
PP.Ui.SectorArrow(settings);
settings. JSON-объект со значениями свойств компонента.
Конструктор SectorArrow создает экземпляр класса SectorArrow.
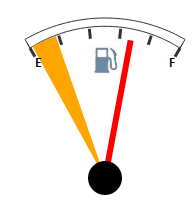
Для выполнения примера предполагается наличие на странице компонента Speedometer с наименованием «speed1» (см. «Пример создания датчика топлива»). Добавим на страницу кнопку, при нажатии на которую будет добавлен указатель в виде сектора:
<input TYPE="button" VALUE="ArrowConstructor" ONCLICK="ArrowConstructor()">
<script>
function ArrowConstructor()
{
var arrow = new PP.Ui.SectorArrow({
StartValue: 1,
EndValue: 9,
Background: { PPType: "PP.SolidColorBrush", Color: "orange" }
});
speed1.getScales(1).getArrows().unshift(arrow);
speed1.getScales(1).render(speed1, this);
}
</script>
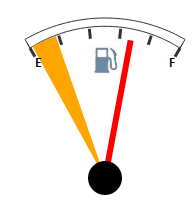
После нажатия на кнопку «ArrowConstructor» будет добавлен указатель в виде сектора:

См. также: