
PP.Exp.Ui.DataSourcesPanel(settings);
settings. JSON-объект со значениями свойств класса.
Конструктор DataSourcesPanel создает экземпляр класса DataSourcesPanel.
Для выполнения примера необходимо наличие на html-странице компонента ExpressBox с наименованием «expressBox» (см. Пример создания компонента ExpressBox). Далее создадим вкладку «Источники данных» и добавим ее на панель свойств экспресс-отчета:
// Получаем панель свойств экспресс-отчета
var propBar = expressBox.getPropertyBarView().getControl();
// Создаем вкладку «Источники данных»
var dataSourcesPanel = new PP.Exp.Ui.DataSourcesPanel({
Id: PP.Exp.Ui.ControlType.DataSources,
Source: expressBox.getSource(),
GroupName: PP.Exp.Ui.PropertyGroups.Sheet,
ImagePath: "../Img/",
ViewType: PP.Ui.NavigationItem,
});
// Добавляем вкладку «Источники данных» на панель свойств
propBar.addItem(dataSourcesPanel);
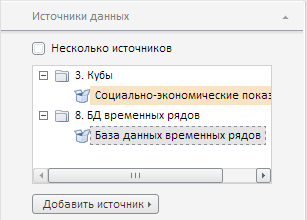
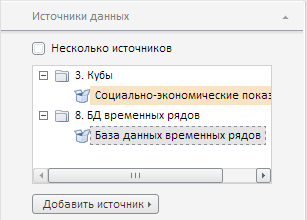
В результате выполнения примера на панели свойств экспресс-отчета будет создана вкладка «Источники данных»:

См. также: