
PP.Ui.TriangleMarker (setting);
settings. JSON-объект со значениями свойств компонента.
Конструктор TriangleMarker создает экземпляр класса TriangleMarker.
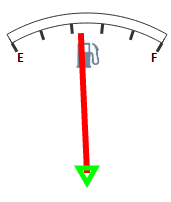
Для выполнения примера предполагается наличие на странице компонента Speedometer с наименованием «speed1» (см. «Пример создания датчика топлива»). Добавим на страницу кнопку, при нажатии на которую в центр спидометра будет добавлен маркер в виде треугольника:
<input TYPE="button" VALUE=" OK " ONCLICK="TMarks()">
<script>
function TMarks()
{
var tmark = new PP.Ui.TriangleMarker(
{
Border: {PPType: PP.SolidColorBrush, Color: "#00ff00"},
Size:20,
Offset: -5,
BorderWidth: 5
});
speed1.setCenter(tmark);
}
</script>
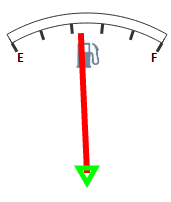
После нажатия на кнопку «OK» маркер в центре спидометра будет изменен следующим образом:

См. также: