
showSearch ();
Метод showSearch открывает строку поиска.
Для выполнения примера предполагается наличие на странице компонента TreeList с наименованием «treeListSett» (см. «Пример создания компонента TreeList»). Откроем стоку поиска и добавим обработчик события TreeList.Finding:
treeListSett.showSearch();
treeListSett.Finding.add(function (sender, args)
{
console.log("Индекс первого видимого элемента: " + treeListSett.getFirstVisibleIndex()//индекс первого видмого элемента
+ "; Второй уровень: " + treeListSett.getHasSecondLevel()//есть ли второй уровень
+ "; Отступ сверху: " + treeListSett.getTopMargin()//отступ сверху
+ "; Смещение сверху: " + treeListSett.getTopShift())//смещение сверху
});
treeListSett.removeFocus();//удаляет фокус с элемента
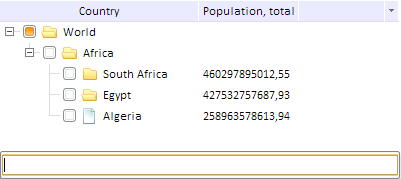
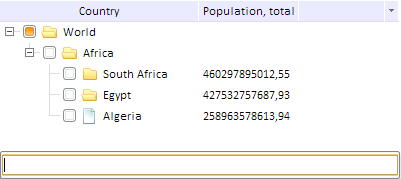
После выполнения примера откроется строка поиска:

Введите в строку поиска искомое значение и нажмите ENTER. При этом сгенерируется событие TreeList.Finding:в консоль будет выведено:
Индекс первого видимого элемента: 0; Второй уровень: true; Отступ сверху: 0; Смещение сверху: 0
С найденного элемента будет удален фокус.
См. также: