
The MainMenu component is used to create a form main menu.
Several MainMenu components can be placed on one form including different sets of commands. In this case, the MainMenu form property value must be set as a name of one of the MainMenu components.
After forming a list of menu items, properties and events can be determined for each menu item. Each menu item is an object of the MenuItem class, which has a definite set of properties, methods and events.
NOTE. For root menu items, the Enabled property cannot be set to False.
Menu items are added when a form is developed or dynamically in application code. To add a menu item, find the MainMenu component on the Standard toolbar and drag it to the form; the form looks as follows:

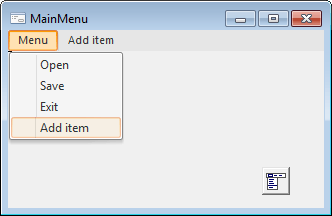
Clicking the MainMenu component shows the list of properties for this component in the object inspector; select the Items property and click the ![]() button for this property. The properties list for added menu item opens where you must define values of the Text property. Label text may include the ampersand character &, which underlines the next character corresponding to a shortcut. After this a new menu item with the specified name appears, new menu items and subitems also become available:
button for this property. The properties list for added menu item opens where you must define values of the Text property. Label text may include the ampersand character &, which underlines the next character corresponding to a shortcut. After this a new menu item with the specified name appears, new menu items and subitems also become available:

To add new menu items, select the necessary Add Item element and set the value of the Text property for this item. After a menu has been created, it is available to reorder menu items on the menu panel using the Drag&Drop mechanism.
Common properties can be set up for menu items located at the same hierarchy level. To do this, hold the CTRL key, select the necessary items and change the necessary properties in the object inspector.
One or several shortcuts can be assigned to quickly execute menu commands. To assign shortcuts in the form design mode, first, select an action in the object inspector, select the ShortCut property in the object inspector and press the required shortcut. Additional shortcuts are set in the AdditionalShortCuts collection using the Fore language on form execution.
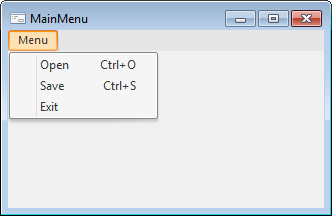
After starting the form the menu looks as follows:

| Property name | Brief description | |
| AllowUndock | The AllowUndock property determines whether the user can undock menu during form execution. | |
| ComponentCount | The ComponentCount property returns the number of child components. | |
| Components | The Components property returns the child component. | |
| Data | The Data property is used to store any custom data. | |
| Images | The Images property determines a name of the ImageList component, which images are used in the component. | |
| Items | The Items property returns the menu items collection. | |
| Name | The Name property determines a component name. | |
| Tag | The Tag property is not used by the compiler. The user can change the value of the Tag property and use it as he wishes. |
See also: