
Operating system requirements: iOS 5.0 or later.
Mobile device: iPad.
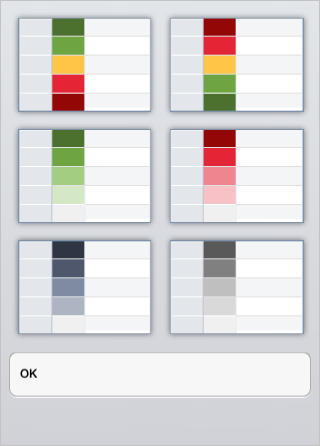
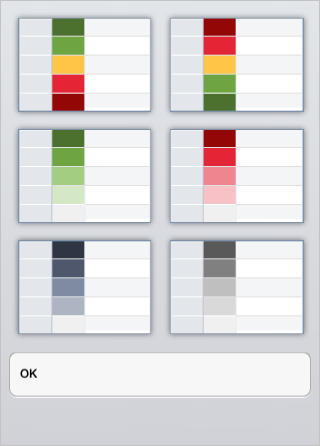
This example displays a color scheme selection controller view.
Executing the example requires to place the following code in the body of the executeExample method of the ViewController class (see the Displaying of Express Report section):
// Get express report controller MAExpressAnalysisReportViewController *contr = (MAExpressAnalysisReportViewController *)m_controller; // Get express report delegate EAReportDelegateImpl *delegate = [contr delegate]; // Get tree map data source TreeMapDataViewDataSource *treeMapDataSource = (TreeMapDataViewDataSource *)delegate.treeMapDatasource; // Create a tree map controller MATreeMapDataViewController *treeMapController = [[MATreeMapDataViewController alloc] initWithDataSource: treeMapDataSource]; [treeMapController setDelegate: contr]; // Create a color scheme selection controller SettingsPaletteSelector *paletteSelector = [[SettingsPaletteSelector alloc] initWithDelegate: treeMapController]; // Add a button SettingsCell *btn = [SettingsCell cellWithTitle:@"OK" delegate:nil key:nil]; [paletteSelector addCell:btn atRow:0 inSection:0 withSelector: nil]; // Set color scheme fill transaction start key [paletteSelector setTransactionBeginKey:@"kMapBeginTransaction"]; // Set color scheme fill transaction end key [paletteSelector setTransactionEndKey:@"kMapEndTransaction"]; // Set color scheme object setting key [paletteSelector setColorListKey: @"kMapColorList"]; // Set color scheme grouping mode reset key [paletteSelector setColorGroupingKey: @"kMapColorGrouping"]; // Set color scheme group number setting key [paletteSelector setColorGroupsKey: @"kMapColorGroups"]; // Set palette color fill mode setting key [paletteSelector setColorFillTypeKey: @"kMapColorFillType"]; // Display controller view [self showViewControllerInFullScreen: paletteSelector];
After executing the example the color scheme selection controller view and the OK button are displayed:

See also: