
DateChanged: function(sender, args);
sender. Источник события;
args. Информация о событии. Доступные аргументы: Name - изменённое значение, TimeSlice - временной срез.
Событие DateChanged генерируется после изменения временной линии рейтинговой диаграммы.
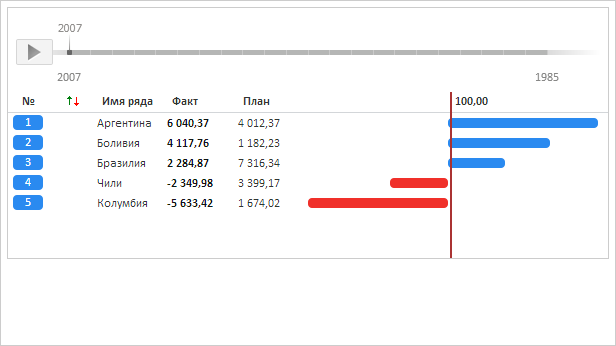
Для выполнения примера необходимо наличие на html-странице компонента RatingChart с наименованием «ratingChart» (см. «Пример создания компонента RatingChart»). Заменим внешнюю временную шкалу на собственную шкалу рейтинговой диаграммы и разместим её сверху:
// Обработаем событие DateChanged
ratingChart.DateChanged.add(function (sender, args) {
if (args.Name != undefined) {
console.log("Текущий год на временной шкале: " + args.Name);
}
});
// Скроем внешнюю шкалу
ratingChart.getTimeline().hide();
// Установим для рейтинговой диаграммы собственную школу
ratingChart.setTimeline();
// Шкалу будем отображать сверху от диаграммы
ratingChart.setTimelinePosition(PP.LTRB.Top);
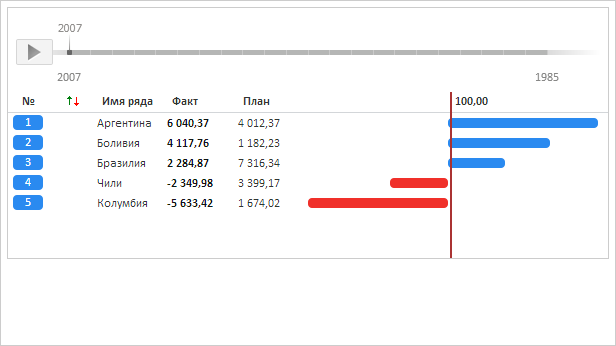
В результате выполнения примера была скрыта внешняя временная шкала и сверху отображена собственная шкала диаграммы:

Также в консоли браузера был выведен текущий год на временной шкале:
Текущий год на временной шкале: 2007