
hoverItems(items: Object, timelineStep: Number);
items. Элементы пузырькового дерева, на которые необходимо навести указатель;
timelineStep. Шаг временной шкалы.
Метод hoverItems устанавливает наведение указателя на элементы пузырькового дерева.
Для выполнения примера предполагается наличие на странице компонента BubbleTree с наименованием «bubbleTree» (см. «Пример создания компонента BubbleTree» ).
Получим модель данных, установим новый активный элемент, установим обработчик события ItemsHovered и вызовем это событие:
// Получаем модель данных
var model = bubbleTree.getModel()
// Получаем элемент по идентификатору
var item = model.getItem("EU");
// Устанавливаем новый активный элемент
model.setActiveItem(item);
// Получаем корневой элемент диаграммы
var rootItem = model.getRootItem();
// Устанавливаем новый корневой элемент
model.setRootItem(rootItem);
// Получаем элемент пузырькового дерева с идентификатором «WEU»
var bubbleTreeItem = bubbleTree.getModel().getItem("WEU");
// Определяем объект для выделения элемента с помощью наведения мыши
items = {};
items[bubbleTreeItem.getId()] = true;
// Добавляем обработчик события ItemsHovered
bubbleTree.ItemsHovered.add(
function () {
console.log("Событие ItemsHovered");
// Устанавливаем наведение указателя на элемент пузырькового дерева
bubbleTree.hoverItems(items, 0);
}
);
// Вызываем событие ItemsHovered
bubbleTree.fireItemsHovered();
// Обновляем диаграмму
bubbleTree.refresh();
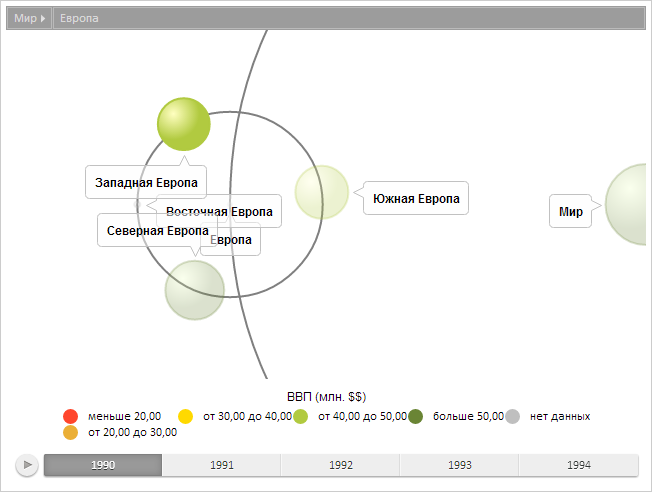
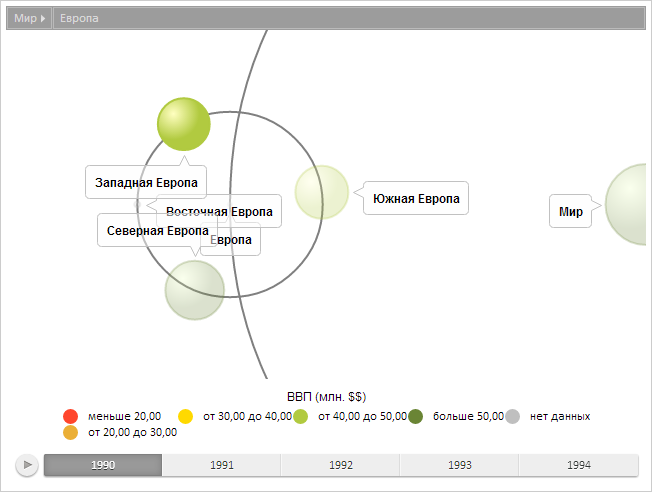
В результате был установлен новый активный элемент, а также установлено наведение указателя на элемент пузырькового дерева с идентификатором «WEU»:

Также в консоли браузера было выведено сообщение о вызове обработанного события:
Событие ItemsHovered