
Shape: SpeedometerBarSegmentShape;
The Shape property determines a segment shape.
Executing the example requires a form with the Button1 button and the SpeedometerBox component named SpeedometerBox1.
Sub Button1OnClick(Sender: Object; Args: IMouseEventArgs);
Var
s: ISpeedometer;
v: ISpeedometerView;
ScaleView: ISpeedometerScaleView;
FilledBar: ISpeedometerFilledBar;
Bar: ISpeedometerBar;
Begin
s := SpeedometerBox1.Speedometer;
v := s.View;
s.BeginUpdate;
ScaleView := s.View.ScaleViews.Item(0);
FilledBar := ScaleView.FilledBar;
FilledBar.StartRadius := 0.1;
FilledBar.EndRadius := 0.9;
FilledBar.Bars.Count := 2;
Bar := FilledBar.Bars.Item(0);
Bar.StartColor := GxColor.FromName("Blue");
Bar.EndColor := GxColor.FromName("Red");
Bar.Part := 0.7;
Bar.Shape := SpeedometerBarSegmentShape.TriangleTopLeft;
s.EndUpdate;
End Sub Button1OnClick;
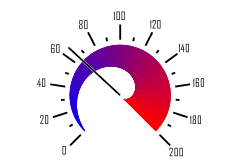
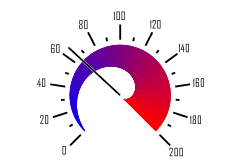
After executing the example, on clicking the button, the formatting of speedometer color interval bar displayed in the SpeedometerBox1 component is changed. The interval bar includes one segment. Start and end color of gradient are determined for the segment. Initial and final bar radii are set to 0.1 and 0.9 respectively. The triangle with the top pressed to the scale and directed left is used as a shape for the segment.

See also: