
HoverColor: PP.Color | RGB |String
Свойство HoverColor определяет цвет вершины дерева, на которую наведен курсор мыши.
Значение свойства устанавливается из JSON и с помощью метода setHoverColor, а возвращается с помощью метода getHoverColor.
По умолчанию значение свойства равно #F8E3C5 (кремовый цвет).
Для выполнения примера предполагается наличие на странице компонента TreeList c наименованием «treeListSett» (см. «Пример создания компонента TreeList»). Устанавливаем признак отображения подсказок и добавляем обработчик события отображения подсказки у вершины дерева:
// Устанавливаем признак отображения подсказок
treeListSett.setShowToopTips(true);
// Добавляем обработчик события отображения подсказки у вершины дерева
treeListSett.ToolTipShowing.add(function (sender, args) {
console.log("Показывается подсказка вершины с содержимым: " + args.Node.getText());
});
Меняем цвет и параметры шрифта вершины при наведении на нее курсора мыши:
// Устанавливаем голубой цвет выделения вершины при наведении на нее курсора мыши
treeListSett.setHoverColor("#60A1FA");
// Устанавливаем полужирное начертание текста вершины при наведении на нее курсора мыши
treeListSett.setHoverFont(new PP.Font({ IsBold: true }));
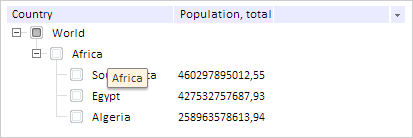
Наведем курсор мыши на элемент с содержимым «Africa», в результате цвет вершины будет голубым, а текст будет полужирным:

Также в консоль будет выведено сообщение о том, что появилась всплывающая подсказка:
Показывается подсказка вершины с содержимым: Africa
Снимаем эффекты, появляющиеся у вершин при наведении на нее курсора мыши:
// Снимаем эффекты, появляющиеся у вершин при наведении на нее курсора мыши treeListSett.removeHover();
В результате с вершины будут сняты эффекты:

См. также: