
Пространство имен: PP.Exp.Ui;
EaxRadiusAngleChartView
Класс EaxRadiusAngleChartView реализует круговую диаграмму с изменяемым радиусом сектора.
Диаграмма с изменяемым радиусом сектора подключается в качестве плагина и имеет две доступные метрики:
угол сектора;
радиус сектора.
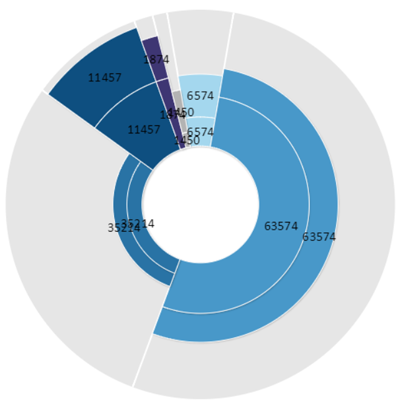
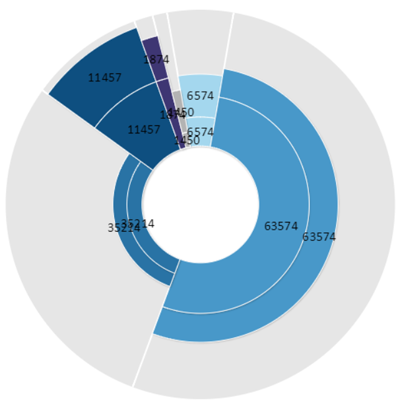
Пример использования диаграммы с изменяемым радиусом.
Диаграмма может принимать следующий вид:

PP.initClass(PP.Exp.Ui.EaxRadiusAngleChartView, EaxChartView, "PP.Exp.Ui.EaxRadiusAngleChartView");
| Имя конструктора | Краткое описание | |
| EaxRadiusAngleChartView | Конструктор предназначен для внутреннего использования. |
| Имя свойства | Краткое описание | |
| Props | Свойство Props определяет параметры углового показателя. |
| Имя свойства | Краткое описание | |
| ChartType | Свойство ChartType устанавливает и возвращает тип диаграммы экспресс-отчета. | |
| EditMode | Свойство EditMode устанавливает режим редактирования диаграммы эспресс-отчета. | |
| Instance | Свойство Instance содержит экземпляр диаграммы экспресс-отчета. | |
| LegendPosition | Свойство LegendPosition определяет расположение легенды диаграммы. | |
| LoadConfirmThreshold | Свойство LoadConfirmThreshold устанавливает максимальное число точек диаграммы экспресс-отчета. | |
| MarkersEnabled | Свойство MarkersEnabled определяет признак отображения маркеров у рядов данных диаграммы. | |
| MarkersSymbol | Свойство MarkersSymbol определяет форму маркера для рядов данных диаграммы. | |
| Options | Свойство Options содержит настройки диаграммы экспресс-отчета. | |
| Overflow | Свойство Overflow определяет, будет ли отображаться многоточие для невмещающегося элемента легенды. | |
| ScrollerEnabled | Свойство ScrollerEnabled определяет наличие элемента прокрутки у диаграммы экспресс-отчета. | |
| ScrollerMaxPointsInSight | Свойство ScrollerMaxPointsInSight определяет максимальное количество шагов временной шкалы, для которых будут отображены данные на диаграмме. | |
| ScrollerPosition | Свойство ScrollerPosition определяет позицию элемента прокрутки в диаграмме. | |
| SelectionEnabled | Свойство SelectionEnabled определяет, доступно ли выделение в диаграмме экспресс-отчета. | |
| ShowLegendTooltip | Свойство ShowLegendTooltip определяет, будет ли отображаться всплывающая подсказка для элементов легенды. | |
| ShowLoadConfirm | Свойство ShowLoadConfirm устанавливает признак отображения сообщения при превышении максимального числа точек диаграммы экспресс-отчета. | |
| SignaturesOptions | Свойство SignaturesOptions определяет настройки рядов данных диаграммы. | |
| Source | Свойство Source определяет источник данных для диаграммы экспресс-отчета. | |
| UseSelectOnRightClick | Свойство UseSelectOnRightClick определяет, доступно ли выделение рядов диаграммы при помощи правой клавиши мыши. |
| Имя метода | Краткое описание | |
| getViewMode | Метод getViewMode возвращает значение флага «Режим просмотра» для экспресс-отчета. | |
| isImage | Метод isImage определяет является диаграмма экспресс-отчета изображением. | |
| isLoaded | Метод isLoaded возвращает признак того, что диаграмма экспресс-отчета загружена. | |
| refresh | Метод refresh обновляет указанное свойство диаграммы экспресс-отчета. | |
| refreshAll | Метод refreshAll обновляет все объекты диаграммы экспресс-отчета. | |
| refreshJSON | Метод refreshJSON обновляет диаграмму экспресс-отчета по указанному JSON-объекту. | |
| resetLabels | Метод resetLabels сбрасывает настройки подписей всех рядов диаграммы. | |
| setPointValue | Метод setPointValue устанавливает значение для указанной точки диаграммы экспресс-отчета. | |
| syncOptions | Метод syncOptions синхронизирует настройки рядов данных. | |
| undoData | Метод undoData откатывает изменение данных в диаграмме экспресс-отчета. |
| Имя события | Краткое описание | |
| DataChanged | Событие DataChanged наступает после изменения данных пузырьковой диаграммы экспресс-отчета. | |
| PropertyChanged | Событие PropertyChanged наступает после выбора пункта «Настройки» в контекстном меню диаграммы экспресс-отчета. | |
| Rendered | Событие Rendered наступает после отрисовки диаграммы экспресс-отчета. | |
| RequestMetadata | Событие RequestMetadata генерируется при отсутствии метаданных в источнике данных диаграммы экспресс-отчета. |
| Имя метода | Краткое описание | |
| getSource | Метод getSource возвращает текущий документ экспресс-отчета. | |
| getSrv | Метод getSrv возвращает сервис, предназначенный для работы с экспресс-отчетом. | |
| loadFile | Метод loadFile загружает файл с указанным именем. | |
| loadFiles | Метод loadFiles загружает файлы скриптов и стилей, основываясь на внутренних параметрах таблицы. | |
| refresh | Метод refresh обновляет указанные элементы таблицы экспресс-отчета. | |
| refreshAll | Метод refreshAll обновляет все элементы таблицы экспресс-отчета. |
| Имя события | Краткое описание | |
| MetadataChanged | Событие MetadataChanged наступает при изменении настроек экспресс-отчета. | |
| PropertyChanged | Событие PropertyChanged наступает после изменения значения свойства. |
| Имя свойства | Краткое описание | |
| Anchors | Свойство Anchors определяет позицию компонента, размещенного внутри контейнера. | |
| Animation | Свойство Animation устанавливает параметры анимации для компонента. | |
| Bottom | Свойство Bottom устанавливает отступ снизу при размещении компонента внутри LayoutPanel. | |
| Content | Свойство Content устанавливает содержимое компонента. | |
| ContextMenu | Свойство ContextMenu устанавливает контекстное меню для компонента. | |
| Data | Свойство Data предназначено для хранения любых пользовательских данных. | |
| DataContext | Свойство DataContext содержит объект с данными. | |
| Enabled | Свойство Enabled устанавливает, является ли компонент доступным для использования. | |
| Height | Свойство Height устанавливает высоту компонента. | |
| IsResizable | Свойство IsResizable определяет, можно ли изменять размеры компонента. | |
| IsRTL | Свойство IsRTL устанавливает направление текста справа налево. | |
| IsVisible | Свойство IsVisible определяет, отображается ли компонент. | |
| Left | Свойство Left устанавливает отступ слева при размещении компонента внутри GridPanel. | |
| Offset | Свойство Offset определяет координаты корневой DOM-вершины элемента управления. | |
| Opacity | Свойство Opacity определяет прозрачность компонента. | |
| Parent | Свойство Parent определяет родительский компонент элемента управления. | |
| ParentNode | Свойство ParentNode устанавливает родительскую DOM-вершину. | |
| ResourceKey | Свойство ResourceKey устанавливает ресурсный ключ для компонента. | |
| Right | Свойство Right устанавливает отступ справа при размещении компонента внутри LayoutPanel. | |
| Rotate | Свойство Rotate устанавливает угол поворота компонента. | |
| ShowToolTip | Свойство ShowToolTip определяет, включена ли возможность отображать всплывающую подсказку компонента. | |
| Style | Свойство Style устанавливает стиль для компонента. | |
| TabIndex | Свойство TabIndex задает последовательность перехода элемента управления внутри контейнера. | |
| Tag | Свойство Tag устанавливает JSON-объект, ассоциированный с компонентом. | |
| ToolTip | Свойство ToolTip определяет текст всплывающей подсказки компонента. | |
| Top | Свойство Top устанавливает отступ сверху при размещении компонента внутри GridPanel. | |
| Value | Свойство Value задает значение компоненту. | |
| Width | Свойство Width устанавливает ширину компонента. |
| Имя метода | Краткое описание | |
| Метод addClass добавляет CSS-класс к компоненту. | ||
| addEvent | Метод addEvent добавляет обработчик события на DOM-вершину. | |
| addEventHandler | Метод addEventHandler добавляет обработчик события на DOM-вершину. | |
| addEvents | Метод addEvents добавляет массив обработчиков событий на DOM-вершину. | |
| Метод addStateClass добавляет CSS-класс к компоненту и удаляет прежний CSS-класс. | ||
| addStyleBySelector | Метод addStyleBySelector создает блок со стилем с указанным css-селектором. | |
| Метод addToNode добавляет компонент в указанную вершину. | ||
| bindEvents | Метод bindEvents подписывает элемент на все стандартные события. | |
| Метод clearStylesCache очищает кэш стилей компонента. | ||
| Метод getAnchorFlags возвращает JSON-объект с настройками текущей позиции компонента. | ||
| Метод getClass возвращает текущие css-классы компонента. | ||
| Метод getCssStyle возвращает стили для указанной вершины. | ||
| Метод getDomNode возвращает главную DOM-вершину компонента. | ||
| Метод getFocused определяет наличие фокуса у компонента. | ||
| getFunctionByName | Метод getFunctionByName возвращает функцию по имени. | |
| getIsBinded | Метод getIsBinded возвращает признак подписи элемента на события DOM-вершины. | |
| Метод hasClass определяет, задан ли для корневой DOM-вершины элемента управления указанный CSS-класс. | ||
| Метод hide скрывает элемент управления. | ||
| Метод hideToolTip очищает таймаут появления подсказки и скрывает ее, если она был показана. | ||
| Метод isResingNow определяет, изменяются ли в данный момент размеры компонента. | ||
| refreshBindingProperty | Метод refreshBindingProperty обновляет привязанное свойство по имени. | |
| refreshItemsStyle | Метод refreshItemsStyle обновляет CSS-стили дочерних элементов. | |
| refreshStyle | Метод refreshStyle обновляет CSS-стили элемента. | |
| Метод removeClass удаляет CSS-класс из компонента. | ||
| Метод removeEvent удаляет обработчик события у DOM-вершины. | ||
| removeEventHandler | Метод removeEventHandler удаляет обработчик события DOM-вершины. | |
| removeFromDOM | Метод removeFromDOM удаляет вершину из DOM-структуры. | |
| Метод removeStateClasses удаляет CSS-классы компонента. | ||
| Метод setDraggable устанавливает возможность перетаскивания компонента на html-странице. | ||
| Метод setFocus устанавливает фокус компонента. | ||
| Метод setIsHovered отображает компонент как при наведении на него курсора. | ||
| Метод setIsPressed отображает компонент как при клике по нему. | ||
| Метод setOpacityIE8 устанавливает значение прозрачности компонента в браузере InternetExplorer 8. | ||
| Метод setSize устанавливает размеры компонента. | ||
| Метод show отображает элемент управления. | ||
| unBindEvents | Метод unBindEvents отписывает элемент от всех стандартных событий. | |
| Метод updatePosition корректирует размер и положение при абсолютном позиционировании на основе текущих параметров. | ||
| Метод updateSize обновляет размеры компонента подгонке размеров контейнера, в котором находится компонент. |
| Имя события | Краткое описание | |
| Drag | Событие Drag наступает при нажатии и удерживании клавиши мыши. | |
| DragEnd | Событие DragEnd наступает при окончании перетаскивания компонента. | |
| DragStart | Событие DragStart наступает, когда начинается перетаскивание компонента. | |
| OnContextMenu | Событие OnContextMenu наступает при вызове контекстного меню компонента. | |
| SizeChanged | Событие SizeChanged наступает после изменения размеров компонента. | |
| SizeChanging | Событие SizeChanging наступает во время изменения размеров компонента. |
| Имя свойства | Краткое описание | |
| Свойство Id определяет идентификатор объекта репозитория. |
| Имя метода | Краткое описание | |
| clone | Метод clone создает копию объекта. | |
| dispose | Метод dispose уничтожает компонент. | |
| getHashCode | Метод getHashCode возвращает хэш-код объекта репозитория. | |
| getSettings | Метод getSettings возвращает настройки объекта репозитория. | |
| getTypeName | Метод getTypeName возвращает имя типа объекта без пространства имен, к которому он принадлежит. | |
| isEqual | Метод isEqual определяет, равен ли заданный объект текущему объекту репозитория. | |
| isLive | Метод isLive определяет действительность объекта репозитория. | |
| removeAllEvents | Метод removeAllEvents удаляет все обработчики событий объекта по заданному контексту. | |
| setSettings | Метод setSettings задает настройки объекта репозитория. | |
| defineProps | Метод defineProps создает методы get и set из массива имен для указанного класса. | |
| keys | Метод keys возвращает массив названий методов и свойств для указанного объекта. |
См. также: