
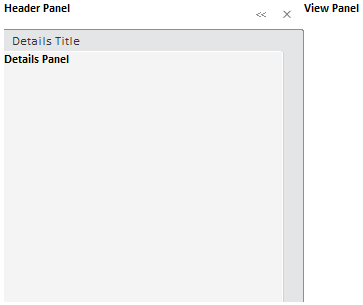
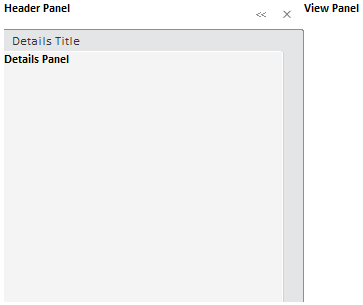
Компонент SlidePanel представляет собой элемент управления, состоящий из трех связанных панелей - Header, Details и View.
Компонент реализован классом SlidePanel.
Данный элемент управления используется в качестве контейнера для панели свойств.
Компонент имеет следующий вид:

| Имя конструктора | Краткое описание | |
| SlidePanel | Конструктор SlidePanel создает экземпляр компонента SlidePanel. |
| Имя свойства | Краткое описание | |
| Alignment | Свойство Alignment устанавливает выравнивание консоли относительно центра панели. | |
| CloseToolTip | Свойство CloseToolTip устанавливает текст всплывающей подсказки для кнопки закрытия консоли. | |
| CollapseConsoleToolTip | Свойство CollapseConsoleToolTip устанавливает текст для всплывающей подсказки кнопки сворачивания консоли. | |
| DetailsContent | Свойство DetailsContent устанавливает содержимое для панели Details. | |
| DetailsTitleContent | Свойство DetailsTitleContent устанавливает текст заголовка панели Details. | |
| DetailsTitleHeight | Свойство DetailsTitleHeight определяет высоту заголовка панели Details. | |
| EnableResize | Свойство EnableResize определяет возможность изменения размера панелей Header и Details. | |
| ExpandConsoleToolTip | Свойство ExpandConsoleToolTip устанавливает всплывающую подсказку для кнопки, при нажатии на которую раскрывается консоль. | |
| HeaderContent | Свойство HeaderContent устанавливает содержимое панели Header. | |
| HeaderToolTip | Свойство HeaderToolTip устанавливает всплывающую подсказку для панели заголовка. | |
| IsConsoleClosable | Свойство IsConsoleClosable определяет, отображается ли кнопка закрытия консоли. | |
| IsConsoleClosed | Свойство IsConsoleClosed определяет, закрыта ли консоль. | |
| IsConsoleCollapsed | Свойство IsConsoleCollapsed определяет, свернута ли консоль. | |
| IsConsoleExpandable | Свойство IsConsoleExpandable определяет, отображается ли кнопка сворачивания консоли. | |
| LeftPanelWidth | Свойство LeftPanelWidth определяет ширину консоли (левой панели). | |
| MinLeftPanelWidth | Свойство MinLeftPanelWidth определяет минимальную ширину панелей Header и Details. | |
| ViewContent | Свойство ViewContent устанавливает содержимое панели View. |
| Имя метода | Краткое описание | |
| getButtonsPanelDomNode | Метод getButtonsPanelDomNode возвращает DOM-вершину, в которой содержатся кнопки для закрытия и сворачивания/разворачивания консоли. | |
| getConsoleCollapsedWidth | Метод getConsoleCollapsedWidth возвращает значение расстояния между содержимым панели Details и заголовком панели Details. | |
| getHeaderHeight | Метод getHeaderHeight возвращает высоту панели заголовка. | |
| getViewHeight | Метод getViewHeight возвращает высоту панели View. | |
| getViewWidth | Метод getViewWidth возвращает ширину панели View. |
| Имя события | Краткое описание | |
| ConsoleClosed | Событие ConsoleClosed наступает при закрытии консоли. | |
| ConsoleOpened | Событие ConsoleOpened наступает при открытии консоли. | |
| ConsoleToggled | Событие ConsoleToggled наступает после сворачивания или разворачивания консоли. | |
| Resized | Событие Resized наступает после изменения размера панели Details. | |
| Resizing | Событие Resizing наступает во время изменения размера панели Details. |
| Имя свойства | Краткое описание | |
| Anchors | Свойство Anchors определяет позицию компонента, размещенного внутри контейнера. | |
| Animation | Свойство Animation устанавливает параметры анимации для компонента. | |
| Bottom | Свойство Bottom устанавливает отступ снизу при размещении компонента внутри LayoutPanel. | |
| Content | Свойство Content устанавливает содержимое компонента. | |
| ContextMenu | Свойство ContextMenu устанавливает контекстное меню для компонента. | |
| Data | Свойство Data предназначено для хранения любых пользовательских данных. | |
| DataContext | Свойство DataContext содержит объект с данными. | |
| Enabled | Свойство Enabled устанавливает, является ли компонент доступным для использования. | |
| Height | Свойство Height устанавливает высоту компонента. | |
| IsResizable | Свойство IsResizable определяет, можно ли изменять размеры компонента. | |
| IsRTL | Свойство IsRTL устанавливает направление текста справа налево. | |
| IsVisible | Свойство IsVisible определяет, отображается ли компонент. | |
| Left | Свойство Left устанавливает отступ слева при размещении компонента внутри GridPanel. | |
| Offset | Свойство Offset определяет координаты корневой DOM-вершины элемента управления. | |
| Opacity | Свойство Opacity определяет прозрачность компонента. | |
| Parent | Свойство Parent определяет родительский компонент элемента управления. | |
| ParentNode | Свойство ParentNode устанавливает родительскую DOM-вершину. | |
| ResourceKey | Свойство ResourceKey устанавливает ресурсный ключ для компонента. | |
| Right | Свойство Right устанавливает отступ справа при размещении компонента внутри LayoutPanel. | |
| Rotate | Свойство Rotate устанавливает угол поворота компонента. | |
| ShowToolTip | Свойство ShowToolTip определяет, включена ли возможность отображать всплывающую подсказку компонента. | |
| Style | Свойство Style устанавливает стиль для компонента. | |
| TabIndex | Свойство TabIndex задает последовательность перехода элемента управления внутри контейнера. | |
| Tag | Свойство Tag устанавливает JSON-объект, ассоциированный с компонентом. | |
| ToolTip | Свойство ToolTip определяет текст всплывающей подсказки компонента. | |
| Top | Свойство Top устанавливает отступ сверху при размещении компонента внутри GridPanel. | |
| Value | Свойство Value задает значение компоненту. | |
| Width | Свойство Width устанавливает ширину компонента. |
| Имя метода | Краткое описание | |
| Метод addClass добавляет CSS-класс к компоненту. | ||
| addEvent | Метод addEvent добавляет обработчик события на DOM-вершину. | |
| addEventHandler | Метод addEventHandler добавляет обработчик события на DOM-вершину. | |
| addEvents | Метод addEvents добавляет массив обработчиков событий на DOM-вершину. | |
| Метод addStateClass добавляет CSS-класс к компоненту и удаляет прежний CSS-класс. | ||
| addStyleBySelector | Метод addStyleBySelector создает блок со стилем с указанным css-селектором. | |
| Метод addToNode добавляет компонент в указанную вершину. | ||
| bindEvents | Метод bindEvents подписывает элемент на все стандартные события. | |
| Метод clearStylesCache очищает кэш стилей компонента. | ||
| Метод getAnchorFlags возвращает JSON-объект с настройками текущей позиции компонента. | ||
| Метод getClass возвращает текущие css-классы компонента. | ||
| Метод getCssStyle возвращает стили для указанной вершины. | ||
| Метод getDomNode возвращает главную DOM-вершину компонента. | ||
| Метод getFocused определяет наличие фокуса у компонента. | ||
| getFunctionByName | Метод getFunctionByName возвращает функцию по имени. | |
| getIsBinded | Метод getIsBinded возвращает признак подписи элемента на события DOM-вершины. | |
| Метод hasClass определяет, задан ли для корневой DOM-вершины элемента управления указанный CSS-класс. | ||
| Метод hide скрывает элемент управления. | ||
| Метод hideToolTip очищает таймаут появления подсказки и скрывает ее, если она был показана. | ||
| Метод isResingNow определяет, изменяются ли в данный момент размеры компонента. | ||
| refreshBindingProperty | Метод refreshBindingProperty обновляет привязанное свойство по имени. | |
| refreshItemsStyle | Метод refreshItemsStyle обновляет CSS-стили дочерних элементов. | |
| refreshStyle | Метод refreshStyle обновляет CSS-стили элемента. | |
| Метод removeClass удаляет CSS-класс из компонента. | ||
| Метод removeEvent удаляет обработчик события у DOM-вершины. | ||
| removeEventHandler | Метод removeEventHandler удаляет обработчик события DOM-вершины. | |
| removeFromDOM | Метод removeFromDOM удаляет вершину из DOM-структуры. | |
| Метод removeStateClasses удаляет CSS-классы компонента. | ||
| Метод setDraggable устанавливает возможность перетаскивания компонента на html-странице. | ||
| Метод setFocus устанавливает фокус компонента. | ||
| Метод setIsHovered отображает компонент как при наведении на него курсора. | ||
| Метод setIsPressed отображает компонент как при клике по нему. | ||
| Метод setOpacityIE8 устанавливает значение прозрачности компонента в браузере InternetExplorer 8. | ||
| Метод setSize устанавливает размеры компонента. | ||
| Метод show отображает элемент управления. | ||
| unBindEvents | Метод unBindEvents отписывает элемент от всех стандартных событий. | |
| Метод updatePosition корректирует размер и положение при абсолютном позиционировании на основе текущих параметров. | ||
| Метод updateSize обновляет размеры компонента подгонке размеров контейнера, в котором находится компонент. |
| Имя события | Краткое описание | |
| Drag | Событие Drag наступает при нажатии и удерживании клавиши мыши. | |
| DragEnd | Событие DragEnd наступает при окончании перетаскивания компонента. | |
| DragStart | Событие DragStart наступает, когда начинается перетаскивание компонента. | |
| OnContextMenu | Событие OnContextMenu наступает при вызове контекстного меню компонента. | |
| SizeChanged | Событие SizeChanged наступает после изменения размеров компонента. | |
| SizeChanging | Событие SizeChanging наступает во время изменения размеров компонента. |
| Имя свойства | Краткое описание | |
| Свойство Id определяет идентификатор объекта репозитория. |
| Имя метода | Краткое описание | |
| clone | Метод clone создает копию объекта. | |
| dispose | Метод dispose уничтожает компонент. | |
| getHashCode | Метод getHashCode возвращает хэш-код объекта репозитория. | |
| getSettings | Метод getSettings возвращает настройки объекта репозитория. | |
| getTypeName | Метод getTypeName возвращает имя типа объекта без пространства имен, к которому он принадлежит. | |
| isEqual | Метод isEqual определяет, равен ли заданный объект текущему объекту репозитория. | |
| isLive | Метод isLive определяет действительность объекта репозитория. | |
| removeAllEvents | Метод removeAllEvents удаляет все обработчики событий объекта по заданному контексту. | |
| setSettings | Метод setSettings задает настройки объекта репозитория. | |
| defineProps | Метод defineProps создает методы get и set из массива имен для указанного класса. | |
| keys | Метод keys возвращает массив названий методов и свойств для указанного объекта. |
См. также: