
Resized: function(sender, args);
sender. Источник события;
args. Информация о событии. Аргументы: Points - количество отображаемых элементов оси X.
Событие Resized наступает после изменения ширины элемента прокрутки.
Для выполнения примера необходимо наличие экземпляра класса ChartScroller с наименованием «scroller» (см. «Конструктор ChartScroller»). Добавим обработчик события изменения ширины элемента прокрутки:
// Добавляем обработчик события изменения ширины
scroller.Resized.add(function(sender, args) {
console.log("Изменилась ширина элемента прокрутки");
});
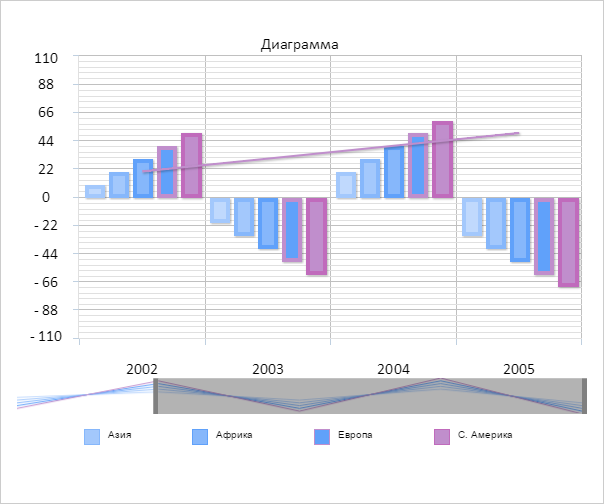
Изменим ширину элемента прокрутки:

Добавим обработчик нажатия кнопки мыши в документе:
// Добавляем обработчик нажатия кнопки мыши
document.onclick = function(sender, args) {
scroller.handleClick({ X: sender.x, Y: sender.y });
}
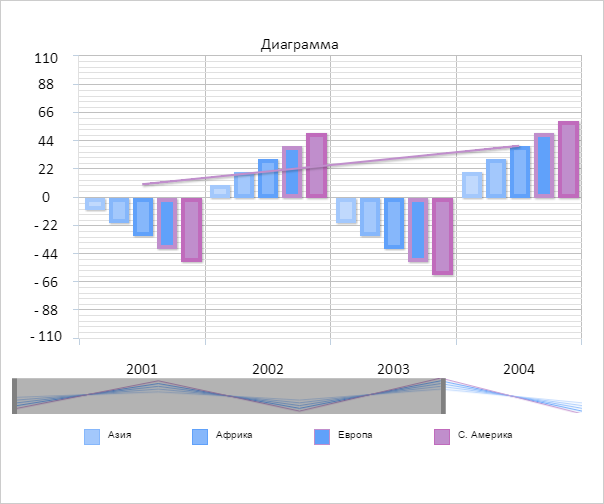
Нажмем кнопкой мыши левее элемента прокрутки. В результат элемент прокрутки сдвинется влево:

См. также: