
Namespace: PP.Exp.Ui;
EaxRadiusAngleChartView
The EaxRadiusAngleChartView class implements a pie chart with changeable sector radius.
A chart with changeable sector radius is connected as a plugin and has two available metrics:
Sector angle.
Sector radius.
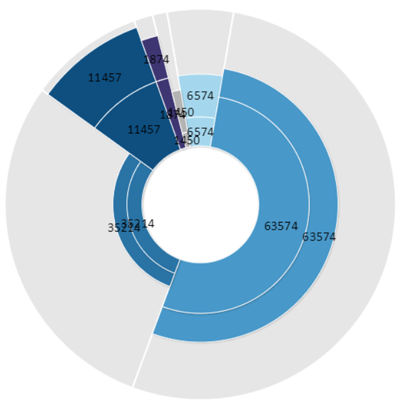
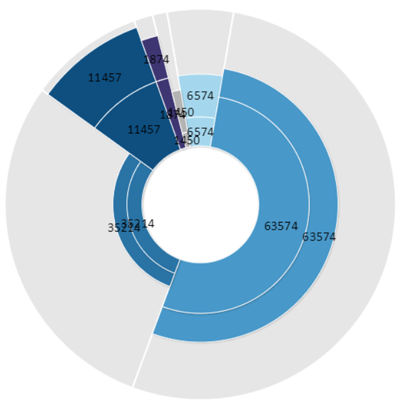
Example of Chart with Changeable Radius Use.
The chart can look as follows:

PP.initClass(PP.Exp.Ui.EaxRadiusAngleChartView, EaxChartView, "PP.Exp.Ui.EaxRadiusAngleChartView");
| Constructor name | Brief description | |
| EaxRadiusAngleChartView | The constructor is intended for internal use. |
| Property name | Brief description | |
| Props | The Props property determines angle indicator parameters. |
| Property name | Brief description | |
| ChartType | The ChartType property sets and returns type of express report chart. | |
| EditMode | The EditMode property sets edit mode for express report chart. | |
| Instance | The Instance property contains an instance of express report chart. | |
| LegendPosition | The LegendPosition property determines position of chart legend. | |
| LoadConfirmThreshold | The LoadConfirmThreshold property sets maximum number of express report chart points. | |
| MarkersEnabled | The MarkersEnabled property determines whether chart data series markers are displayed. | |
| MarkersSymbol | The MarkersSymbol property determines a shape of chart data series marker. | |
| Options | The Options property contains settings of express report chart. | |
| Overflow | The Overflow property determines whether to show an ellipsis for legend element that overflows the box. | |
| ScrollerEnabled | The ScrollerEnabled property determines whether scroller is enabled for express report chart. | |
| ScrollerMaxPointsInSight | The ScrollerMaxPointsInSight property determines maximum number of timeline steps, for which data is displayed on the chart. | |
| ScrollerPosition | The ScrollerPosition property determines position of chart scroller. | |
| SelectionEnabled | The SelectionEnabled property determines whether data selection is enabled in the express report chart. | |
| ShowLegendTooltip | The ShowLegendTooltip property determines whether to show a tooltip for legend elements. | |
| ShowLoadConfirm | The ShowLoadConfirm property sets whether a message is displayed on exceeding maximum number of express report chart points. | |
| SignaturesOptions | The SignaturesOptions property determines settings of chart data series. | |
| Source | The Source property determines the data source for the express report chart. | |
| UseSelectOnRightClick | The UseSelectOnRightClick property determines whether chart series can be selected by the right mouse click. |
| Method name | Brief description | |
| getViewMode | The getViewMode method returns value of the View Mode checkbox for an express report. | |
| isImage | The isImage method determines whether the express report chart is an image. | |
| isLoaded | The isLoaded method returns whether express report chart is loaded. | |
| refresh | The refresh method refreshes the specified property of the express report chart. | |
| refreshAll | The refreshAll property refreshes all objects of the express report chart. | |
| refreshJSON | The refreshJSON method refreshes the express report chart in accordance with the specified JSON object. | |
| resetLabels | The resetLabels method resets settings of all chart series labels. | |
| setPointValue | The setPointValue method sets a value for the specified express report chart point. | |
| syncOptions | The syncOptions method synchronizes data series settings. | |
| undoData | The undoData method rolls back a data change for express report chart. |
| Event name | Brief description | |
| DataChanged | The DataChanged event occurs after changing data of express report bubble chart. | |
| PropertyChanged | The PropertyChanged event occurs after selecting the Settings item in context menu of the express report chart. | |
| Rendered | The Rendered event occurs after rendering express report chart. | |
| RequestMetadata | The RequestMetadata event is generated when no metadata is available in express report chart data source. |
| Method name | Brief description | |
| getSource | The getSource method returns the current document of the express report. | |
| getSrv | The getSrv method returns the service that is used to work with express report. | |
| loadFile | The loadFile method loads a file with the specified name. | |
| loadFiles | The loadFiles method loads a script and style files based on table internal parameters. | |
| refresh | The refresh method refreshes specified elements of express report table. | |
| refreshAll | The refreshAll method refreshes all elements of express report table. |
| Event name | Brief description | |
| MetadataChanged | The MetadataChanged event occurs on changing express report settings. | |
| PropertyChanged | The PropertyChanged event occurs after changing property value. |
| Property name | Brief description | |
| Anchors | The Anchors property determines position of the component placed within container. | |
| Animation | The Animation property sets animation parameters for component. | |
| Bottom | The Bottom property sets bottom offset on placing the component within the LayoutPanel. | |
| Content | The Content property sets the component contents. | |
| ContextMenu | The ContextMenu property sets the context menu for the component. | |
| Data | The Data property is used to store any custom data. | |
| DataContext | The DataContext property contains an object with data. | |
| Enabled | The Enabled property sets whether the component is enabled. | |
| Height | The Height property determines the component height. | |
| IsResizable | The IsResizable property determines whether the component can be resized. | |
| IsRTL | The lsRTL property sets right to left text direction. | |
| IsVisible | The IsVisible property determines whether the component is displayed. | |
| Left | The Left property sets left offset on placing the component within the GridPanel. | |
| Offset | The Offset property determines coordinates of root DOM node of a control. | |
| Opacity | The Opacity property determines component transparency. | |
| Parent | The Parent property determines a parent component of a control. | |
| ParentNode | The ParentNode property sets parent DOM node. | |
| ResourceKey | The ResourceKey property sets the resource key for the component. | |
| Right | The Right property sets right offset on placing the component within the LayoutPanel. | |
| Rotate | The Rotate property sets component rotation angle. | |
| ShowToolTip | The ShowToolTip property determines whether the tooltip of the component can be displayed. | |
| Style | The Style property sets component style. | |
| TabIndex | The TabIndex property sets the order of the control element passing inside the container. | |
| Tag | The Tag property sets JSON object associated with the component. | |
| ToolTip | The ToolTip property determines text of component tooltip. | |
| Top | The Top property sets top offset on placing the component within the GridPanel. | |
| Value | The Value property sets the value to the component. | |
| Width | The Width property sets the component width. |
| Method name | Brief description | |
| The addClass method adds a CSS class to the component. | ||
| addEvent | The addEvent method adds an event handler to a DOM node. | |
| addEventHandler | The addEventHandler method adds an event handler to a DOM node. | |
| addEvents | The addEvents method adds an array of event handlers to a DOM node. | |
| The addStateClass method adds a CSS class to the component and removes the previous CSS class. | ||
| addStyleBySelector | The addStyleBySelector method creates a block that contains a style with the specified CSS selector. | |
| The addToNode method adds a component to the specified node. | ||
| bindEvents | The bindEvents method subscribes an element to all available events. | |
| The clearStylesCache method clears cache of component styles. | ||
| The getAnchorFlags method returns JSON object that contains settings of the current component's position. | ||
| The getClass method returns the current CSS classes of the component. | ||
| The getCssStyle method returns style for the specified node. | ||
| The getDomNode method returns main DOM node of the component. | ||
| The getFocused method determines whether the component is focused. | ||
| getFunctionByName | The getFunctionByName method returns function by name. | |
| getIsBinded | The getIsBinded method returns whether an element is subscribed to all DOM node events. | |
| The hasClass method determines whether the specified CSS class is set for root DOM node of the control. | ||
| The hide method hides a control. | ||
| The hideToolTip method clears tooltip timeout and hides the tooltip if it is displayed. | ||
| The isResingNow method determines whether the component is being resized. | ||
| refreshBindingProperty | The refreshBindingProperty method refreshes the bound property by name. | |
| refreshItemsStyle | The refreshItemsStyle method refreshes CSS styles of child elements. | |
| refreshStyle | The refreshStyle method refreshes element CSS styles. | |
| The removeClass method removes CSS class from the component. | ||
| The removeEvent method removes event handler from DOM node. | ||
| removeEventHandler | The removeEventHandler method removes event handler from DOM node. | |
| removeFromDOM | The removeFromDOM method removes node from the DOM structure. | |
| The removeStateClasses method removes CSS classes of the component. | ||
| The setDraggable method determines whether it is possible to drag component on the HTML page. | ||
| The setFocus method sets the component focus. | ||
| The setIsHovered method displays the component as on hover. | ||
| The setIsPressed method displays the component as if clicked upon. | ||
| The setOpacityIE8 method sets component transparency value in Internet Explorer 8. | ||
| The setSize method establishes the sizes of the component. | ||
| The show method displays a control. | ||
| unBindEvents | The unBindEvents method unsubscribes an element from all standard events. | |
| The updatePosition method updates size and position when absolute positioning based on the current parameters is used. | ||
| The updateSize method updates the component size on changing the size of the container that contains the component. |
| Event name | Brief description | |
| Drag | The Drag event occurs on clicking and holding the left mouse button. | |
| DragEnd | The DragEnd event occurs when dragging the component finishes. | |
| DragStart | The DragStart event occurs when dragging the component starts. | |
| OnContextMenu | The OnContextMenu event occurs on calling context menu of the component. | |
| SizeChanged | The SizeChanged event occurs after the component is resized. | |
| SizeChanging | The SizeChanging event occurs during component resize. |
| Property name | Brief description | |
| The Id property determines a repository object identifier. |
| Method name | Brief description | |
| clone | The clone method creates an object copy. | |
| dispose | The dispose method deletes the component. | |
| getHashCode | The getHashCode method returns hash code of repository object. | |
| getSettings | The getSettings method returns repository object settings. | |
| getTypeName | The getTypeName method returns the name of the object type without the namespace, to which it belongs. | |
| isEqual | The isEqual method determines whether the specified object is equal to the current repository object. | |
| isLive | The isLive method determines validity of repository object. | |
| removeAllEvents | The removeAllEvents method removes all object event handlers by the specified context. | |
| setSettings | The setSettings method determines repository object settings. | |
| defineProps | The defineProps method creates get and set methods from name array for the specified class. | |
| keys | The keys method returns array of methods and properties names for the specified object. |
See also: