
To determine exact coordinates of territory borders, prepare an SVG topobase in any vector graphics editor. Consider an example of preparing an SVG topobase in Adobe Illustrator:
Open the SVG topobase:

Cut the empty space around the image up to the territory borders using the Object > Artboards > Fit to Artwork Bounds main menu item.
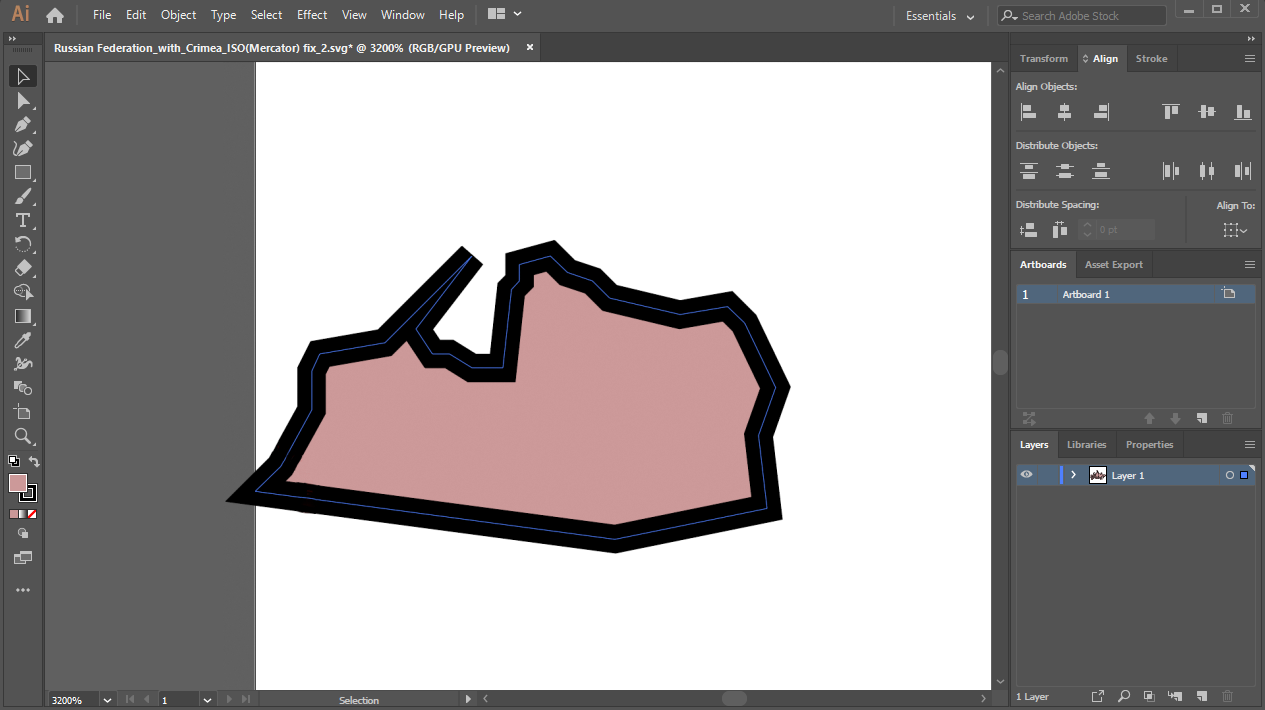
After executing the operation the image looks as follows:

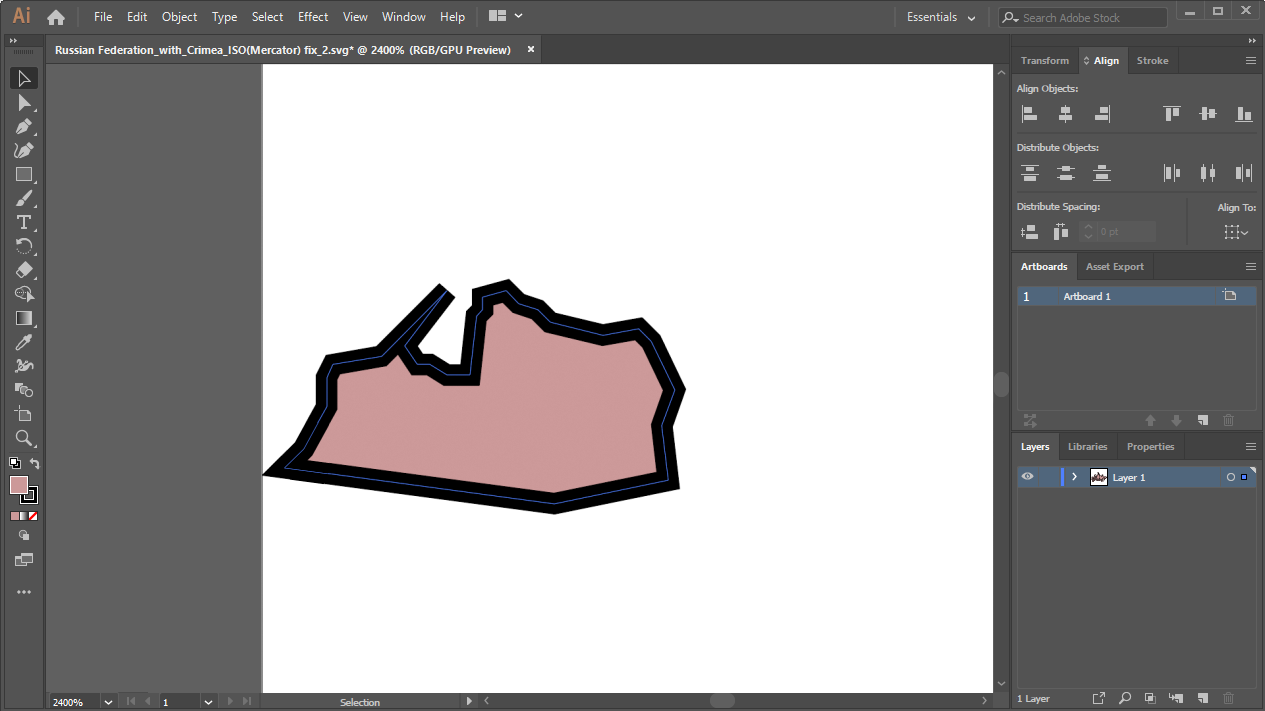
Make sure that there are not indents between territory borders and the image borders, for example:

Zoom out the image manually to the territory borders without taking into account the contour by means of artboard editing tools, for example:

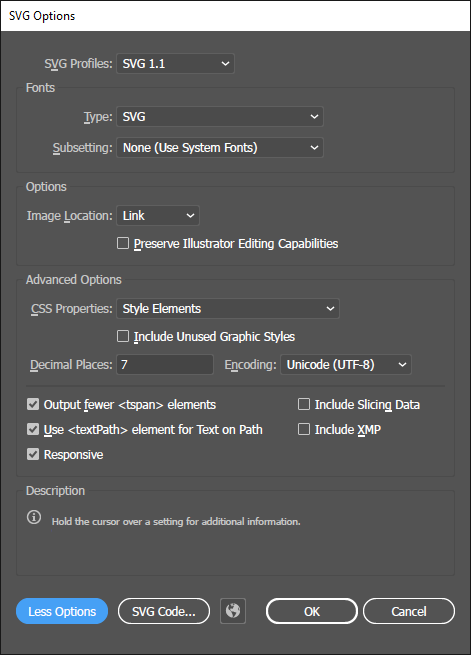
Save the image in the SVG format with the quality value as 7 decimal places in SVG advanced options:

Open SVG topobase structure and select the segment created as a result of working in Adobe Illustrator:
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 24.0.3, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="Layer_1" xmlns:fs="http://www.fsight.ru" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 988.52 593.97"
style="enable-background:new 0 0 988.52 593.97;" xml:space="preserve">
<style type="text/css">
.st0{fill:#CC9999;stroke:#000000;}
</style>
Replace the selected segment with the following:
<svg version="1.1" xmlns:fs="http://www.fsight.ru" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="988.52px" height="593.97px"
proportionality="0.6" xml:space="preserve">
After executing the operations the SVG topobase is ready to be used in various tools of Foresight Analytics Platform. If required, change SVG topobase structure.
See also: