
PP.Ui.ImageMarker (setting);
settings. JSON-объект со значениями свойств компонента.
Конструктор ImageMarker создает экземпляр класса ImageMarker.
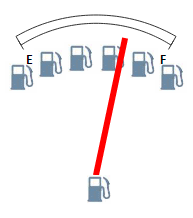
Для выполнения примера предполагается наличие на странице компонента Speedometer с наименованием «speed1» (см. «Пример создания датчика топлива») и файл «Fuel_icon.png» должен храниться на одном уровне с html-страницей. Добавим на страницу кнопку, при нажатии на которую будут добавляться маркеры в виде изображения:
<input TYPE="button" VALUE=" image Marker " ONCLICK="imageMarker()">
<script>
function imageMarker()
{
var scale = speed1.getScales(1);
var attr = {
Src: "Fuel_icon.png",//путь к изображению
Height: "32",//высота изображения
Width: "32",//ширина изображения
Style: PP.GaugeStyleLabels.Inner
};
var imageMarker = new PP.Ui.ImageMarker(attr);
attr.PPType = PP.Ui.ImageMarker;
scale.setMajorTick(attr);
speed1.setCenter(imageMarker);
speed1.render(speed1, this);
}
</script>
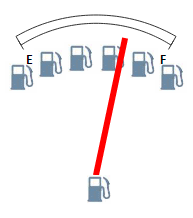
После нажатия на кнопку «Image Marker» маркеры на шкале спидометра и в его центре будут изменены следующим образом:

См. также: