Change size of the fourth table column
grid.getMeasures().getColumns()[3].setWidth(110);
// Refresh table
grid.refresh();
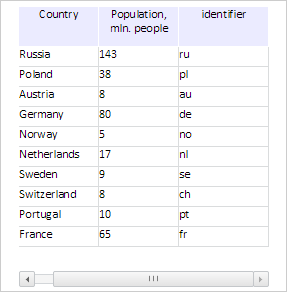
After expanding the column a horizontal scrollbar appears:

Get the current position, identifier and size of the horizontal scrollbar:
// Get the current position of horizontal scrollbar
console.log("Current position of horizontal scrollbar: " + grid.getCurrentHorizontalScrollValue());
// Get identifier of horizontal scrollbar
console.log("Identifier of horizontal scrollbar: " + grid.getHScrollBarId());
// Get height of horizontal scrollbar
console.log("Height of horizontal scrollbar: " + grid.getHScrollbarHeight());
// Get width of horizontal scrollbar
console.log("Width of horizontal scrollbar: " + grid.getHScrollBarContainer().style.width);
The console displays identifier and size of the horizontal scrollbar:
Current position of the horizontal scrollbar: 0
Identifier of the horizontal scrollbar: DataGrid86_h_scrollbar
Height of the horizontal scrollbar: 16
Width of the horizontal scrollbar: 275px
Change position of the horizontal scrollbar:
// Scroll horizontal scrollbar grid.getHScrollBar().scrollTo(100, True);
As a result, the horizontal scrollbar changed its position:

The console displays a message about horizontal scrollbar position change event:
Horizontal scrollbar position is changed
See also: