
PP.Ui.GaugeScale(settings);
settings. JSON-объект со значениями свойств компонента.
Конструктор GaugeScale создает экземпляр класса GaugeScale.
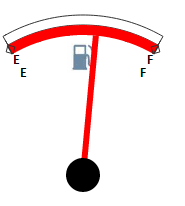
Для выполнения примера предполагается наличие на странице компонента Speedometer с наименованием «speed1» (см. «Пример создания датчика топлива»). Добавим на страницу кнопку при нажатии на которую будет создан элемент спидометра в виде шкалы:
<input TYPE="button" VALUE="GaugeScale" ONCLICK="ScaleConstructor()">
<script>
function ScaleConstructor()
{
var scl = new PP.Ui.GaugeScale({
ToolTip: {Content: "Scale"},
Background:{ PPType: PP.SolidColorBrush, Color:"#ff0000" },
Size: 10,
Length: -60,
StartAngle: 210,
MinValue: 0,
MaxValue: 1,
Values: [0, 1],
Labels: ["E", "F"],
LabelFont: {Size: 14, IsBold: true},
RotateLabels: false,
MajorTick:
{
PPType: PP.Ui.RhombMarker,
Border: {PPType: PP.SolidColorBrush, Color: "#333333"},
Size:10,
Style: PP.GaugeStyleLabels.Inner
}
}
);
speed1.getScales()[1] = scl; //заменяем шкалу
speed1.getScales(1).render(speed1, this);
}
</script>
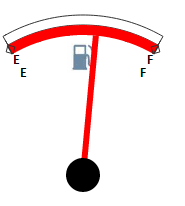
После нажатия на кнопку «GaugeScale» появится элемент спидометра в виде шкалы, имеющий следующий вид:

См. также: