
Item(Index: Integer): ISpeedometerArrowView;
Index - index of arrows formatting style.
The Item property returns the formatting style of speedometer arrow.
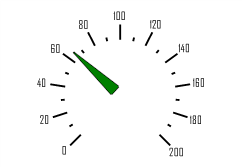
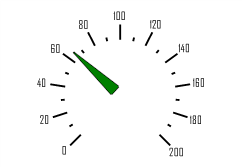
Executing the example requires a form with the Button1 button and the SpeedometerBox component named SpeedometerBox1.
Sub Button1OnClick(Sender: Object; Args: IMouseEventArgs);
Var
s: ISpeedometer;
v: ISpeedometerView;
ScaleView: ISpeedometerScaleView;
ArrowView: ISpeedometerArrowView;
Begin
s := SpeedometerBox1.Speedometer;
v := s.View;
s.BeginUpdate;
ScaleView := v.ScaleViews.Item(0);
ArrowView := ScaleView.ArrowViews.Item(0);
ArrowView.AxisOffset := 0.1;
ArrowView.Background.Color := GxColor.FromName("Green");
ArrowView.Length := 0.8;
ArrowView.Shape := SpeedometerArrowShapes.Triangle;
ArrowView.Width := 0.15;
s.EndUpdate;
End Sub Button1OnClick;
After executing the example, on clicking the button, the formatting of scale arrow of the speedometer displayed in the SpeedometerBox1 component is changed.

See also: