
Value editors are used to conveniently enter or select values of:
Visualizers' parameters in a dashboard.
Data source parameters of express report.
Parameters of regular report.
Controls component.
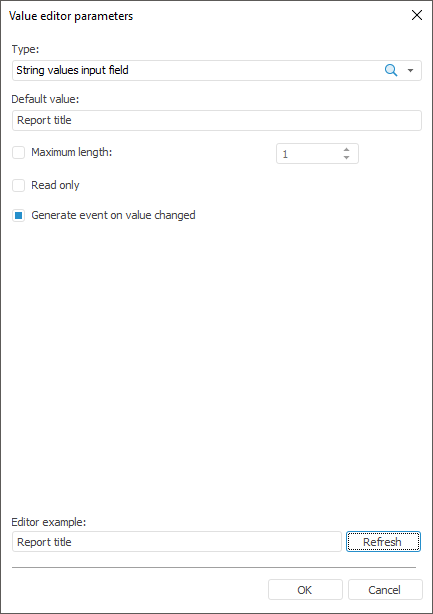
The Value Editor Parameters dialog box:

NOTE. The set of displayed parameters depends on the selected editor type.
The following are the editor types supported in Foresight Analytics Platform:
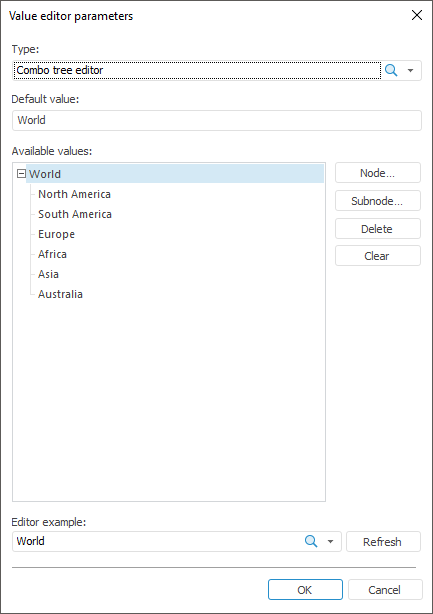
The combo tree editor shows the set of available values as a hierarchical list or as a tree.

Determine the following editor parameters:
Default Value. Set default value. This value must be included into a set of values specified in the list of available values.
Available Values. This box is used to create a tree of available values.
To add a node, click the Node button. Enter node name in the dialog box that opens.
To add a child element for the selected element, click the Subnode button. Enter element's name in the dialog box that opens and click the OK button.
Click the Delete button to delete a selected element.
Click the Clear button to delete all tree elements.
To preview the selected parameters, click the Refresh button, the values are displayed in the Editor Example box.
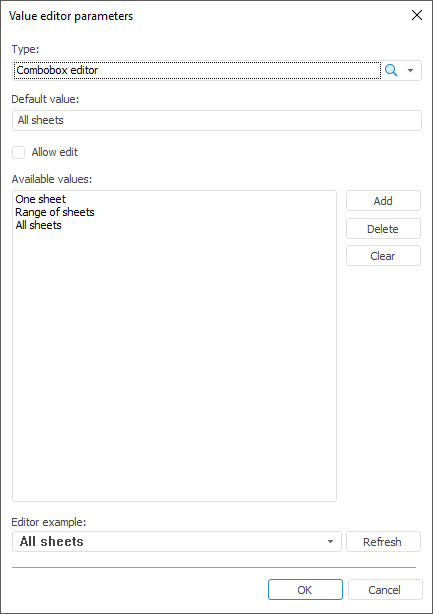
The combobox editor enables the user to set a value selecting it from a list of predefined values:

Determine the following editor parameters:
Default Value. Set default value. This value must be included into a set of values specified in the list of available values.
Allow Edit. If this checkbox is selected, the value that is not available in the drop-down list can be entered into the editor box.
Available Values. This box is used to create the list of predefined values.
To add a value, click the Add button. Enter a value in the dialog box that opens.
Click the Delete button to delete a selected item in the list.
Click the Clear button to delete all list items.
To preview the selected parameters, click the Refresh button, the values are displayed in the Editor Example box.
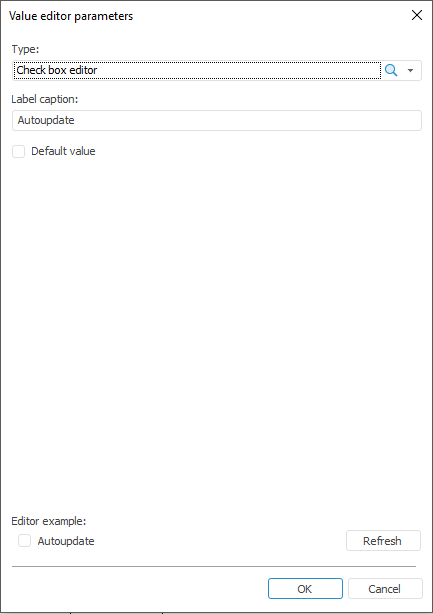
A radio button (or checkbox) sets the logical value: if the checkbox is selected, the value is True, if it is deselected, the value is False.

Determine the following editor parameters:
Label Caption. Determine checkbox label caption.
Default Value. Determine the checkbox default state: selected (True), or deselected (False).
To preview the selected parameters, click the Refresh button, the values are displayed in the Editor Example box.
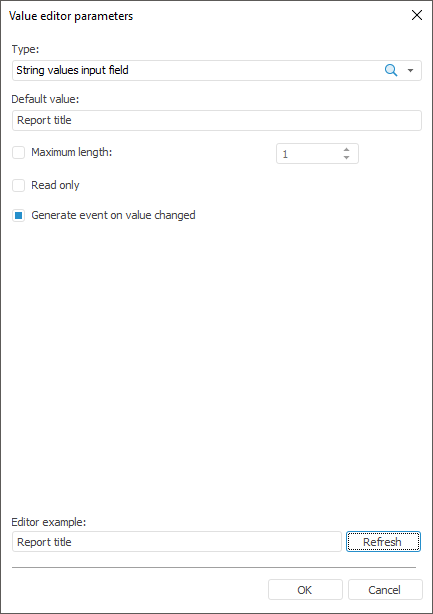
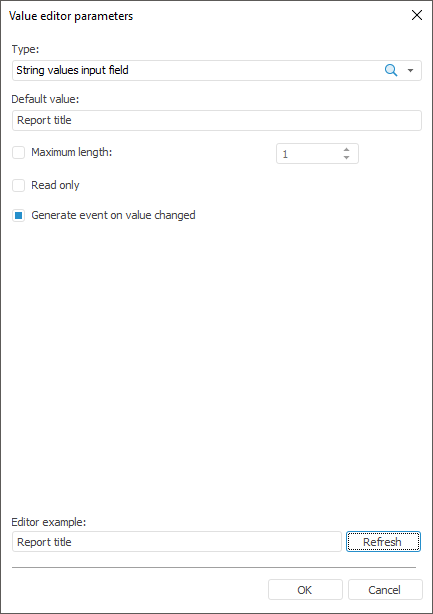
The string values input field editor enables the user to display and set text value in a one-line input box:

Determine the following editor parameters:
Default Value. Determine the editor value to be displayed by default. A string may contain up to 2 Gb of data. String text is specified without quotes.
Maximum Length. Set the maximum number of characters that can be entered into the editor box.
Read Only. If the checkbox is selected, the value cannot be edited.
Generate Event on Value Changed. If the checkbox is selected, each time the value changes the OnChangeControlValue event is generated in the control without element getting unfocused.
NOTE. The Generate Event on Value Changed checkbox is displayed only for controls in regular report.
To preview the selected parameters, click the Refresh button, the values are displayed in the Editor Example box.
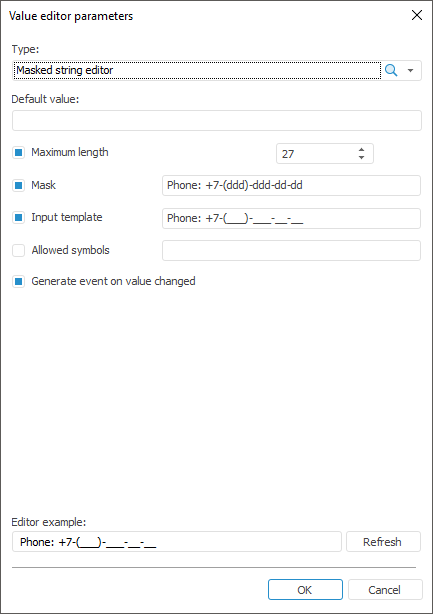
The masked string editor enables the user to limit the range of characters that can be entered and to determine format (or template) of the entered value. This type of editor can be used to enter phone numbers, postal and other codes, identifiers, and so on.
An input mask enables the user to insert digits, letters, or other characters automatically, such as when you want parentheses around the zip code or a hyphen inside the telephone number.

Determine the following editor parameters:
Default Value. Set default value. A string may contain up to 2 Gb of data corresponding to mask. String text is specified without quotes.
Maximum Length. Select the number of characters that can be entered into the editor box.
Mask. Set a mask for input box. A mask should include characters that determine entering a character into selected position, and it may also include automatically displayed text. To include text constants, characters and spaces into a mask, enter them into the required position:
| Mask symbol | Description |
| a/A | Letters and digits are allowed to be inserted into this position. |
| d/D | Only digits are allowed to be inserted into this position. |
| c/C | Only letters are allowed to be inserted into this position. |
For example, the Series AACCDD mask allows (but does not require from the user) for six characters to be entered. The first two symbols may be any letter or digit; the second two symbols are letters only, and the third two symbols are digits only. The Series text is also automatically displayed.
Input Template. Determine the template, based on which data should be entered into the editor. A template should include underscore characters (_) on positions, to which various characters are entered, and text constants if there are any in the mask.
Allowed Symbols. Determine the set of characters that can be entered into the input box. For example, if "AK23" is set:
Only digits 2 or 3 are allowed to be inserted into the positions allowing to enter digits.
Only letters A or K are allowed to be inserted into the positions allowing to enter letters.
Only digits 2 or 3 and letters A or K are allowed to be inserted into the positions allowing to enter digits and letters.
Generate Event on Value Changed. If the checkbox is selected, each time the value changes the OnChangeControlValue event is generated in the control without element getting unfocused.
NOTE. The Generate Event on Value Changed checkbox is displayed only for controls in regular report.
To preview the selected parameters, click the Refresh button, the values are displayed in the Editor Example box.
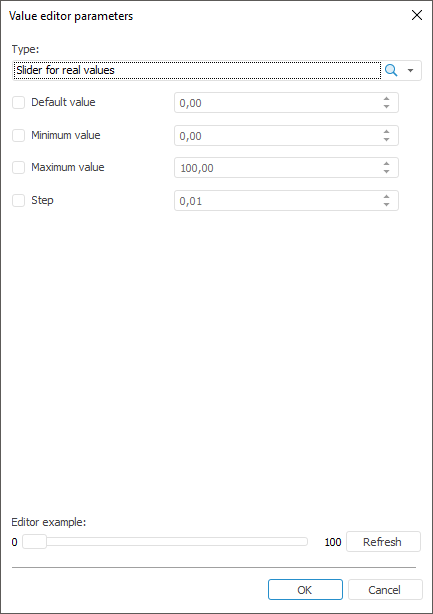
This type of editor enables the user to set real values using the slider:

Determine the following editor parameters:
Default Value. Determine the value, at which the slider is fixed by default in the editor. This value must be in the range of available values determined for the slider. If the range of available values for the slider is not set, the value must be in the range [-5.0 x 10-324; 1.7 x 10308].
Minimum Value. Determine minimum valid value
Maximum Value. Determine maximum valid value.
Step. Set the minimum step of slider moving.
To preview the selected parameters, click the Refresh button, the values are displayed in the Editor Example box.
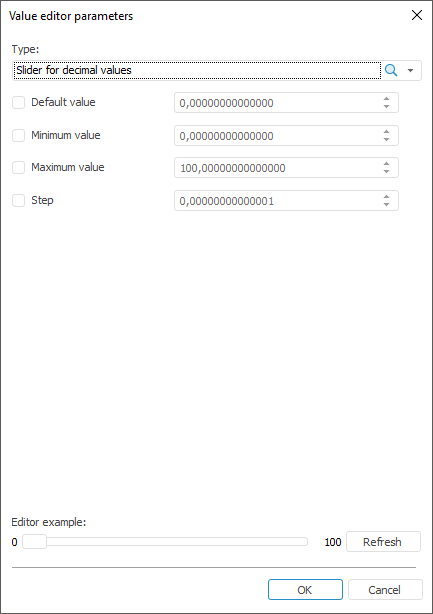
This type of editor enables the user to set decimal values using the slider:

Determine the following editor parameters:
Default Value. Determine the value, at which the slider is fixed by default in the editor. This value must be in the range of available values determined for the slider. If the range of available values for the slider is not set, the value must be in the range [-179228162514264337593543950335; 179228162514264337593543950335].
Minimum Value. Determine minimum valid value.
Maximum Value. Determine maximum valid value.
Step. Set the minimum step of slider moving.
To preview the selected parameters, click the Refresh button, the values are displayed in the Editor Example box.
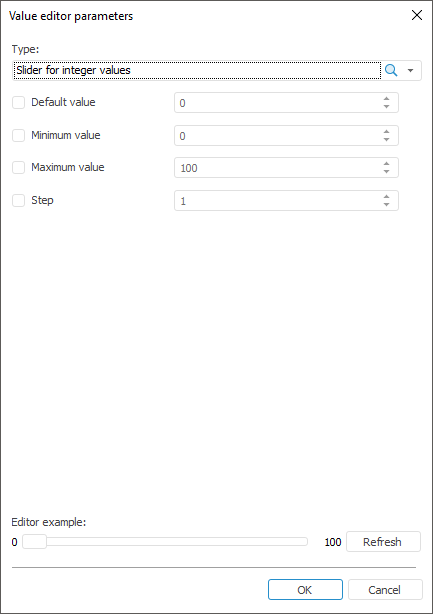
This type of editor enables the user to set integer values using the slider:

Determine the following editor parameters:
Default Value. Determine the value, at which the slider is fixed by default in the editor. This value must be in the range of available values determined for the slider. If the range of available values for the slider is not set, the value must be in the range [-2147483648; 2147483647].
Minimum Value. Determine minimum valid value.
Maximum Value. Determine maximum valid value.
Step. Set the minimum step of slider moving.
To preview the selected parameters, click the Refresh button, the values are displayed in the Editor Example box.
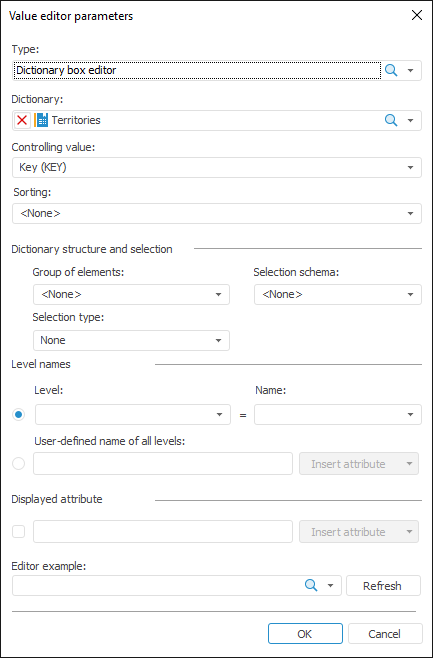
The dictionary drop-down list enables the user to show and set values using a drop-down list with dictionary elements:

Determine the following editor parameters:
Dictionary. Use the drop-down list to select a dictionary, which elements are displayed in the editor.
Controlling Value. Use the drop-down list to select a dictionary attribute that is used to transfer a value to parameter. For example, the dictionary displays element names, and parameter takes integer values. In this case the parameter will definitely need to take values of the Identifier attribute. By default the Identifier(ID) attribute is used.
NOTE. The selected attribute should have a unique index. It is necessary to restore selection:
• For regular report controls that use a drop-down dictionary list to control parameter value.
• For the dictionary parameter drop-down list, if the dictionary is refreshed in the view mode.
Otherwise the selection is not restored.
Sorting. Select the sorting option of dictionary elements by name in the drop-down list:
<No>. Dictionary elements are not sorted.
Ascending. Dictionary elements have alphabetical ascending sorting or number text values sorting.
Descending. Dictionary elements have alphabetical descending sorting or number text values sorting.
Dictionary Structure and Selection. Set group of elements, selection schema and selection method of the dictionary:
NOTE. The Dictionary Structure and Selection group of parameters cannot be set if controlled dimension was set.
Group of Elements. Select a group of dictionary elements in the drop-down list. The list includes groups of elements created for the current dictionary.
Selection Schema. Use the drop-down list to select the dictionary selection schema. The list includes selection schemas created for the current dictionary.
Selection Type. Select the type of dictionary elements' selection in the drop-down list:
SingleSelect. Single selection: only one element at a time can be selected.
SingleSelectNullable. Single selection, in which it is permissible to select empty value.
MultiSelect. Multiple selection.
Click an element to invert its selection.
To select multiple elements, click and hold the SHIFT or CTRL keys.
Click an element while holding down the SHIFT key to deselect all elements and select the elements (except for collapsed ones) that are positioned between the focused element and the clicked element.
Click an element while holding down the CTRL key to enable or disable element selection and all its child elements. On opening the context menu in the element area, the element is focused but not selected.
MultiSelectStandart. Multiple selection. Click an element to select the chosen element.
To select multiple elements, click and hold the SHIFT or CTRL keys.
Click an element while holding down the SHIFT key to deselect all elements and select the elements (except collapsed ones) that are positioned between the focused element and the clicked element.
Click an element while holding down the CTRL key to enable or disable element selection.
None. If the selection type is not specified, the MultiSelect selection is used by default.
Multiple Selection. The parameter is available only for calendar dictionaries, for which the MultiSelect, MultiSelectStandart or None selection type is set. Select multiple selection type in the drop-down list:
Elements Only. Default value. Multiple selection is set only for dictionary elements.
Levels Only. Multiple selection is set only for dictionary levels.
Elements and Levels. Multiple selection is set for dictionary elements and levels.
Level Names. Set names for levels in the drop-down list. Select radio button to show dictionary attributes or custom name:
To display dictionary attributes that will be used on creating level names, specify:
Level. In the drop-down list select a level for which name is selected.
Name. Select the attribute, that determines name, in the drop-down list.
The name specified for the [all] element of the Level field is applied to all levels except for those, which got a special name.
NOTE. The Name attribute is used by default for all levels.
To show custom level names, determine:
Custom Name. In the field determine the name that will be displayed for all levels in the drop-down list.
Insert Attribute. Select the attribute, that will be added to the name, in the drop-down list.
Displayed Attribute. Select the Displayed Attribute checkbox to determine name that will be displayed in the table area. In the first field determine the name that will be displayed for all levels. In the Select Attribute drop-down list, select the attribute that will be added to the name.
To preview the selected parameters, click the Refresh button, the values are displayed in the Editor Example box.
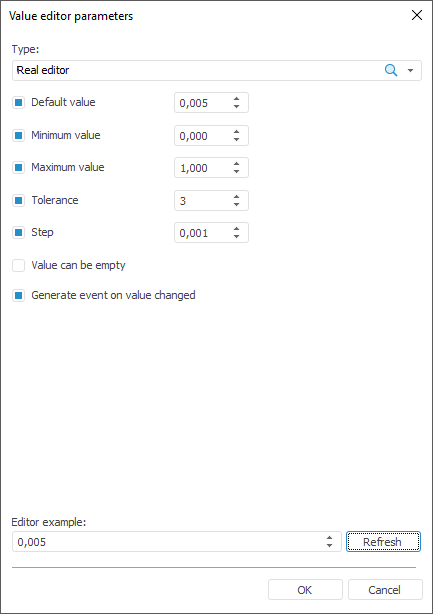
The real editor enables the user to determine float type values using an input box with scrollbars:

Determine the following editor parameters:
Default Value. Determine the editor value to be displayed by default. This value must be in the range of available values determined for the editor. If the range of available values for the editor is not set, the value must be in the range [-5.0 x 10-324; 1.7 x 10308].
Minimum Value. Determine minimum valid value.
Maximum Value. Determine maximum valid value.
Tolerance. Set the number of decimal places after the decimal separator.
Step. Select the value, by which the editor box value changes on using scroll arrows.
Value can be Empty. Determine whether an empty value can be entered into the box.
Generate Event on Value Changed. If the checkbox is selected, each time the value changes the OnChangeControlValue event is generated in the control without element getting unfocused.
NOTE. The Generate Event on Value Changed checkbox is displayed only for controls in regular report.
To preview the selected parameters, click the Refresh button, the values are displayed in the Editor Example box.
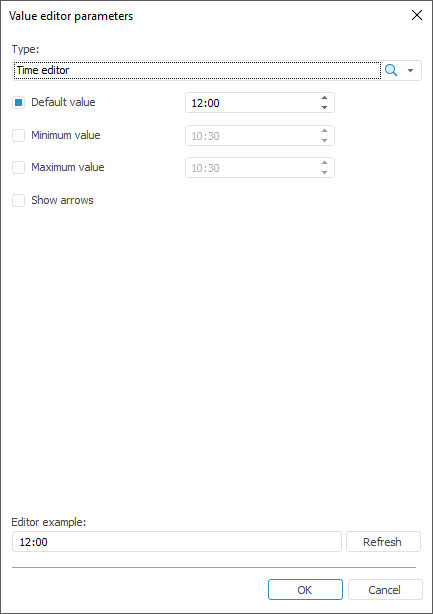
The time editor enables the user to display and set time values:

Determine the following editor parameters:
Default Value. Determines the time value that is displayed in the editor by default. This value must be in the range of available values determined for the editor. If the range of available values for editor is not set, the value must be in the range from 0:00 to 23:59.
Minimum Value. Determine minimum available time value.
Maximum Value. Determine maximum available time value.
Show Arrows. When the checkbox is selected, the editor displays the Up and Down arrows that increase and decrease value in the editor.
To preview the selected parameters, click the Refresh button, the values are displayed in the Editor Example box.
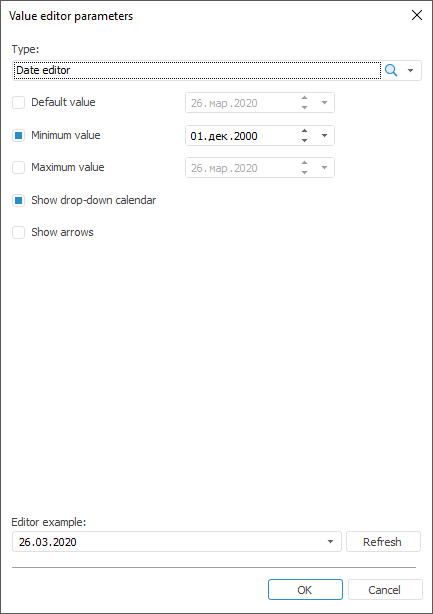
The date editor enables the user to display and set date values:

Determine the following editor parameters:
Default Value. Determine the date to be displayed in the editor by default. This value must be in the range of available values determined for the editor. If the range of available values for editor is not set, the value must be in the range from 01.01.1600 to 31.12.3000.
Minimum Value. Determine minimum available date.
Maximum Value. Determine maximum available date.
Show Drop-Down Calendar. If the checkbox is selected, the editor contains the drop-down calendar button allowing to select required date.
Show Arrows. When the checkbox is selected, the editor displays the Up and Down arrows that increase and decrease value in the editor.
To preview the selected parameters, click the Refresh button, the values are displayed in the Editor Example box.
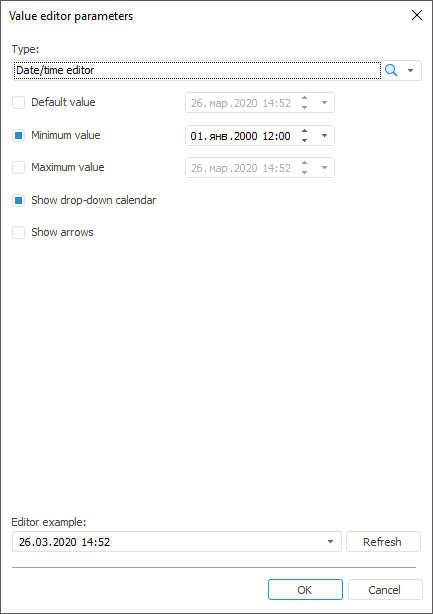
The date/time editor combines functions of date editor and time editor with all their parameters:

Determine the following editor parameters:
Default Value. Determine the time and date value to be displayed in the editor by default. This value must be in the range of available values determined for the editor. If the range of available values for editor is not set, the value must be in the range from 01.01.1600 00:00 to 31.12.3000 23:59.
Minimum Value. Determine minimum available date and time value.
Maximum Value. Determine maximum available date and time value.
Show Drop-Down Calendar. If the checkbox is selected, the editor contains the drop-down calendar button allowing to select required date.
Show Arrows. When the checkbox is selected, the editor displays the Up and Down arrows that increase and decrease value in the editor.
To preview the selected parameters, click the Refresh button, the values are displayed in the Editor Example box.
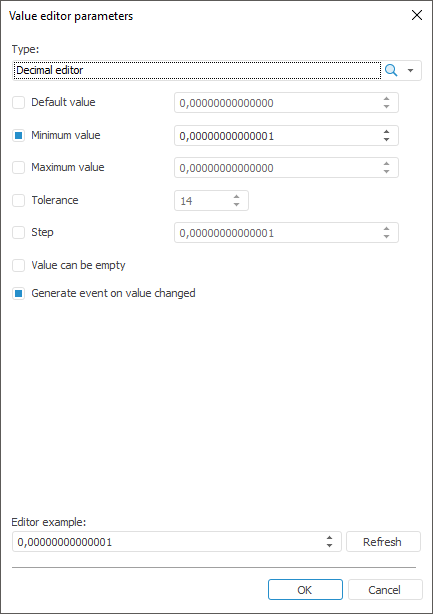
The decimal editor enables the user to determine decimal type values using an input box with scrollbars:

Determine the following editor parameters:
Default Value. Determine the editor value to be displayed by default. This value must be in the range of available values determined for the editor. If the range of available values for the slider is not set, the value must be in the range [-179228162514264337593543950335; 179228162514264337593543950335]
Minimum Value. Determine minimum valid value.
Maximum Value. Determine maximum valid value.
Value can be Empty. When the checkbox is selected, it is available to enter an empty value to the box.
Generate Event on Value Changed. If the checkbox is selected, each time the value changes the OnChangeControlValue event is generated in the control without element getting unfocused.
NOTE. The Generate Event on Value Changed checkbox is displayed only for controls in regular report.
To preview the selected parameters, click the Refresh button, the values are displayed in the Editor Example box.
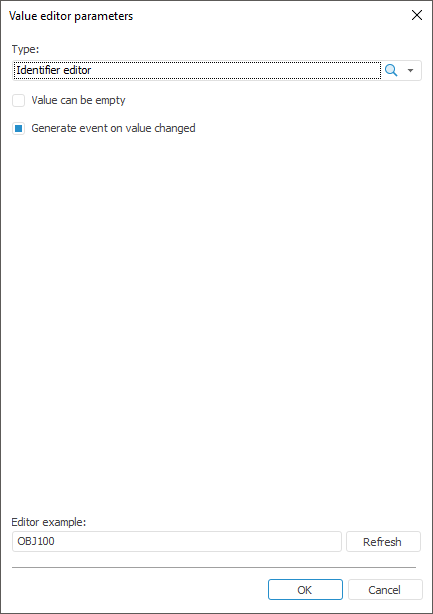
The editor enables the user to display and set identifier values:

Determine the following editor parameters:
Value can be Empty. By default the checkbox is deselected. If the checkbox is selected, identifier value can be empty.
Generate Event on Value Changed. If the checkbox is selected, each time the value changes the OnChangeControlValue event is generated in the control without element getting unfocused.
NOTE. The Generate Event on Value Changed checkbox is displayed only for controls in regular report.
To preview the selected parameters, click the Refresh button, the values are displayed in the Editor Example box.
On creating identifiers, follow the rules:
Identifier should consist of only Latin letters, numbers and underline character.
The first symbol should be letter or underline symbol.
Lower-case and upper-case letters are considered as equal.
Maximum length of identifier is 255 symbols.
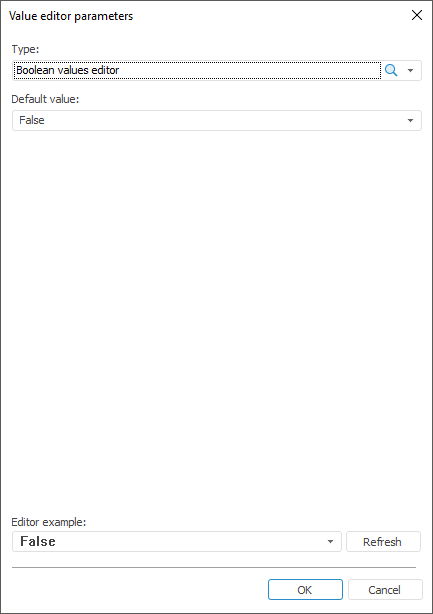
Like a radio button, the Boolean values editor has only two positions: True and False, but the position is selected in a drop-down list:

Determine the following editor parameters:
Default Value. Select the default value in a drop-down list: True or False. If the value is not specified, a default value False is displayed in the box.
To preview the selected parameters, click the Refresh button, the values are displayed in the Editor Example box.
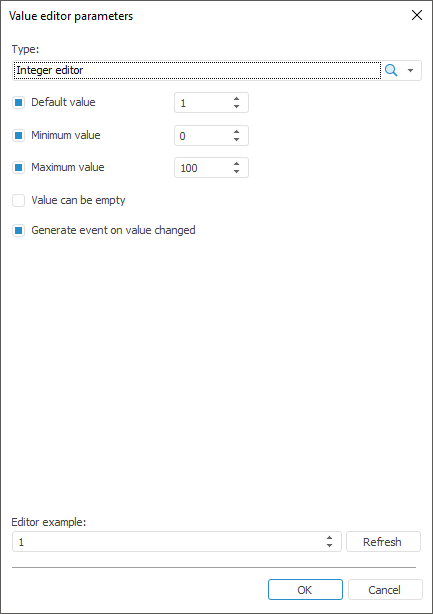
The integer editor enables the user to determine integer values using input box with scrollbars:

Determine the following editor parameters:
Default Value. Determine the editor value to be displayed by default. This value must be in the range of available values determined for the editor. If the range of available values for the editor is not set, the value must be in the range [-2147483648; 2147483647].
Minimum Value. Determine minimum valid value
Maximum Value. Determine maximum valid value
Value Can Be Empty. When the checkbox is selected, it is available to enter an empty value to the box
Generate Event on Value Changed. If the checkbox is selected, each time the value changes the OnChangeControlValue event is generated in the control without element getting unfocused.
NOTE. The Generate Event on Value Changed checkbox is displayed only for controls in regular report.
To preview the selected parameters, click the Refresh button, the values are displayed in the Editor Example box.
If value editor is used to set up values of object parameters, take into account the following features:
The last values, which were entered to the editor by user, are automatically saved to the registry. On the next using of editor, saved values are displayed.
If default value is set for the editor and there is a value saved to the registry, saved value is displayed on opening the editor.
The Editor Example string can be used to preview the selected parameters. Consider the following on working with this element:
On opening the dialog box or on clicking the Refresh button, the editor refreshes to the state specified in the dialog box.
The editor is an example for check and is not used to set some value.
If a minimum and maximum values are set, the Editor Example string is not available to set values below the minimum and over the maximum values.
Depending on the control type the selected value is applied differently.

 Controls that enable the user to enter values by means of keyboard
Controls that enable the user to enter values by means of keyboard
The selected value in the controls that enable the user to enter values by means of keyboard is applied on:
Focus loss.
Pressing the ENTER key.

 Controls that contain buttons that are used to change values
Controls that contain buttons that are used to change values
The selected value in the controls that contain buttons that are used to change values is changed on:
Clicking this button.
Using the PAGE UP and PAGE DOWN buttons.
Scrolling the mouse wheel.
The selected value in the controls that contain buttons that are used to change values is applied with:
The delay of 0.555 seconds, on changing the value by means of one of the mentioned actions.
NOTE. If the SHIFT key is pressed, value is not applied. To apply the value, release the SHIFT key, in this case the value is applied without delay.
On losing the focus, if the event occurred earlier than the delay time.
On pressing the ENTER key, if the event occurred earlier than the delay time.
The value for controls with drop-down lists is changed on:
Navigating the items by means of the PAGE UP, PAGE DOWN keys and on pressing the SPACE key.
Selecting items with the main button of the mouse.
The value for controls with drop-down lists is applied on collapsing the drop-down area. The area is collapsed on:
Pressing the ENTER key.
Clicking the main button of the mouse outside the component.
Selecting item with the main button of the mouse in the single selection mode. The area is collapsed in the multiple selection mode on:
Pressing the ENTER key.
Clicking the main button of the mouse outside the component.
See also: