
AttributeChanged: function(sender, args);
sender. Источник события;
args. Информация о событии. Доступные аргументы: Value - идентификатор атрибута.
Событие AttributeChanged наступает после изменения идентификатора атрибута, данные которого являются наименованиями элементов справочника.
Для выполнения примера предполагается наличие на html-странице компонента DimTree с наименованием «dimTree». Источник дерева должен содержать атрибут с идентификатором «ID».В теге BODY добавьте элемент DIV с идентификатором «Div2». Добавим кнопку с наименованием «button1», при нажатии на которую будут отображаться столбцы с атрибутами измерения.
var button1 = new PP.Ui.Button({
ParentNode: document.getElementById("Div2"),
Content: "Show attributes"
});
Добавим обработчик события изменения атрибута, который является наименованием элемента справочника:
dimTree.AttributeChanged.add(function(sender, args) {
console.log("Изменилось значение атрибута наименования");
});
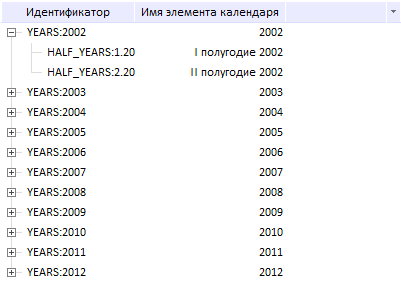
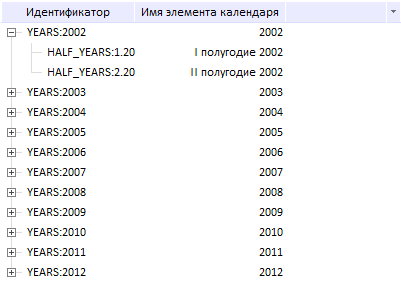
После выполнения примера при нажатии на кнопку будут отображены столбцы с атрибутами измерения. Выберите пункт контекстного меню компонента DimTree «Наименование уровней». Снимите флаг «По умолчанию». Наименованием измерения (данные в первом столбце) будет атрибут с идентификатором «ID»:

В консоль будет выведена информация об изменении атрибута наименования:
Изменилось значение атрибута наименования
См. также: