
isHorizontallyFixedLineCrossed();
Метод isHorizontallyFixedLineCrossed определяет, пересекает ли объект в таблице горизонтальную линию фиксации.
Метод возвращает значение true, если объект пересекает горизонтальную линию фиксации, иначе - значение false.
Для выполнения примера необходимо наличие на html-странице компонента TabSheet с наименованием «tabSheet» (см. «Пример создания компонента TabSheet») и компонента TabSheetObject (см. страницу «Конструктор TabSheetObject»). Зафиксируем первый столбец и строку таблицы и определим, пересекает ли объект вертикальную и горизонтальную линию фиксации:
// Зададим фиксированный столбец
tabSheet.setFixedColumn(0);
// Зададим фиксированную строку
tabSheet.setFixedRow(0);
// Определим, пересекает ли объект горизонтальную линию фиксации
var isHorCrossed = tabSheetObject.isHorizontallyFixedLineCrossed();
console.log("Объект " + (isHorCrossed ? "пересекает" : "не пересекает") + " горизонтальную линию фиксации.");
// Определим, пересекает ли объект вертикальную линию фиксации
var isVerCrossed = tabSheetObject.isVerticallyFixedLineCrossed();
console.log("Объект " + (isVerCrossed ? "пересекает" : "не пересекает") + " вертикальную линию фиксации.");
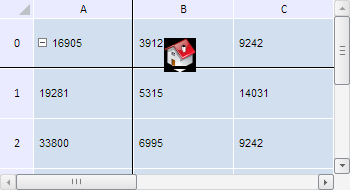
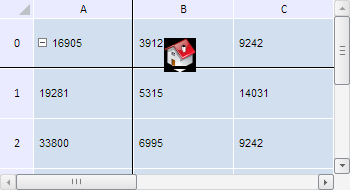
В результате выполнения примера были зафиксированы первый столбец и строка таблицы:

Определено, что объект пересекает только горизонтальную линию фиксацию, о чём в консоли браузера было выведено соответствующее сообщение:
Объект пересекает горизонтальную линию фиксации.
Объект не пересекает вертикальную линию фиксации.
См. также: