
Options: Object
Свойство Options определяет объект с настройками диаграммы.
Значение свойства устанавливается в том случае, если на странице не размещена диаграмма, настройки которой будут использоваться для отрисовки мастера. Если при отсутствии диаграммы, не задать значение для свойства Options, мастер будет отрисовываться некорректно.
Значение свойства - это JSON-объект с настройками диаграммы HighCharts.
Для выполнения примера создайте HTML-страницу, добавьте ссылки на highcharts.src.js, PP.js, PP.css, resources.ru.js, PP.ChartMaster.js. В теге BODY пропишите имя функции, которая будет выполняться при загрузке страницы, и элемент DIV с идентификатором «chartM»:
<body onselectstart="return false" class="PPNoSelect" onload="onReady()">
<div id="chartM">
</div>
</body>
В тег SCRIPT добавьте код размещения мастера диаграммы:
onReady = function () {
var IMAGE_PATH = "../../build/img/"; //путь к папке с картинками
PP.resourceManager.setRootResourcesFolder("../resources/"); //путь к папке с ресурсами
PP.setCurrentCulture(PP.Cultures.ru); //выбор языковых настроек
//создаем мастер диаграммы
master = new PP.Ui.ChartMaster({
ParentNode: "chartM", //DOM-вершина, в которой будет размещаться мастер диаграммы
Options: {
chart: {
}
},
Height: 500,
Width: 300,
ImagePath: IMAGE_PATH
});
};
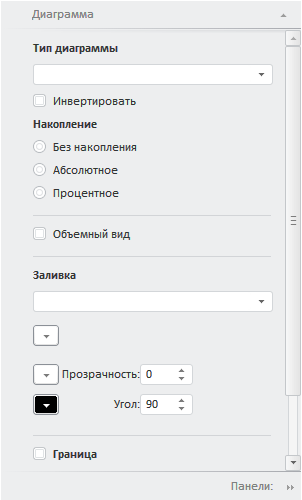
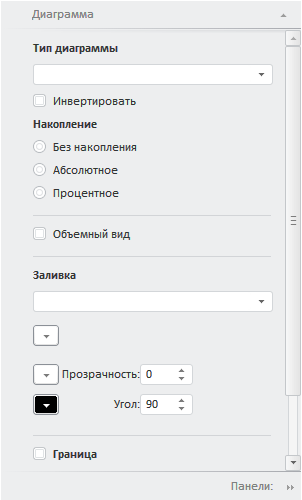
После выполнения примера на странице будет размещен мастер диаграммы с пустыми настройками:

См. также: